ブートストラップ フォーム検証プラグイン BootstrapValidator についての簡単な説明

この記事ではtwitter製のBootstrap Validatorを推奨しますが、Bootstrap自体はtwitter製なので、オリジナルのバリデータを使用した方が信頼性が高くなります。 Baidu で BootstrapValidator を検索すると、多くのモデルが表示されますが、私がお勧めするのはこれだけです (突然、ちょっと「かっこいい (Steve Curry)」と感じます)。
関連チュートリアルの推奨事項: 「ブートストラップ チュートリアル」

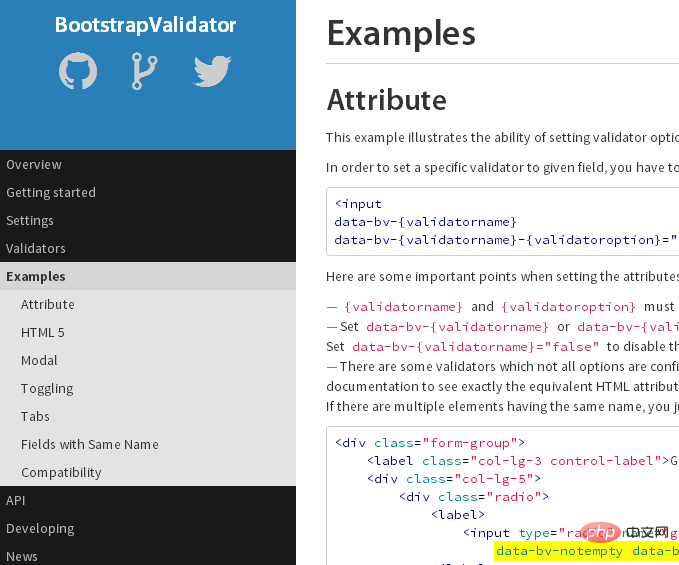
1. 簡単に見てみましょう
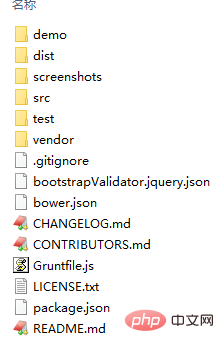
2. リソース参照 リソース パッケージをダウンロードすると、次のディレクトリが表示されます。
リソース パッケージをダウンロードすると、次のディレクトリが表示されます。
次に、次の 3 つのファイルをプロジェクトに導入します。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>- 3. メンバー名が空のプロジェクト構成ではありません
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)"> <div class="form-group"> <div class="row"> <label>账户</label> <input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off" data-bv-notempty /> </div> </div> </form>ログイン後にコピー - data-bv-notempty は、メンバー番号が空であることを確認する必要があることを意味します。
form-group の p は必須です。そうでない場合は、
「再帰が多すぎます」 - エラーが報告されます。
4. ページが読み込まれたら、ブートストラップ バリデータを有効にします。
$(function() { // validate form $("form.required-validate").each(function() { var $form = $(this); $form.bootstrapValidator(); // 修复bootstrap validator重复向服务端提交bug $form.on('success.form.bv', function(e) { // Prevent form submission e.preventDefault(); }); }); });ログイン後にコピー「class="required-validate」をform ''' 属性を取得し、jquery を通じて対応するフォーム form を取得し、それに対してデフォルトの bootstrapValidator の読み込みを実行します。
上記のコードのコメント部分に必ずご注意ください。詳細については、「Bootstrap Validator の繰り返し送信バグの修正」を参照してください。
- 5. フォームフォーム送信時の検証項目
- validateCallback でフォームフォームを取得した後、フォーム検証を行うことができます。 isValid メソッドを通じて返されるかどうかを示します。
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}フォームの検証に合格した後、フォームは ajax を通じてサーバーに送信されます。
######プログラミング関連の知識について詳しくは、###プログラミング入門###をご覧ください。 ! ###以上がブートストラップ フォーム検証プラグイン BootstrapValidator についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





