
属性を追加するための Vue.set メソッド: 1. [Vue.set(object, key, value)] メソッドを使用して、ネストされたオブジェクトに応答属性を追加します; 2. [vm.$set] インスタンスを使用しますメソッドのコードは [this.$set(this.obj,'e',02)] です。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
vue.set プロパティ追加メソッド:
Vue では、既に作成されたインスタンスに新しいルートレベルの応答性プロパティを動的に追加することはできません(ルートレベルリアクティブ プロパティ)。ただし、Vue.set(object, key, value) メソッドを使用して、ネストされたオブジェクトに応答プロパティを追加することは可能です。
Vue.set(vm.obj, 'e', 0)
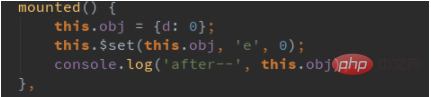
また、vm.$set # を使用することもできます。 ## グローバル Vue.set メソッドのエイリアスでもあるインスタンス メソッド:
this.$set(this.obj,'e',02)
Object を使用するなど、既存のオブジェクトにプロパティを追加したい場合があります。 .assign( ) または _.extend() メソッドを使用して属性を追加します。ただし、オブジェクトに追加された新しいプロパティは更新をトリガーしません。この場合、元のオブジェクトのプロパティと新しいプロパティが含まれる新しいオブジェクトを作成できます:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 }) #クリックして追加を 3 回トリガーし、クリックして追加を 3 回トリガーします。ページ効果とコンソール情報は次のとおりです。
#クリックして追加を 3 回トリガーし、クリックして追加を 3 回トリガーします。ページ効果とコンソール情報は次のとおりです。

vue .jsjavascript(ビデオ)
【おすすめ関連記事:
]
以上がvue.set にプロパティを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。