VSCode で Vue コードをデバッグするにはどうすればよいですか?次の記事では、VS Code で Vue.js をデバッグする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル」
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
} "version": "0.2.0",
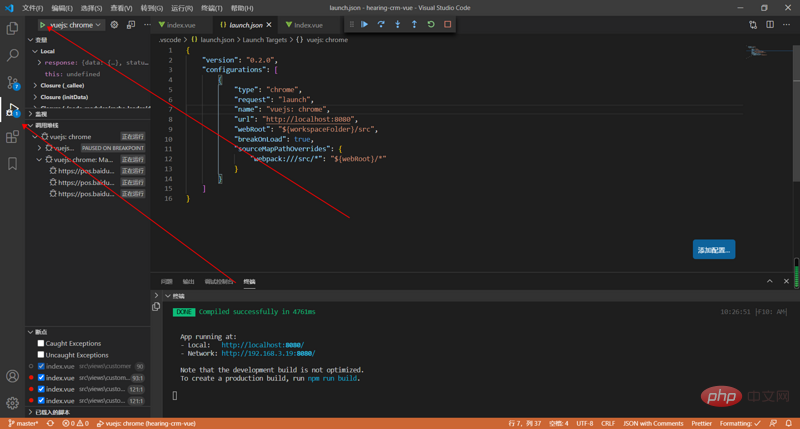
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}npm runserve

を開くと、ブレークポイントが # にヒットするはずです。 以上がVSCode で Vue コードをデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。