ブートストラップ リモートの用途は何ですか?
ブートストラップ リモートの使用法: 最初にメイン ページをセットアップしてモーダル ボックスを配置し、次にメイン ページにボタンを配置してモーダル ウィンドウの表示をトリガーし、次にクリック イベントをボタンにバインドします。 、「remote: '/sys/toAddUser'」を使用してコンテンツ アドレスをリモートで読み込みます。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7。この方法は、すべてのブランドのコンピューターに適しています。
推奨: "bootstrap ビデオ チュートリアル " "css ビデオ チュートリアル "
Bootstrap の Modal モーダル ウィンドウ コンポーネントは今でも非常に便利です。ただし、開発中です。このプロセスでは、モーダル ウィンドウ内のほとんどのコンテンツがバックエンドから読み込まれます。モーダル ウィンドウのコンテンツがバックエンドから読み込まれることを実現するには、一般的に使用される 2 つの実装方法があります。
(1) モーダルに Iframe があり、リモート コンテンツは Iframe の src を通じてロードされます。この方法の欠点は、モーダル ボックスの幅と高さの調整が難しく、幅と高さを固定値に設定すると、ブートストラップの応答性の高いレイアウトが破壊されてしまうことです。
(2) Modal のリモート パラメータを使用してリモート コンテンツを読み込みます。この方法には小さなバグがいくつかありますが (解決策は後で紹介します)、この方法には以前の方法のように幅と高さを手動で設定する手間がありません。
個人的には2番目の方法が好みなので、リモートを使用する方法を紹介します。
注: 今回使用したブートラップのバージョンは 3.3.7
1 ページの準備
(1) メインページ
メインページはこちら、最初にモーダル ボックスを配置しますが、モーダル ボックス内のコンテンツは空白です。後続のリモートロード後のデータは、Div class="modal-content" に自動的に入力されます。次の HTML コードを準備します:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->モーダル ウィンドウを配置した後、メイン ページにボタンを配置して、モーダル ウィンドウの表示をトリガーできます。このボタンの HTML コードは次のとおりです:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
ボタンとモーダル ウィンドウの準備ができたら、クリック イベントをこのボタンにバインドする必要があります。クリック後、モーダル ウィンドウが表示され、データがリモートでロードされます。 jsコードは以下の通りです:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});これがメインページの内容です 注: ブートストラップの導入に関するコードは冒頭に載せていませんので、使用する際は自分で導入する必要があります。
(2) モーダルボックスに読み込むページの準備
最初に断っておきますが、このページにはjsやcssを導入する必要はありません。このページはモーダルボックスに読み込まれた後、メインページの一部と同等になるためです。メイン ページが動的にインポートしているような感じで、メイン ページ上のあらゆるコンテンツにアクセスできます。このページは class="modal-content" の DIV コンテンツとみなすことができ、ロード後にこれらの HTML コードが埋め込まれます。したがって、このページを作成するときに、ブートストラップの公式 Web サイトにアクセスしてモーダル ボックスのコードをコピーし、リモート ページに最適な内部のコンテンツを抽出できます。
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>2. 背景の紹介
実は、背景のコードの紹介はありません。メインページのボタンをクリックすると、背景はリクエストを受け取り、用意されたページを置きます 過去に戻っても大丈夫です。 SpringMvc を使用して一度に実装します。なので紹介しません。
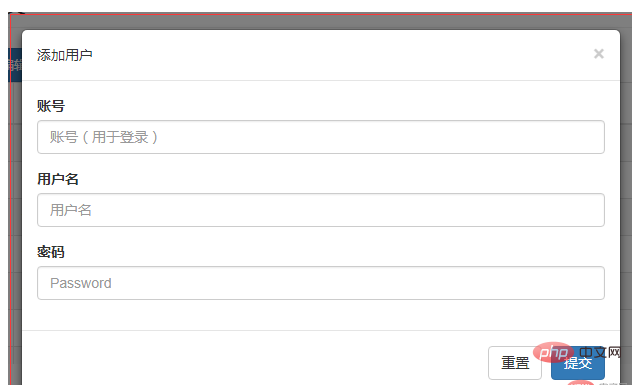
3. 最終的な効果
メイン ページの [新規] ボタンをクリックすると、モーダル ボックスがポップアップし、リモート ページがリモート モーダル ボックスに読み込まれます。

4. マイナーなバグを解決します
(1) テスト後、このモーダル ウィンドウのコンテンツがバックグラウンドで 1 回リロードされることが判明しました。モーダルが閉じられた後、ステータス ウィンドウが再度開かれると、バックグラウンドから読み込まれなくなります。
(2) このモーダル ボックスのコンテンツはロード後もメイン ページに残り、メイン ページに直接アクセスできます。これは問題が発生しやすいです。たとえば、モーダル ボックスの DOM 要素と同じ ID を持つ DOM 要素がホームページ上にあり、バグが発生しやすくなります。モーダル ウィンドウのコンテンツが直後にクリアされることを期待します。モーダルウィンドウが閉じられます。
上記 2 つのバグの解決策は、実際にモーダル ウィンドウの終了を監視する以下の JS コードに示されています
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});5。注意事項について話しましょう
注意してください。リモートでロードされるページは実際には小さな HTML コードであり、js や css (ブートストラップの js や css など) を導入する必要がないということです。 Iframeを使用する場合とは全く異なり、Iframe内のコンテンツは別のページとしてみなされるため、Iframeを使用する場合は自分でjsやcssを導入する必要があります。
以上がブートストラップ リモートの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





