以下は、sublime チュートリアル コラムからの sublime text3 eslint のインストールの詳細な説明です。困っている友人の役に立てば幸いです。

上記すべてがインストールされたら、グローバル eslint
sudo npm install eslint -g
をインストールまたは使用する場合は、グローバルをインストールします。初回 eslint では、プロジェクト eslint --init
ファイルを初期化できます。プロジェクト ルートに package.json ファイルがない場合は、まず npm init を使用して package.json ファイルを初期化します。
sublime text2 エディターは次のプラグインをサポートしていません~
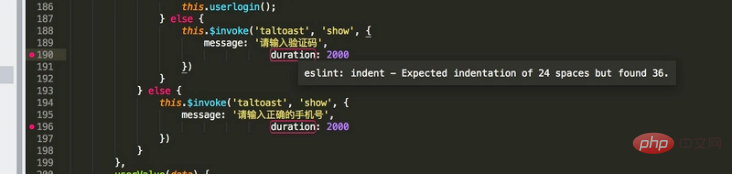
エラーなくインストールできた場合は、おそらく次のようになります。 Sublime エディターには、コードが eslint コード スタイルに準拠していないことを示す強調表示が表示されます。

私のインストール経験に基づくと、インターネット上にはインストールできるインストール方法が多数あります SublimeLinter と SublimeLinter-contrib-eslint は 2 つのプラグインですが、sublime には SublimeLinter-contrib-eslint プラグインがありません。インストールされているものは SublimeLinter-eslint である必要があります。実際には sublime に eslint という名前のプラグインがあります。これは次のときに検証されます。ファイル ディレクトリを右クリックしますが、グローバル npm に eslint を設定すると、やはり eslint モジュールが見つからないことが通知されます。何が起こっているのかわかりませんが、確認することを妨げるものではないようです。文書の仕様であり、将来的に答えが見つかることを願っています。
以上がsublime text3 eslintインストールの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。