
推奨 (無料): gib チュートリアル
人が分散しているようなので、チームを率いるのが難しいです。コードのバージョンが多く、ブランチの管理が難しいです。
製品開発のとき一定のレベルに達すると、複数のバージョンが同時に利用可能になり、開発やさまざまなホットフィックスなどの問題により、バージョンブランチ管理の問題が必然的に発生します。今日は、最初のコード ブランチ管理ソリューションを見ていきます。
ここで強調したいのは、各ブランチ管理方法にはそれぞれ独自の利点があるということです。必ずしもどちらが優れているというわけではなく、どちらが自分にとってより適しているかだけです。
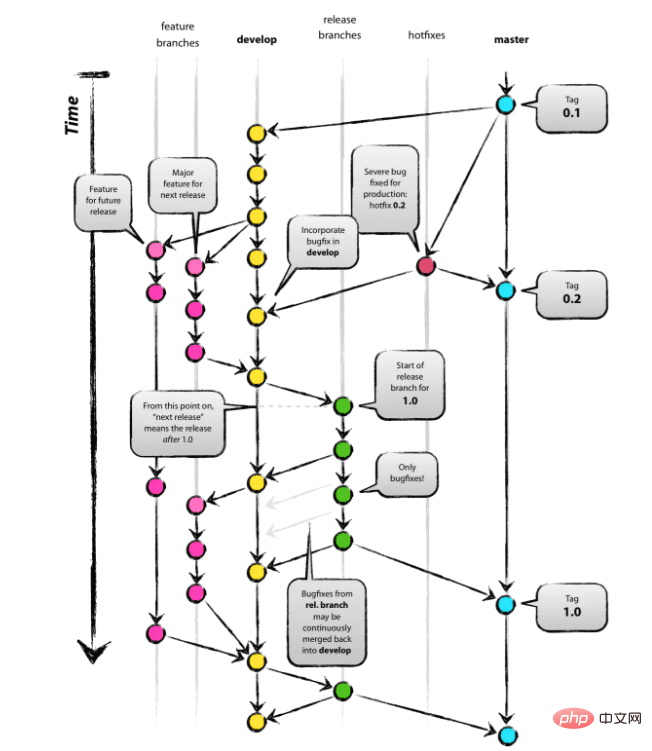
当社のブランチ管理ソリューションは、「成功した Git ブランチ モデル」という記事から派生しています。多くの企業プロジェクトがこの方法で管理されています。次の図は、この方法でのさまざまなブランチ設計を示しています。


成功した Git ブランチング モデル
このモデルは、基本的に企業のニーズを満たすことができます。では、プロジェクト開発プロセス中に発生するさまざまなコード バージョン管理要件を詳しく説明します。 、
master という 2 つのブランチの名前が太字で示されていることがわかります。これら 2 つはブランチです。支店の主力。 masterこれは、新しい GIT リポジトリを作成した後の最初のブランチです。このモデルでは、マスター ブランチは現在の製品ラインのバージョンを表します。その最後のコミットはすでにオンラインになっているか、QA/PD/PO によって何千万回も苦しめられ、オンラインになっている機能である可能性があります。分。言い換えれば、このブランチはいつでもオンラインで利用できる必要があります。誰かがこのバージョンに一般的に開発された関数を提出した場合、その人は PO によって引きずり殺される可能性があります。したがって、厳格な権限管理がある場合、このブランチは通常ロックされ、オンラインの同僚のみがブランチを移動する権限を持ちます。
develop
一般に、霊長類は次のような操作に恐怖を感じます。空に犠牲を捧げているので、私たちは大きな変化を起こすために新境地を開拓する必要があります。大規模な軍隊との一貫性を保つために、
develop <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">C:\githome\github\gitdou (master) (gitdou@0.1.0)
λ git branch
* master
C:\githome\github\gitdou (master) (gitdou@0.1.0)
λ git checkout -b develop
Switched to a new branch 'develop'
C:\githome\github\gitdou (develop) (gitdou@0.1.0)
λ git show-branch -a --no-name
* [develop] add httpUtil.js
! [master] add httpUtil.js
! [origin/HEAD] add httpUtil.js
! [origin/master] add httpUtil.js
----</pre><div class="contentsignin">ログイン後にコピー</div></div>最後の git show-branch -a - に基づいて作成されます。 -いいえ- name コマンドの出力から、
のブランチが masterIf に基づいて作成されていることがわかります。プロジェクトは特に大きくなく、バージョン管理は比較的簡単です シンプルです。基本的には master と detect の 2 つのブランチで十分です。さまざまなバージョン管理要件がありますが、すべてが必要なわけではありません。必要に応じてこれらのブランチを作成できます。 ##features,
, hotfix
最初の状況の方が一般的です。多くの同僚が開発を行っています。たとえば、複数のモジュールを複数のグループに分けて開発する場合、各モジュールが機能ブランチがある場合、開発ブランチは基本的に統合ブランチになりますdevelop
ブランチに投げると、基本的に継続的インテグレーションを行う方法はありません (継続的なインテグレーション) )。最終的な統合ではモジュールは間違いなく調和して動作しますが、開発プロセスでは、必ずしもすべてのコミットがモジュールと互換性があるとは限りません。そのため、各モジュールを単独で片隅で動作させるのが最善です。きっとお似合いですよ、好きになったらまた付き合おうね。ここでは、モジュールに基づいてさまざまなfeatureブランチを作成できます。関連する開発者は、対応するブランチで開発できます。各機能ブランチが基本的に完成したら、これらのブランチを追加します。開発への移行
前述したように、master ブランチは現在の製品ラインのバージョンを表しており、空への犠牲のように終わることなく、数分でオンラインでデプロイできます。ただし、一部のプロジェクトやチームでは、このような状況があります。製品がオンラインになる前に、準製品ラインにデプロイしてプレイする必要があります。社内で約 1 週間テストされます。全く問題ございませんので商品化させていただきます。 1 週間の内部テスト中に問題が見つかった場合は、開発ブランチからすぐに修正し、準製品ラインに行って検証します。 master ブランチを使用して準製品ラインをデプロイし、1 週間の内部テスト中に問題が発見され、その時点で製品ラインに修正が必要な緊急の問題がある場合、マスター ブランチを直接使用することはできません。 master ブランチ オンライン、これでは以前の約束は果たせません: マスターは空を犠牲にすることなく数分でオンラインになれます
それでは、リリース ブランチを作成して、疑似製品ラインのデプロイと発行 修理、まったく問題がないことを確認するまで、マスター ブランチに同期してオンラインにします
どうすればバグが存在しないのかシステム!製品ラインに無害なバグが現れた場合、それを修正するにはどのブランチに行けばよいでしょうか?
成功するコード ブランチ管理モデルの説明 は、基本的に、ほとんどの企業のほとんどのプロジェクトのコード バージョン管理のニーズを満たすことができます。後ほど、当社の管理手法であるコードブランチ管理モデルについても紹介します。
プログラミングについてさらに詳しく知りたい場合は、
以上がGIT コードのブランチ管理モデルの 1 つを紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。