純粋な JS オブジェクトの代わりにマップを使用する方法についての簡単な説明

JavaScript の通常のオブジェクト {key: 'value'} を使用して、構造化データを保存できます。
しかし、非常に面倒に思うことが 1 つあります。それは、オブジェクトのキーは文字列 (またはめったに使用されない記号) でなければならないということです。
数値をキーとして使用するとどうなりますか?この場合、エラーはありません。
const names = {
1: 'One',
2: 'Two',
};
Object.keys(names); // => ['1', '2']JavaScript はオブジェクトのキーを暗黙的に文字列に変換するだけです。型の一貫性が失われるため、これは難しいことです。
この記事では、ES2015 で利用できる JavaScript Map オブジェクトが、キーの文字列への変換など、通常のオブジェクトの多くの問題をどのように解決するかを説明します。
1. マップは任意のタイプのキーを受け入れることができます
前述したように、オブジェクトのキーが文字列またはシンボルでない場合、JavaScript はそれを暗黙的に文字列に変換します。
幸いなことに、map ではキー タイプに問題はありません。
const numbersMap = new Map(); numbersMap.set(1, 'one'); numbersMap.set(2, 'two'); [...numbersMap.keys()]; // => [1, 2]
1 と 2 は numbersMap キーにあります。これらのキーのタイプ number は変更されません。
マップでは、数値、ブール値、従来の文字列や記号など、任意のキー タイプを使用できます。
const booleansMap = new Map(); booleansMap.set(true, "Yep"); booleansMap.set(false, "Nope"); [...booleansMap.keys()]; // => [true, false]
booleansMap ブール値をキーとして使用しても問題ありません。
同様に、ブール キーは通常のオブジェクトでは機能しません。
限界を押し広げてみましょう: オブジェクト全体をマップ内のキーとして使用できますか?もちろん!
1.1 オブジェクトをキーとして使用する
オブジェクトに関連するデータを保存する必要があるが、そのデータをオブジェクト自体には添付しないとします。
通常のオブジェクトではこれを行うことはできません。
1 つの解決策は、オブジェクト値のタプルのセットを使用することです。
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data'],
];kindOfMap は、オブジェクトのペアと関連する値を含む配列です。
このアプローチの最大の問題は、キーによる値へのアクセスの時間計算量が O(n) であることです。キーによって目的の値を取得するには、配列全体をループする必要があります。
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data' WeakMap (Map の特殊なバージョン) を使用すると、その必要はありません。これは面倒です。オブジェクトをキーとして受け入れます。
Map と WeakMap の主な違いは、後者ではキーであるオブジェクトをガベージ コレクションできるため、メモリ リークが防止されることです。
WeakMap を使用するために上記のコードをリファクタリングするコストはわずかです:
、WeakMap とは対照的に、<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'</pre><div class="contentsignin">ログイン後にコピー</div></div>オブジェクトのみをキーとして受け入れ、reduced メソッド セットを持ちます。
2. マップにはキー名に関する制限はありません
JavaScript のオブジェクトはすべて、そのプロトタイプ オブジェクトからプロパティを継承します。通常の JavaScript オブジェクトにも同じことが当てはまります。
プロトタイプから継承したプロパティをオーバーライドすると、次のプロトタイプ プロパティに依存するコードが壊れる可能性があります:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a functionオブジェクトで定義されたプロパティ actortoString プロトタイプから継承された toString() メソッドをオーバーライドします。 toString() メソッドに依存しているため、isObject() が壊れます。
通常のオブジェクトがプロトタイプから継承する プロパティとメソッド のリストを確認してください。カスタム プロパティを定義するためにこれらの名前を使用することは避けてください。
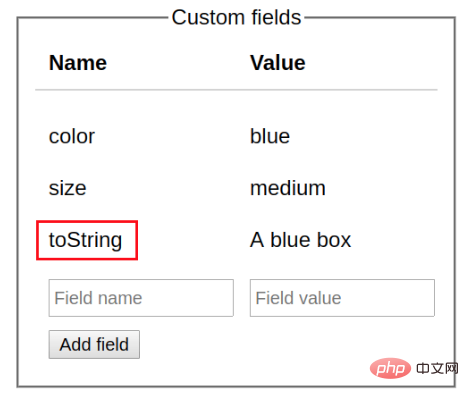
たとえば、いくつかのカスタム フィールドを管理するユーザー インターフェイスがあるとします。ユーザーは名前と値を指定してフィールドを追加できます:

カスタム フィールドの状態を通常のオブジェクトに保存すると便利です:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};ただし、ユーザーは、toString (例に示すように)、constructor などのカスタム フィールド名を選択する可能性があり、オブジェクトが破損する可能性があります。
ユーザー入力を受け入れて通常のオブジェクトにキーを作成しないでください。
map にはこの問題はありません。キーの名前は制限されていません:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => trueメソッド toString() は、actorMap に toString## という名前のプロパティがあるかどうかに関係なく機能します。 # 。
Object.keys() や # などの他の補助静的関数を使用する必要があります。 ## Object.entries() (ES2017 で利用可能): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'</pre><div class="contentsignin">ログイン後にコピー</div></div>
オブジェクトから抽出されたキーと値のペアの配列を返します。 ただし、マップ自体は反復可能です。
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000' は反復可能です。 for() ループ、アンロール演算子 [...map] など、反復可能な任意の場所で使用できます。 map は、反復を返す他のメソッドも提供します。
はキーを反復し、map.values() は値を反復します。 <h2 id="map的大小">4. map的大小</h2>
<p>普通对象的另一个问题是你无法轻松确定其拥有的属性数量:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>要确定 <code>exams 的大小,你必须通过它所有键来确定它们的数量。
map 提供了一种替代方法,通过它的访问器属性 size 计算键值对:
const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
确定 map 的大小更加简单:examsMap.size。
5.结论
普通的 JavaScript 对象通常可以很好地保存结构化数据。但是它们有一些限制:
- 只能用字符串或符号用作键
- 自己的对象属性可能会与从原型继承的属性键冲突(例如,
toString,constructor等)。 - 对象不能用作键
所有这些问题都可以通过 map 轻松解决。而且它们提供了诸如迭代器和易于进行大小查找之类的好处。
不要将 map 视为普通对象的替代品,而应视为补充。
你知道 map 相对于普通对象的其他好处吗?请在下面写下你的评论!
原文地址:https://dmitripavlutin.com/maps-vs-plain-objects-javascript/
译文地址:https://segmentfault.com/a/1190000020660481
更多编程相关知识,请访问:编程课程!!
以上が純粋な JS オブジェクトの代わりにマップを使用する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスを最適化する
Mar 23, 2024 pm 12:06 PM
Go 言語マップのパフォーマンスの最適化 Go 言語では、マップは非常に一般的に使用されるデータ構造であり、キーと値のペアのコレクションを保存するために使用されます。ただし、大量のデータを処理すると、マップのパフォーマンスが低下する可能性があります。マップのパフォーマンスを向上させるために、いくつかの最適化措置を講じてマップ操作の時間の複雑さを軽減し、それによってプログラムの実行効率を向上させることができます。 1. マップ容量の事前割り当て: マップを作成するときに、容量を事前に割り当てることで、マップの拡張回数を減らし、プログラムのパフォーマンスを向上させることができます。一般的に、私たちは
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




