
Vue.js はフォント アイコン ライブラリを使用します。最初に必要なアイコンを選択してファイルをダウンロードし、次にダウンロードしたファイルを [assets/iconfont] に配置し、[iconfont.css] ファイルを導入します。最後にルーティングに追加します。表で使用され、アイコンでマークされています。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
【おすすめ無料記事: vue.js】
vue.js でフォント アイコン ライブラリを使用する方法:
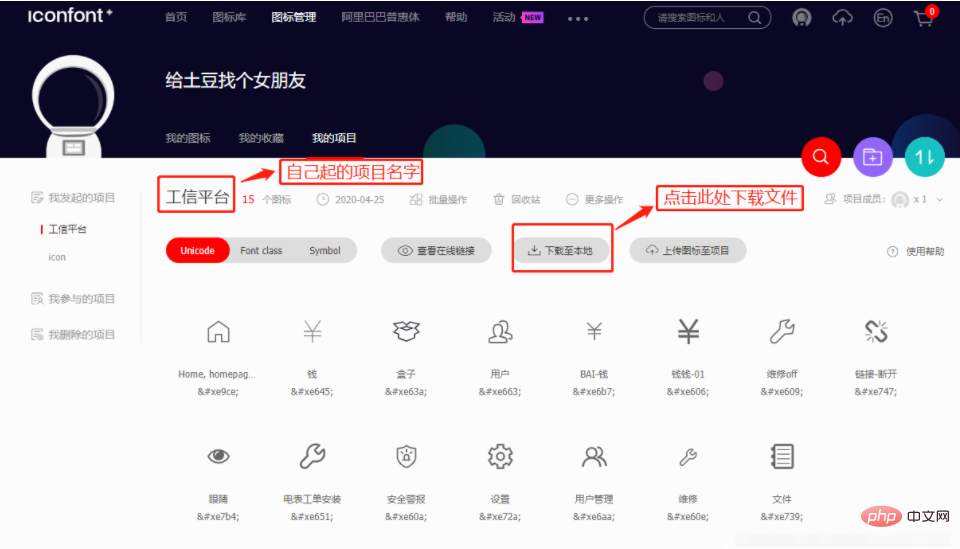
1. 目的のアイコンを選択してショッピング カートに追加します –> それからプロジェクトに追加します –> ファイルをダウンロードします

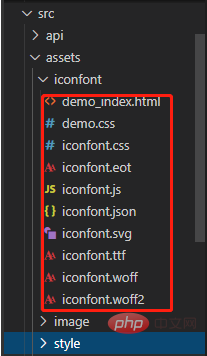
2.ダウンロードしたファイルをassets/iconfont

3. iconfont.cssファイルをApp.vueに導入します;
@import './assets/iconfont/iconfont.css';
4. それをルーティングテーブルで使用し、アイコンにマークを付けます。
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5. 最終的な使用法は、次のように i タグ内にあります:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
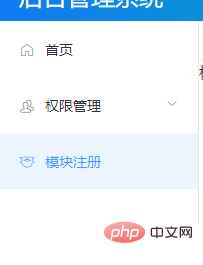
6. 次の効果を実現できます:

関連する無料学習の推奨事項: javascript(ビデオ)
以上がvue.jsでフォントアイコンライブラリを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。