
入力入力ボックスは、jquery を使用してフォーカス イベントを失います。最初に入力の id 属性を testid に設定します。次に、ページが読み込まれるときに [ready()] メソッドを使用して関数関数を実行し、最後に使用します。 [blur() ] メソッドは、失われたフォーカス イベントを入力オブジェクトにバインドします。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery を使用して入力ボックスのフォーカス イベントを失う方法:
1. jquery の使用方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 for input 入力ボックス フォーカス喪失イベントの書き方。

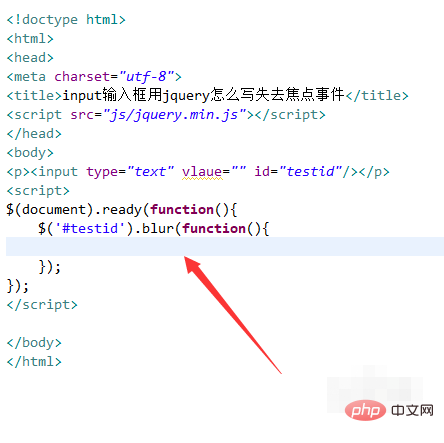
2. test.html ファイルの p タグ内で、input タグを使用して入力ボックスを作成します。

3. test.html ファイルで、入力の id 属性を testid に設定します。これは、以下の ID を通じて入力オブジェクトを取得するために使用されます。

4. test.html ファイルの js タグ内で、ready() メソッドを使用して、ページのロード時に function 関数を実行します。

5. function 関数で、id (testid) を取得して入力オブジェクトを取得し、blur() メソッドを使用して、フォーカス喪失イベントを入力にバインドします。入力ボックスにフォーカスが失われると、関数関数が実行されます。

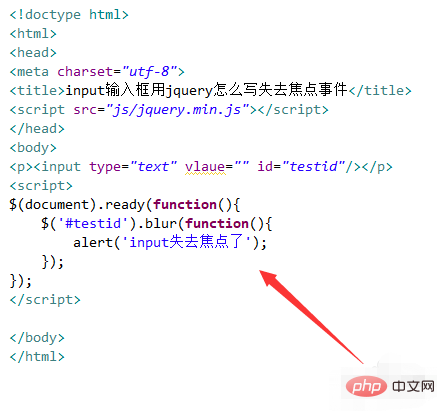
#6. js タグ内で、フォーカス喪失イベントを確認するために、function 関数内で、alert() メソッドを使用してプロンプト「input has集中力を失った。」

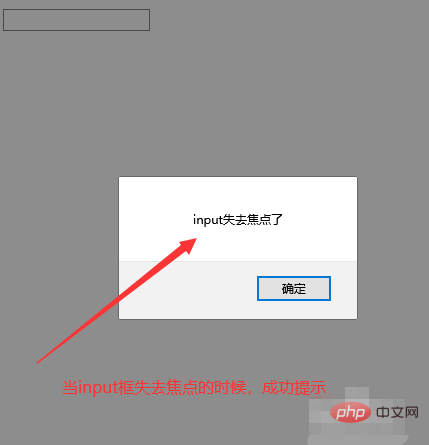
7. ブラウザで test.html ファイルを開いて効果を確認します。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjqueryを使用して入力入力ボックスのフォーカス喪失イベントを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。