Windows で vscode 拡張プラグインのパスをカスタマイズするにはどうすればよいですか?次の vscode 列では、vscode 拡張プラグインのパスをカスタマイズする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode 基本チュートリアル 」
デフォルトでは、vscode 拡張プラグインは C:\ に保存されます。多数のプラグインをダウンロードすると、Users\ユーザー名\ .vscode が C ドライブのスペースを占有します。 vscode 拡張プラグインのパスを次のように変更します:
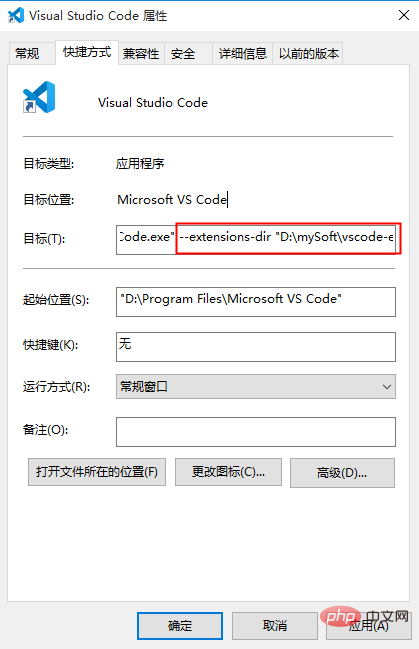
1. ショートカットを右クリックし、[プロパティ] を選択し、ターゲットの場所の後に次のように入力します:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
ここで、「D: \mySoft\vscode -extensions\extensions" は、私が独自にカスタマイズしたパス
図に示すように、
2. 次に、拡張子を C:\Users\ の下に追加します。 username\.vscode プラグインをカスタム パス (D:\mySoft\vscode-extensions\extensions) にカットするだけです。
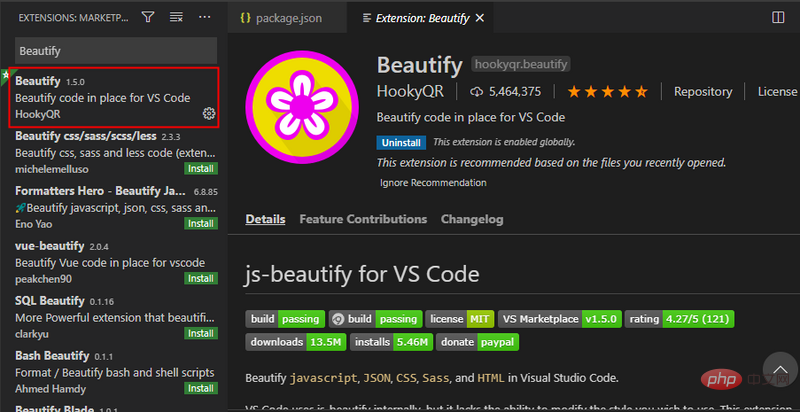
3. 図に示すように、変更が成功したかどうかを確認し、vscode を開いて、拡張プラグイン Beautify のインストールを試みます。ビュー C:\Users\user name \.vscode は空で、D:\mySoft\vscode-extensions\extensions にはすでに xxx.beautify-xxx プラグインがあり、vscode 拡張プラグイン パスが正常に変更されたことを示しています。 。
プログラミング関連の知識をさらに知りたい場合は、 プログラミング学習コース
プログラミング学習コース
以上がvscode 拡張プラグインのパスをカスタマイズする方法 (Windows 環境) についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。