
Webstorm で React を記述するときのエラーの解決策: まず JavaScript 言語バージョンを React jsx に設定し、次に ESLint を設定します ESLint を無効にします。

このチュートリアルの動作環境: Windows7 システム、React17 バージョン この方法は、すべてのブランドのコンピューターに適しています。
react 書き込み時のウェブストーム エラーの解決策:
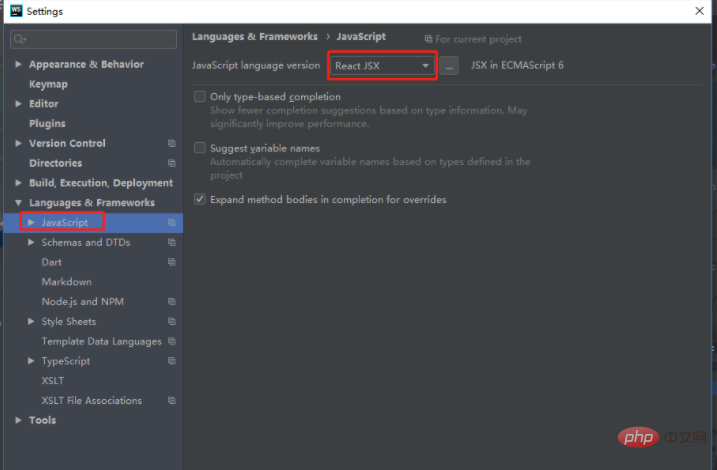
1. JavaScript 言語バージョンを設定し、React jsxx
のフィールドを選択します -> 設定 -> ; 言語とフレームワーク ->JavaScript ->JavaScript 言語バージョン

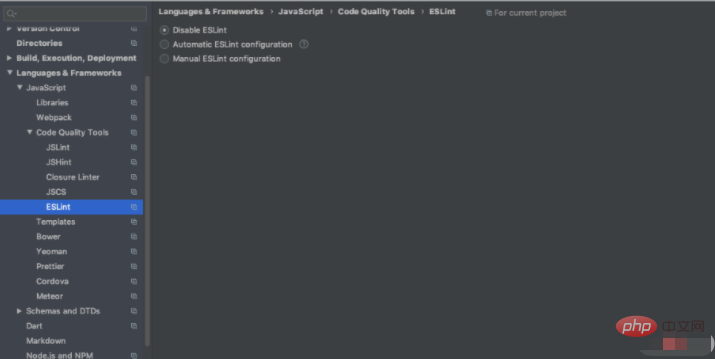
2. ESLint を設定 ESLint を無効にする


#関連する学習に関する推奨事項:
以上がWebstorm で React を書くときにエラーが発生した場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。