Lauiuiでテーブルの行を非表示にする方法
layui でテーブルの行を非表示にする方法: まず、対応するコード ファイルを開き、次に、layui のcols パラメータの非表示属性を使用し、最後に「hide: true」を追加して id 列を非表示にします。

このチュートリアルの動作環境: Windows 7 システム、layui バージョン 2.4. この方法は、すべてのブランドのコンピューターに適しています。
推奨: "javascript 基本チュートリアル"
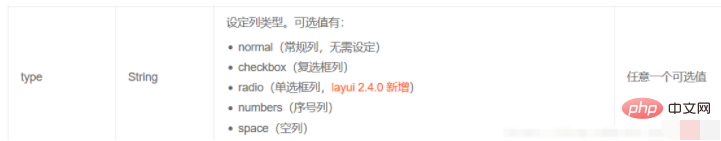
layui を使用してデータ テーブルを作成する場合、挿入されたデータの ID が連続した数字のセットである場合、 need layuiのcolsのtype属性を使用します。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
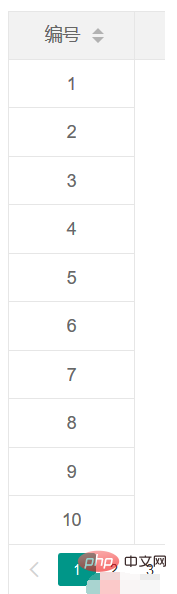
});順序付けられたシーケンスを取得します (ps: ここに width 属性を追加する必要があります。minWidth の使用は役に立ちません。width が使用されない場合は、layui が使用されます)テーブルのデフォルトの幅は 40)

次に、問題は、ID をどのように取得するかということです? ID 用に別の列を開くことができますか? ID が意味がある場合は、はい、意味がないけど必要な場合は、ID を非表示にした方が美しいでしょう。 layui2.4 バージョンより前は、layui データ テーブル

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
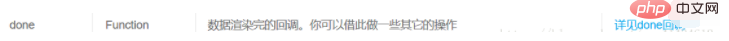
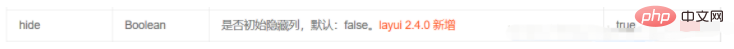
});の Done パラメータを使用して ID を非表示にすることができましたが、数十分 1 秒の間、ID は非表示になります。列がロードされました。最後の列は非表示になりました。では、より効果的な方法はあるのでしょうか? Layui はロード時にのみ非表示にすることができます。そのため、layui のバージョン 2.4 では、layui のcols パラメータに新しい非表示属性が追加されました。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});hide: true を追加するだけで、id 列を非表示にしてデータを取得できます。
以上がLauiuiでテーブルの行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7448
7448
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




