 WeChat アプレット
WeChat アプレット
 ミニプログラム開発
ミニプログラム開発
 ミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。
ミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。
ミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。
小プログラム開発チュートリアルこのコラムでは、WeChat 決済機能を実装するためのさまざまな方法を紹介します

https://v.qq.com/x/page/t0913iprnay.html



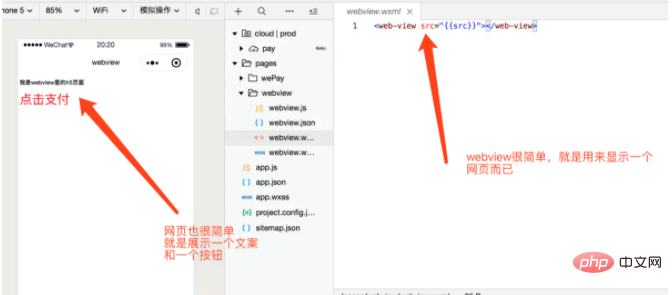
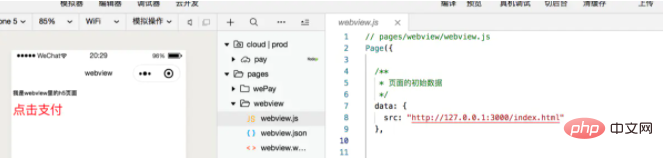
次に、ミニ プログラムの Web ビューにこのページを表示します。これも非常に簡単です。src をローカル Web ページのリンクとして定義するだけです。


nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1 id="我是webview里的h-页面">我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
ログイン後にコピー
h5 コードについては、ここでは詳しく説明しませんが、簡単に説明します。支払いボタンをクリックすると、現在のタイムスタンプを注文番号として使用し (注文番号は一意である必要があるため)、注文金額 (単位ポイント) を渡します。ここでは節約のため、1 セントだけ渡します。自己負担です、お金、困ります。 。 。 。 重要なポイントは次のとおりです。1. h5 ジャンプ アプレットを実装するには、jweixin を導入する必要があります。 nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1 id="我是webview里的h-页面">我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
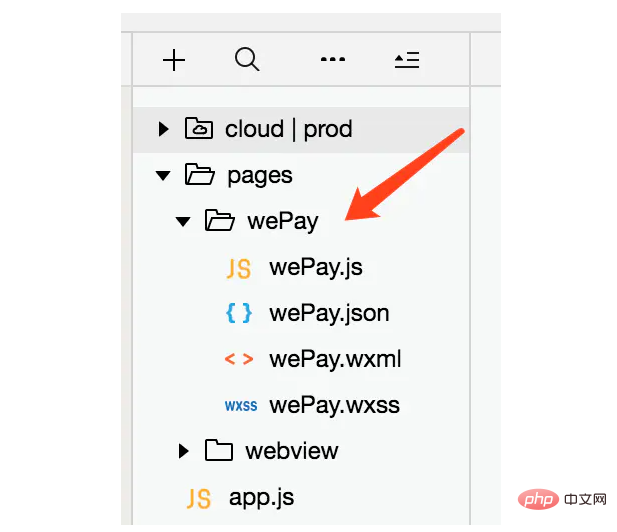
# 4 番目、ミニ プログラムの支払いページです。
ミニ プログラムを見てみましょう。プログラム支払いページ
 ミニプログラム支払いページの機能は非常に簡単で、h5 から送信された注文番号と注文金額を受信することです。次に、WeChat Pay に移動して支払いを行います。支払いの成功と支払いの失敗に対応するコールバックがあります。
ミニプログラム支払いページの機能は非常に簡単で、h5 から送信された注文番号と注文金額を受信することです。次に、WeChat Pay に移動して支払いを行います。支払いの成功と支払いの失敗に対応するコールバックがあります。

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
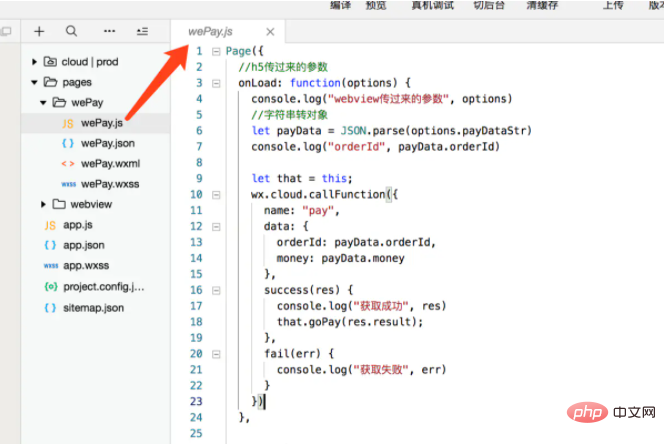
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
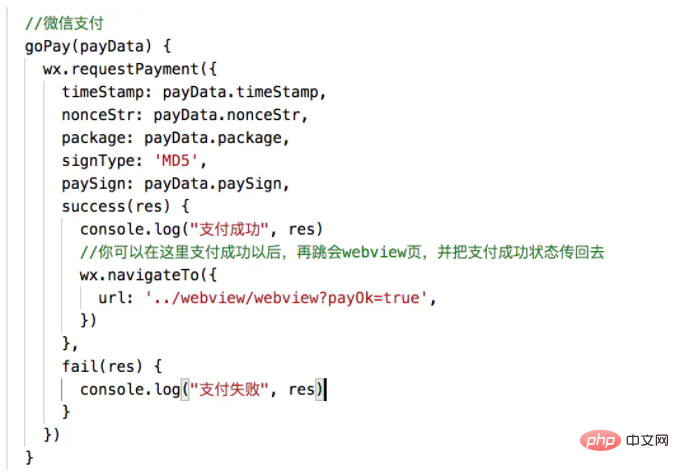
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
以上がミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 WeChat 支払いのパスワードを忘れた場合、どのように取得すればよいですか?
Feb 23, 2024 pm 09:40 PM
WeChat 支払いのパスワードを忘れた場合、どのように取得すればよいですか?
Feb 23, 2024 pm 09:40 PM
WeChat では、ユーザーは支払いパスワードを入力して購入できますが、支払いパスワードを忘れた場合はどうすればよいでしょうか?ユーザーが支払いパスワードを忘れた場合は、[マイサービス] - [ウォレット] - [支払い設定] - に移動して支払いパスワードを回復する必要があります。決済パスワードを忘れた場合の確認方法については、具体的な操作方法を以下で詳しくご紹介しますので、ぜひご覧ください。 WeChat の使い方チュートリアル. WeChat の支払いパスワードを忘れた場合、どのように確認しますか? 回答: マイサービス - ウォレット - 支払い設定 - 支払いパスワードを忘れた場合 具体的な方法: 1. まず、[マイ] をクリックします。 2. 中のサービスをクリックします。 3. 内部のウォレットをクリックします。 4. 支払い設定を見つけます。 5. 「支払いパスワードを忘れた場合」をクリックします。 6. 確認のために自分の情報を入力します。 7. 次に、新しい支払いパスワードを入力して変更します。
 WeChat 支払いのパスワードを忘れた場合はどうすればよいですか?
Jan 08, 2024 pm 05:02 PM
WeChat 支払いのパスワードを忘れた場合はどうすればよいですか?
Jan 08, 2024 pm 05:02 PM
WeChat 支払いパスワードを忘れた場合の解決策: 1. WeChat アプリを開き、右下隅の「I」をクリックしてパーソナル センター ページに入ります; 2. パーソナル センター ページで、「支払う」をクリックして支払いページに入ります; 3.支払いページで、右上隅の「...」をクリックして支払い管理ページに入ります; 4. 支払い管理ページで、「支払いパスワードを忘れた場合」を見つけてクリックします; 5. ページの指示に従って、個人情報を入力します。本人確認が完了すると、「顔をスワイプして取得する」または「キャッシュカード情報を認証して取得する」方法からパスワードなどを取得することができます。
 Meituan Takeout の WeChat 支払いの設定方法 WeChat 支払いの設定方法
Mar 12, 2024 pm 10:34 PM
Meituan Takeout の WeChat 支払いの設定方法 WeChat 支払いの設定方法
Mar 12, 2024 pm 10:34 PM
Meituan テイクアウト アプリには多くの食品や軽食の店があり、すべての携帯電話ユーザーは自分のアカウントを通じてログインします。個人の配達先住所と連絡先番号を追加して、最も便利なテイクアウト サービスをお楽しみください。ソフトウェアのホームページを開き、製品キーワードを入力し、オンラインで検索すると、対応する製品の結果が表示されます。上下にスワイプするだけで購入して注文できます。また、プラットフォームは、配達先住所に基づいて、レビューの高い近くの数十のレストランを推奨しますユーザーが提供する. ストアはさまざまな支払い方法も設定できます. ワンクリックで注文を完了できます. ライダーはすぐに配達を手配でき、配達速度は非常に速いです. テイクアウト用の赤い封筒もあります. Meituan のテイクアウト ユーザー向けにエディターがオンラインで詳細に表示され、WeChat 支払いの設定方法を説明します。 1. 製品を選択した後、注文を送信し、[今すぐ] をクリックします。
 WeChat決済の引き落とし順序を設定する方法
Sep 06, 2023 am 11:11 AM
WeChat決済の引き落とし順序を設定する方法
Sep 06, 2023 am 11:11 AM
WeChat 支払いの控除順序を設定する手順: 1. WeChat APP を開き、「Me」インターフェースをクリックし、「サービス」をクリックして、「収集と支払い」をクリックします。 2. 「優先使用」をクリックします。回収および支払いインターフェイスの支払いコードの下にある「支払い方法」; 3. 必要な支払い方法を選択します。
 WeChat 支払いは支払いが成功した後すぐにキャンセルできますか?
Nov 29, 2023 pm 02:19 PM
WeChat 支払いは支払いが成功した後すぐにキャンセルできますか?
Nov 29, 2023 pm 02:19 PM
WeChat 支払いは、支払いが成功した後すぐにキャンセルすることはできません。返金は通常、次の条件を満たす必要があります: 1. 販売者の返金ポリシー 販売者は、返金期間、返金金額、返金方法を含む独自の返金ポリシーを策定します; 2. 支払時期、返金には通常、一定の期間内に適用する必要があります。 3. 商品またはサービスのステータス ユーザーが商品を受け取った、またはサービスを享受した場合、販売者はユーザーに商品の返品または対応する証拠の提出を要求する場合があります。プロセスなど
 Xianyu は WeChat で支払うことができますか? WeChat 支払い方法に変更するにはどうすればよいですか?
Mar 12, 2024 pm 12:19 PM
Xianyu は WeChat で支払うことができますか? WeChat 支払い方法に変更するにはどうすればよいですか?
Mar 12, 2024 pm 12:19 PM
誰もが何もすることがないとき、Xianyuプラットフォームを閲覧することを選択します.このプラットフォームには多数の製品があることがわかり、誰もがさまざまな中古製品を見ることができます.これらの製品は中古品ですが、商品の品質には全く問題はございませんので、どなたでも安心してご購入いただけますし、価格も非常にお手頃でありながら、どなたでも気軽に商品を手に取ることができます。コミュニケーションをとり、価格交渉を行います。全員が適切に交渉している限り、取引を行うことを選択できます。ここで全員が支払いをするときに、WeChat 支払いをしたいのですが、プラットフォームでは許可されていないようです。編集者をフォローしてください。具体的にどのような状況なのかを知るためです。項羽
 Alibaba で WeChat で支払う方法_Alibaba で WeChat で支払う方法 1688
Mar 20, 2024 pm 05:51 PM
Alibaba で WeChat で支払う方法_Alibaba で WeChat で支払う方法 1688
Mar 20, 2024 pm 05:51 PM
Alibaba 1688 は仕入れと卸売りのサイトで、商品の価格はタオバオよりもはるかに安いです。では、アリババはどのようにして WeChat 決済を利用しているのでしょうか?編集者は、あなたと共有するためにいくつかの関連コンテンツをまとめました。必要としている友人は、見に来てください。アリババはどのように WeChat 決済を使用していますか? 回答: 当面の間、WeChat 決済はご利用いただけません; 1. 商品を購入するページで [支払い方法の変更] をクリックします。 2. ポップアップ ページで [支払い方法の変更] をクリックするだけです。 [Alipay、段階的支払い]、レジ係] を選択できます。
 WeChat Pay で返金を申請する手順を共有する
Mar 25, 2024 pm 06:31 PM
WeChat Pay で返金を申請する手順を共有する
Mar 25, 2024 pm 06:31 PM
1. まず、携帯電話で WeChat アプリを開き、クリックして WeChat アカウントにログインし、WeChat ホームページに入ります。 2. WeChat ホームページの右下隅にある [自分] ボタンをクリックし、[支払い] オプションを選択して、支払いページに入ります。 3. [Payment] ページに入ったら、[Wallet] オプションをクリックして入り、[Wallet] ページの右上隅にある [Bill] をクリックします。



