vue.js を使用する場合
vue.js の使用: 1. アプリケーションを構築するためにテンプレートを使用する必要がある場合は、Vue を選択してください; 2. 通常動作する単純なものが必要な場合は、Vue を選択してください; 3. 必要な場合は、プログラムをより小さく、より速く更新するには、[Vue] を選択します。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
[関連記事の推奨事項: vue.js]
vue.js の使用:
次の場合一流の SPA (シングル ページ アプリケーション) を作成するために、軽量で高速かつ最新の UI ライブラリが必要な場合は、Vue.js を選択する必要があります。これは、HTML の操作に慣れている開発者にとって有利です。さらに、コンポーネントの再利用性が提供されるため、開発者は Web アプリケーションで比類のないユーザー エクスペリエンスを構築することができます。
1. アプリケーションを構築するためにテンプレートを使用したい (またはいくつかのオプションが必要な) 場合は、Vue を選択してください
HTML ファイルにマークアップを入れるのは Vue ですアプリケーションのデフォルトのオプション。 Angular と同様に、中括弧はデータ バインディング式に使用され、ディレクティブ (特別な HTML 属性) はテンプレートに機能を追加するために使用されます。以下は簡単な Vue プログラムの例です。動的にメッセージを反転するボタンを備えたメッセージを出力できます。
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});対照的に、React アプリケーションはテンプレートを回避し、開発者は JavaScript で DOM を作成する必要があります。多くの場合、JSX の支援を受けます。以下の「React を使用して、同じ機能:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));テンプレートは、標準を学習しているジュニア Web 開発者にとって理解しやすいものです。しかし、テンプレートを使用することに満足している経験豊富な開発者もたくさんいます。テンプレートを使用すると、レイアウトと機能をより適切に分離でき、Pug のようなプリプロセッサを使用するオプションもあるからです。
ただし、テンプレートを使用するには、すべての HTML 拡張構文を学習する必要があり、レンダリング関数は標準の HTML と JavaScript を理解するだけで済みます。
2. 通常どおりに動作する単純なものが好みの場合は、次に、Vue を選択してください
単純な Vue プロジェクトは解析せずにブラウザで直接実行でき、jQuery のようにプロジェクト内で Vue を参照できます。
React を使用することは技術的には可能ですが、一般的な React コードは、クラスや非エミュレート配列メソッドなどの JSX および ES6 機能に重点を置いています。しかし、Vue はシンプルなデザインの中にさらに奥深く入り込んでいます。両者がアプリケーションのデータ (つまり「状態」) をどのように処理するかを比較してみましょう。
State は React で直接変更することはできません。setState インターフェイスを呼び出す必要があります:
this.setState({
message: this.state.message.split('').reverse().join('')
});現在の状態と以前の状態の違いにより、React は DOM 内でいつ、何を再レンダリングするかを知ることができます。したがって、不変状態は非常に必要です。
対照的に、Vue ではデータを変更できます。 Vue では同じデータ属性を変更する方が簡単です。
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
Vue レンダリング システムが React レンダリングよりも効率が悪いと結論付ける前に、Vue の状態管理を見てみましょう。新しいオブジェクトを状態に追加すると、Vue はそのすべてのプロパティを反復処理して変換します。ゲッターとセッターに。 Vue システムは継続的に状態を追跡し、状態が変化すると自動的に DOM を再レンダリングします。
印象的なのは、Vue の状態変化はより簡潔であるにもかかわらず、再レンダリング システムの効率が実際に React よりも優れていることです。
Vue の反応システムには注目に値する点があります。たとえば、属性の追加、削除、および特定の配列への変更は検出できません。この場合、Vue API で React に似た set メソッドを使用できます。
3. プログラムをより小さく、より高速にしたい場合は、Vue を選択してください。
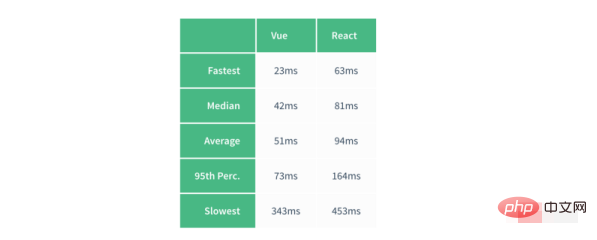
React と Vue は両方とも仮想 DOM を構築し、アプリケーション状態で作成します。変更時に実際の DOM を同期的に更新します。どちらも独自の最適化メソッドを持っています。 Vue のコア開発者は、Vue のレンダリング システムが React のレンダリング システムよりも高速であることを示すベンチマークを提供しました。このテストでは、10,000 項目のリストが 100 回レンダリングされました。比較結果を以下の表に示します。

実用的な観点から見ると、この種のベンチマークはエッジ ケースにのみ関連します。ほとんどのアプリケーションではこれを頻繁に行う必要はないため、比較すると重要な要素とはみなされません。
ページのサイズはプロジェクトに関係しますが、Vue には利点があります。現在リリースされている Vue ライブラリはわずか 25.6KB です。
React で同様の機能を実現するには、React DOM (37.4KB) と React with Addons ライブラリ (11.4KB) を使用する必要があります。合計 48.8KB で、Vue のほぼ 2 倍のサイズになります。公平を期すために言うと、React ではより多くの API を利用できますが、機能が 2 倍になるわけではありません。
関連する無料学習の推奨事項: javascript(ビデオ)
以上がvue.js を使用する場合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




