面接ではJavaScriptのプロトタイプと継承が必須
javascriptこのコラムでは、面接で学ばなければならないプロトタイプと継承について紹介します

#関連する無料学習の推奨事項:この記事は次の側面から始まりますjavascript(ビデオ)
- 0オブジェクト指向を理解する方法
- 1オブジェクトの作成方法
- 2 プロトタイプチェーンを覚えておくためのヒント
- 3シミュレーション実装のインスタンス
- 4新しいキーワード シミュレーションの実装
- 5継承された実装 (段階的な実装)
##1 オブジェクトの作成方法
1. オブジェクト リテラル
var o1 = {name: 'o1'}
var o2 = new Object({name: 'o2'})2. コンストラクターを通じて
var M = function(name){
this.name = name
}
var o3 = new M('o3')3.Object.create
var o4 = Object.create(p)
2 プロトタイプ チェーンを覚えておくためのヒント
暗記には必ずルールがあります。例えば、高校で三角関数を習う場合、たくさんの公式を暗記する必要がありますが、無理にすべての公式を覚えようとすると、混乱しやすくなります。ただし、核心部分を暗記すれば、残りの公式は少し導出するだけで済みます。プロトタイプチェーンも同様で、最初にいくつかのポイントを覚えておくと、後で混乱することはありません。プロトタイプ チェーンの主要な概念:constructorインスタンス (オブジェクト) には、instance、constructor、__ proto__、prototype、最初のすべての関係を覚えておいてください
- proto
- があり、インスタンス (オブジェクト) にはプロトタイプがありませんコンストラクターにはプロトタイプがあり、そして、プロトタイプがオブジェクトである場合、プロトタイプは上記のものを満たします。 proto
- を持つことに加えて、コンストラクター も含まれます。プロトタイプのコンストラクターのコンストラクターは、コンストラクター自体を指します。上の例では M.prototype ですconstructor === M
実際には
コンストラクター、インスタンス、コンストラクター、__ プロト__、プロトタイプ上記の例と 3 つのポイントですでに関連しています。導入部は以上です。もう一度確認しましょう
- コンストラクターは通常の関数ですが、先頭に new キーワードがあります
- Through
- new
コンストラクター を追加すると、生成されるオブジェクトはインスタンスになります。
上で生成された o3 インスタンスを例に挙げます。 -
o3.__proto__ === M.prototype //true o3.prototype //undefined o3.__proto__ === M.prototype //true
ログイン後にコピーo3 インスタンス自体にはコンストラクターがありませんが、上向きに検索されます。プロトタイプ チェーンの助けを借りて、つまり -
o3.constructor === M.prototype.constructor // true o3.constructor === M //true
ログイン後にコピー#まとめ これらのキーワード間の関係を明確にすると、プロトタイプ チェーンがより明確になります
[] instanceof Array // true
#3 インスタンスオブシミュレーションの実装
#インスタンスオブの原理は何ですか?まず
[].__proto__ === Array.prototype //true Array.prototype.__proto__ === Object.prototype //true Object.prototype__proto__ //null
の使用を見てみましょう。つまり、左側がオブジェクトで右側が型です。instanceof は、右側の型のプロトタイプが左側のインスタンスのプロトタイプ チェーン上にあるかどうかを判断します。 、次の例に示すように、
function myInstanceof2(left, right){
if(left === null || left === undefined){
return false
}
if(right.prototype === left.__proto__) {
return true
}
left = left.__proto__
return myInstanceof2(left, right)
}
console.log(myInstanceof2([], Array))次に、このアイデアに基づいてinstanceofを実装すると、間違いなくより感動するでしょう
新しいプロセスが発生しました 何が?4 新しいシミュレーション実装 (簡易バージョン)// 构造函数 function M(name){ this.name = name } // 原生new var obj = new M('123') // 模拟实现 function create() { // 生成空对象 let obj = {} // 拿到传进来参数的第一项,并改变参数类数组 let Con = [].shift.call(arguments) // 对空对象的原型指向赋值 obj.__proto__ = Con.prototype // 绑定this //(对应下面使用来说明:Con是参数第一项M, // arguments是参数['123'], // 就是 M方法执行,参数是'123',执行这个函数的this是obj) let result = Con.apply(obj, arguments) return result instanceof Object ? result : obj } var testObj = create(M, '123') console.log('testObj', testObj)ログイン後にコピー
- 空のオブジェクトの生成
- この空のオブジェクトの
- proto
はプロトタイプ##に割り当てられますコンストラクターの ##これをポイントするようにバインドします
-
このオブジェクトを返します
// 构造方法方式 function Parent1(){ this.name = 'Parent1' } Parent1.prototype.say = function () { alert('say') } function Child1(){ Parent1.call(this) this.type = 'type' } var c1 = new Child1() c1.say() //报错ログイン後にコピー 5 継承の実装(段階的な実装)
構築メソッド core Parent1.call(this)
// 原型
function Parent2(){
this.name = 'Parent2'
this.arr = [1,2]
}
Parent2.prototype.say = function () {
alert('say')
}
function Child2(){
// Parent2.call(this)
this.type = 'type'
}
Child2.prototype = new Parent2()
var c21 = new Child2()
var c22 = new Child2()
c21.say()
c21.arr.push('9')
console.log('c21.arr : ', c21.arr)
console.log('c22.arr : ', c22.arr)- 欠点: 親クラスのコンストラクターの内部プロパティと、親のプロトタイプ オブジェクトのプロパティのみを継承できます。クラス コンストラクターは継承できません
考察: なぜ呼び出しは継承を実装するのでしょうか?呼び出しの本質は何ですか?
プロトタイプ Child2.prototype = new Parent2()
function Parent3(){
this.name = 'Parent3'
this.arr = [1,2]
}
Parent3.prototype.say = function () {
alert('say')
}
function Child3(){
Parent3.call(this)
this.type = 'type'
}
Child3.prototype = new Parent3()
var c31 = new Child3()
var c32 = new Child3()
c31.say()
c31.arr.push('9')
console.log('c31.arr : ', c31.arr)
console.log('c31.arr : ', c32.arr)- 欠点: c21.arr を通じてのみコアを継承します。と c22.arr は同じ参照に対応します
思考: なぜ同じ参照であるのにこのように書かれているのでしょうか?
#結合継承 1
- 上記 2 つの継承方法の利点を組み合わせ、欠点を破棄します
-
Child3.prototype = new Parent3()
ログイン後にコピーログイン後にコピー
思考:こう書いても問題ないでしょうか?
答 : 生成一个实例要执行 Parent3.call(this) , new Child3(),也就是Parent3执行了两遍。
- 组合继承2
改变上例子 的
Child3.prototype = new Parent3()
为
Child3.prototype = Parent3.prototype
缺点 : 很明显,无法定义子类构造函数原型私有的方法
-
组合继承优化3 再次改变上例子 的
Child3.prototype = Parent3.prototype
ログイン後にコピー
为
Child3.prototype = Object.create(Parent3.prototype)
问题就都解决了。 因为Object.create的原理是:生成一个对象,这个对象的proto, 指向所传的参数。
思考 :是否还有疏漏?一时想不起来的话,可以看下这几个结果
console.log(c31 instanceof Child3) // true console.log(c31 instanceof Parent3) // true console.log(c31.constructor === Child3) // false console.log(c31.constructor === Parent3) // true
所以回想起文章开头所说的那几个需要牢记的点,就需要重新赋值一下子类构造函数的constructor: Child3.prototype.constructor = Child3,完整版如下
function Parent3(){
this.name = 'Parent3'
this.arr = [1,2]
}
Parent3.prototype.say = function () {
alert('say')
}
function Child3(){
Parent3.call(this)
this.type = 'type'
}
Child3.prototype = Object.create(Parent3.prototype)
Child3.prototype.constructor = Child3
var c31 = new Child3()
var c32 = new Child3()
c31.say()
c31.arr.push('9')
console.log('c31.arr : ', c31.arr)
console.log('c31.arr : ', c32.arr)
console.log('c31 instanceof Child3 : ', c31 instanceof Child3)
console.log('c31 instanceof Parent3 : ', c31 instanceof Parent3)
console.log('c31.constructor === Child3 : ', c31.constructor === Child3)
console.log('c31.constructor === Parent3 : ', c31.constructor === Parent3)5 es6的继承
class Parent{
constructor(name) {
this.name = name
}
getName(){
return this.name
}
}
class Child{
constructor(age) {
this.age = age
}
getAge(){
return this.age
}
}es6继承记住几个注意事项吧
- 1 构造函数不能当普通函数一样执行 Parent() 是会报错的
- 2 不允许重定向原型 Child.prototype = Object.create(Parent.prototype) 无用
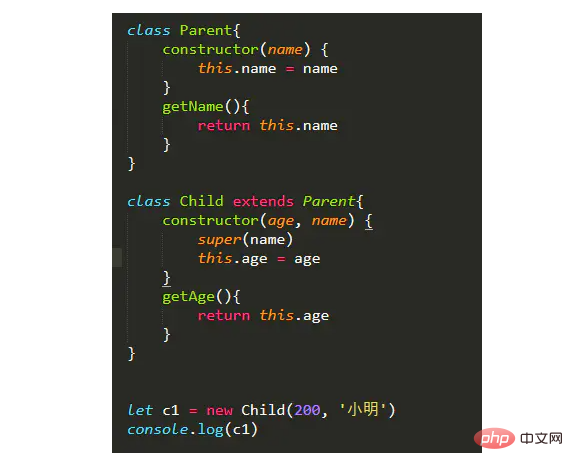
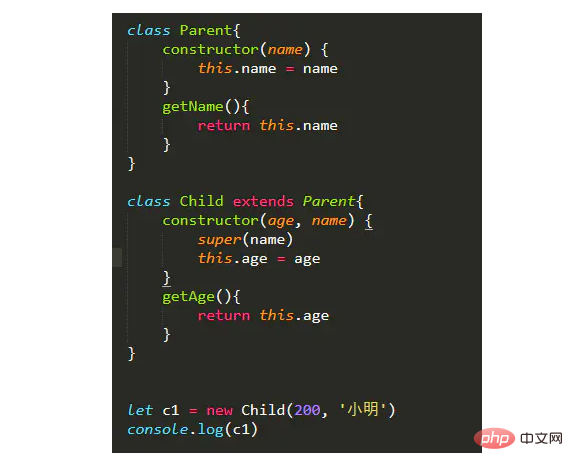
- 3 继承写法如下,上面的Child类想继承父类,改成如下写法就好


注意写了extends关键字,constructor中就必须写super(),打印结果如下:

以上が面接ではJavaScriptのプロトタイプと継承が必須の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




