
jquery で遅延実行を実装する方法: 最初に HTML を作成し、次に jquery プラグインをヘッドに導入し、最後に JavaScript コードを記述し、[id=show] のボタンをバインドし、[$ ("#show" ).bind()] メソッド。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery による遅延実行の実装方法:
最初のステップ
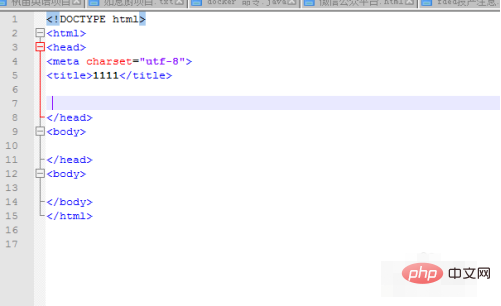
最初の選択肢は HTML を作成することです。Web 開発では、htm 構造は次のとおりです。スケルトンとネットワーク マークアップ言語の一種で、HTML コードは次のとおりです。

2 番目のステップ
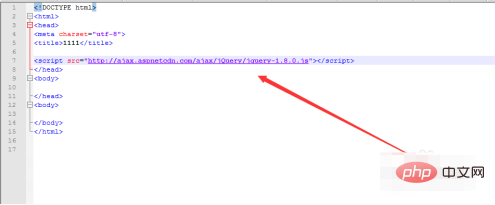
#ここでは jquery を使用しているため、jqueryまた、ajax 操作を実行するために使用される head プラグインにも導入する必要があります。

3 番目のステップ
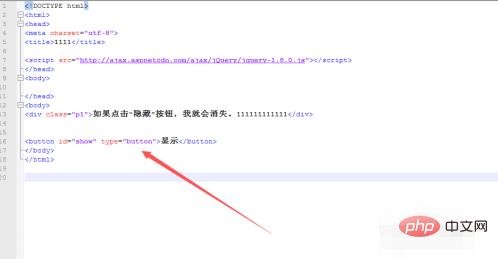
#jquery の遅延操作を示すために、ボタンをクリックした後に機能を実装するには、ここでボタンを定義する必要があります。 2 数秒後、リマインダーがポップアップ表示されます。

ステップ 4
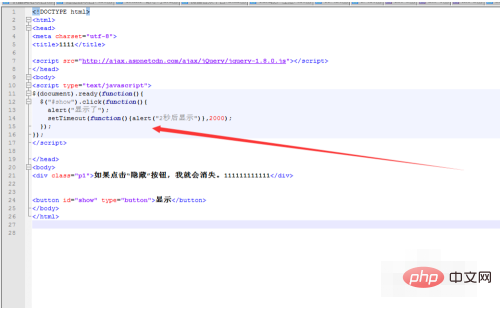
次に、JavaScript を記述します。コードを作成し、ボタンを id=show でバインドし、$("#show").bind()メソッドを使用します。遅延実行は主に settimeout メソッドを使用します

5番目のステップ
コード 記述後、ブラウザで確認してください ボタンをクリックすると、最初にダイアログが表示され、次に別のダイアログが表示されます2 秒後

# 無料の推奨事項: JavaScript ビデオ チュートリアル
以上がjqueryで遅延実行を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。