次のチュートリアル列では、sublime チュートリアル列で sublime と vscode の比較を示します。困っている友達!

理由は、コードを自動的にチェックして完成させるために eslint をインストールしたためです。n 個のプラグインをインストールしましたが、それでもエラーが発生しました。また、元のクラックされたバージョンのsublime は最近、ポップアップ ボックス プロンプトを開きました。そこで、友達の助けを借りて vscode を試してみたところ、完璧な体験ができました。
sublime の利点
主流のフロントエンド開発エディタ
ボリュームが小さく、高速実行、高速起動
##十分に安定していない
起動速度と開く速度はsublimeほど速くないため、大規模なプロジェクトに適しています。
2. vscode のインストール
3、vscode 共通プラグインのインストール
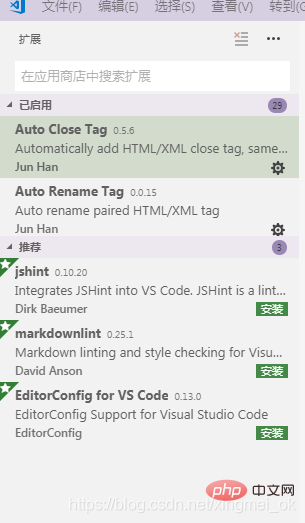
View--Extension (またはショートカット キー Ctrl SHIFT X)、入力ボックスにインストールするプラグインを入力し、プラグインを選択してクリックします。右側にプラグインの詳細情報が表示されるので、クリックしてインストールするだけです。
HTML Snippets,提示初级的h5代码片段,标签等 HTML CSS Support,让html标签写上class,智能提示当前项目所支持的样式。 view in browers,ctrl+f1在默认浏览器中,运行当前的html vscode-icon,让vscode的文件夹目录添加上对应的图标。(如果不生效,在【文件-首选项-文件图标主题】重新选择设置) path intellisense,文件路径自动补齐。 npm intellisense,require引用包的补齐 bracket pair colorizer,让括号有独立的颜色 auto rename tag ,修改标签闭合 vetur,vue插件,语法高亮、智能感知、emmet tortoiseSvn,svn插件 auto close tag,自动添加html、xml关闭标签 beautify,格式化代码 change-case,修改文本的更多明明格式,驼峰命名,下划线分割命名等等 chinese(Simplified)Language Pack for Visual Studio,vscode看不习惯英文的同学,可以下载安装这个,中文简体语言包 color info,在颜色上悬停光标,就可以预览色块中色彩模型的详细信息、 css peek,追踪至样式表中css类和id定义的地方。在html文件右键菜单,单击选择器时,选择“go to definition ”,会跳转到css样式代码段 debugger for chrome,前端调试 eslint,检查js编程中的语法错误 html boilerplate,html模板插件,一键创建html文件 htmlHint,html代码格式检测 image preview,鼠标防在image路劲上,显示图像预览 intelliSense for CSS class names in HTML,把项目中css文件里的名称,智能提示在html中 JavaScript (ES6) code snippets ,es6代码片段提示

以上がSublime と vscode を比較してみませんか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。