Vue のカスタム ディレクティブについて学ぶ

デフォルトのコア ディレクティブ ( v-model および v-show ) に加えて、Vue ではカスタム ディレクティブの登録も可能です。 Vue では、コード再利用の主な形式および抽象化はコンポーネントです。ただし、場合によっては、依然として純粋な DOM 要素に対して低レベルの操作を実行する必要があり、その場合にはカスタム命令が使用されます。この記事では、Vue のカスタム命令を詳しく紹介します。
命令の登録
入力要素を例として、自動的にフォーカスを取得するページの読み込み時に、オートフォーカスを使用して要素がフォーカスを取得できるようにします。ただし、オートフォーカスはモバイル Safari では機能しません。次に、要素が自動的にフォーカスを取得するディレクティブを登録します。
命令の登録は、グローバル ディレクティブとローカル ディレクティブを含むコンポーネントの登録と似ています。
[グローバル ディレクティブ]
Vue を使用します。 diretive() で命令をグローバルに登録します
// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。
inserted: function (el) { // 聚焦元素 el.focus()
}
})[ローカル命令]
ローカル命令を登録することもできます。コンポーネントまたは Vue コンストラクターは directives オプション
var vm = new Vue({
el: '#example',
directives:{
focus:{
inserted: function (el) {
el.focus()
}
}
}
}) 新しい v-focusattribute
<p id="example"> <input v-focus></p>
<script>// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus()
}
})var vm = new Vue({
el: '#example',
})</script>
hook function
ディレクティブは、テンプレート内の任意の要素で使用できます。定義関数にはいくつかのフック関数が用意されています (オプション)
[bind]
これは 1 回だけ呼び出されます。初めて命令が要素にバインドされたときに呼び出されます。このフック関数はバインド中に一度実行される初期化アクション
【挿入】
バインドされた要素が親ノードに挿入されるときに呼び出されます (親ノードが存在し、かつ親ノードが存在する場合に呼び出すことができます)。ドキュメント内に存在する必要はありません)
[update]
コンポーネントの VNode が更新されるときに呼び出されますが、その子の VNode が更新される前に呼び出される場合もあります。更新しました###。ディレクティブの値は変更されている場合もあれば、変更されていない場合もあります。ただし、更新前後の値を比較することで、不要なテンプレートの更新を無視できます。 【componentUpdated】
コンポーネント
とその子の VNodeの VNodeすべてが更新されたときに呼び出されます【アンバインド】
一度だけ呼び出され、命令が要素からバインド解除されるときに呼び出されます
フック関数のパラメーター
フック関数には以下のパラメータが与えられます。
【el】
命令によってバインドされた要素を使用して、DOM を直接操作することができます。
【binding】
次の属性を含むオブジェクト:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。【vnode】
Vue コンパイルによって生成された仮想ノード
【oldVnode】
前の仮想ノード、
update と componentUpdated でのみ使用可能 フック [注]
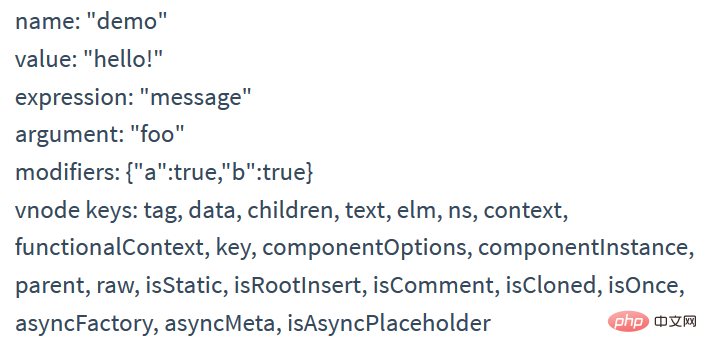
を除き、他のパラメータは読み取り専用なので、試してみてください。変更しないでください。フック間でデータを共有する必要がある場合は、要素のデータセットを通じて行うことをお勧めします。 以下は、これらのパラメーターを使用したカスタム フックの例です。
<p id="example" v-demo:foo.a.b="message"></p>
<script>Vue.directive('demo', {
bind: function (el, binding, vnode) { var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})new Vue({
el: '#example',
data: {
message: 'hello!'
}
})</script>  [関数の省略形]
[関数の省略形]
ほとんどの場合、
bind フックと update フックで繰り返しアクションを実行する必要があり、それらについては気にしたくないかもしれません。その他のフック関数。次のように記述できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})</pre><div class="contentsignin">ログイン後にコピー</div></div>[オブジェクト リテラル]
命令に複数の値が必要な場合は、JS オブジェクト リテラルを渡すことができます。指示関数は、すべての正当なタイプの JS 式を受け入れることができます
<p v-demo="{ color: 'white', text: 'hello!' }"></p>Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})プログラミング教育2020 フロントエンド Vue インタビューの質問の概要 (回答付き)vue チュートリアルの推奨事項: 2020 年の最新の vue.js ビデオ チュートリアル 5 選プログラミング関連の知識について詳しくは、こちらをご覧ください:
以上がVue のカスタム ディレクティブについて学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。




