CSS3の新機能
css3 の新しいコンテンツには次のものが含まれます: 1. 特定の親要素を持つ要素を選択するために使用される子セレクター; 2. 別の要素の直後にある兄弟要素を選択するために使用される兄弟セレクター; 3. その他の兄弟セレクター; 4 . 構造擬似クラスセレクター; 5. 擬似要素セレクターなど

CSS3 の新しいコンテンツ:
##CSS3 の新しいコンテンツセレクター
子セレクター
子セレクターは、特定の親要素を持つ要素を選択するために使用されます.box > p{
background-color: pink}
兄弟セレクター
隣接する兄弟selector: 別の要素の直後にある兄弟要素を選択するために使用され、両方とも同じ親要素を持つ #
h1 + p{
margin-top:50px; 满足h1相邻的p标签 }同じ親要素内の element1 の後のすべての element2 要素と一致します。 2 つの要素は同じ親要素です
h2 ~ p{
background: ff0000; 和h2同级的其他选择器}nth-child(n) :n には数値、キーワード、数式を指定できます
一般的なキーワードでも: 偶数、奇数: 奇数
| e: last-child | |
| #e:nth-child(n) | 親要素の n 番目の子と一致します。 要素 e |
| #e:first -of-type | タイプ e |
| e:last-of -type | 最後の |
| e 型 e:last-of-type | e 型の n 番目 | # を指定します
| ##疑似要素セレクター | 新しい疑似要素を追加します。ブラウザは単一コロンと二重コロンの両方を認識できます。二重コロンは h5 文法仕様です。 |
のコロンの前にスペースを入れることはできません。
Selector
Function
| ##e::before | in E 要素の前に要素を挿入します |
|---|---|
| E 要素の後に要素を挿入します | |
| E コンテナの最初の文字が選択されています | |
| E コンテナが選択されています | 内のテキストの最初の行 |
| 新しいセレクターの重み |
CSS3 ボックス モデル
css3 はボックス サイズ設定を通じて実現できます。ボックス モデルを指定して、設定できるようにします。要素の合計幅と合計高さを計算する方法コンテンツボックス標準モード
ボックスの合計サイズは幅パディングボーダーであり、コンテンツ領域は幅と高さです Part
border-box奇妙なモード ボックスのサイズは幅と高さで、パディングとボーダーを追加すると、コンテンツ領域が縮小します
ボーダーフィレットのボーダー半径
の円を設定しますborder Angularborder-radius: 100px/50px 分别设置水平方向和垂直方向半径border-bottom-right-radius: 50px; 单一属性设置右下角设置
text-shadow テキストシャドウ
水平方向の影、垂直方向の影、ぼかし距離、および影の色は属性値で指定できます text-shadow テキストシャドウ
水平方向の影、垂直方向の影、ぼかし距離、影の色は属性値で指定できます
##属性値##関数
| v-shadow | |
|---|---|
| ぼかし | #ぼかし距離|
##文字阴影:水平位置 垂直位置 模糊程度 颜色text-shadow: 10px 20px 5px #f00; ログイン後にコピー | マルチレイヤーシャドウ: 最初に書き込まれたシャドウは、後で書き込まれたシャドウにオーバーレイされます|
| box-shadow boxshadow | 追加するために使用されます。ボックスの境界線に影を付ける |
| #属性値 | 関数 |
##h-shadow
必須、水平方向のシャドウ位置
| blur | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #シャドウサイズ | ##カラー | ||||||||||||
| inset | |||||||||||||
边框阴影:水平位置 垂直位置 模糊程度 拓展大小 颜色 是否内边框阴影box-shadow: 20px 20px 5px 20px #f00 inset; ログイン後にコピー 过渡属性transition
transition-property过渡的属性 .box{
width: 100px;
height: 100px;
background-color: aquamarine;
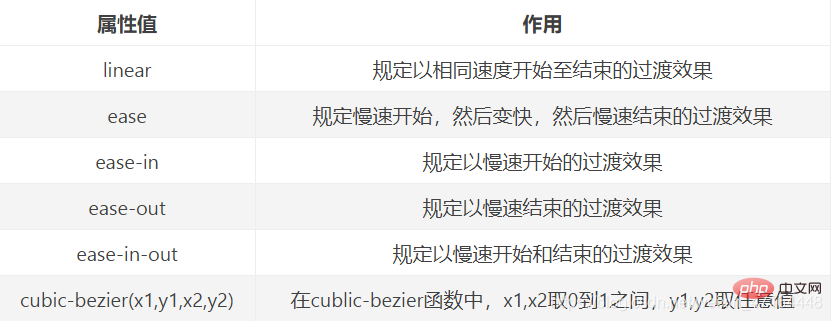
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
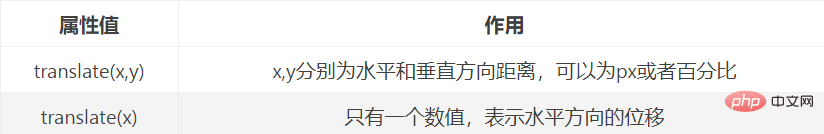
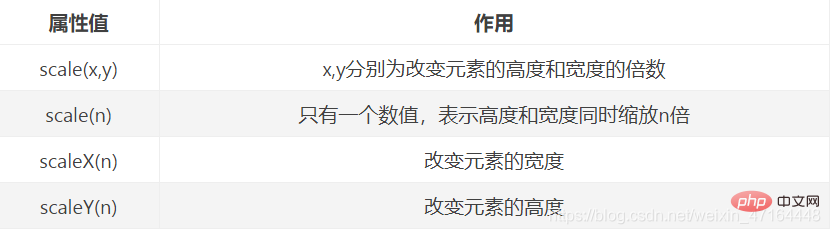
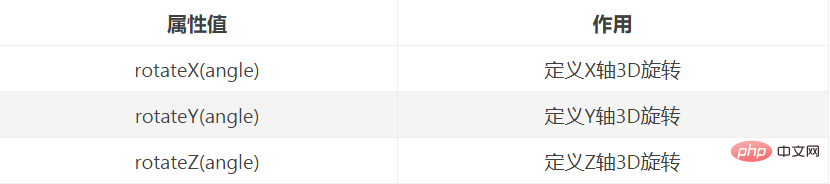
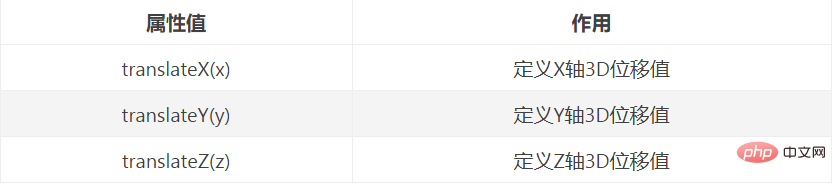
}ログイン後にコピー 2D转换-transform transform: translate(10px,10px); ログイン後にコピー 缩放scale() transform: rotate(30deg); ログイン後にコピー 倾斜skew() transform-origin: left top; 以左上角为基准点 ログイン後にコピー 3D转换 transform-style: preserve-3d; ログイン後にコピー 浏览器兼容 动画 animation属性 小球运动动画代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>ログイン後にコピー
以上がCSS3の新機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7530
7530
 15
15
CakePHP チュートリアル
 1378
1378
 52
52
Steamのアカウント名の形式は何ですか
 82
82
 11
11
NYTの接続はヒントと回答です
 21
21
 76
76
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。  CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。  スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。  CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。  テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。  CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。  CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。  css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。 
|