
ブートストラップでは、グリッド システムを使用してレスポンシブ レイアウトを実装できます。実装方法は次のとおりです: 1. 行と列の一連の組み合わせによってページ レイアウトを作成する; 2. 異なる画面に応じて異なるレイアウトを選択するサイズ、グリッドオプションを選択し、自動レイアウトを実現します。

bootstrap はレスポンシブ レイアウトを実装しています:
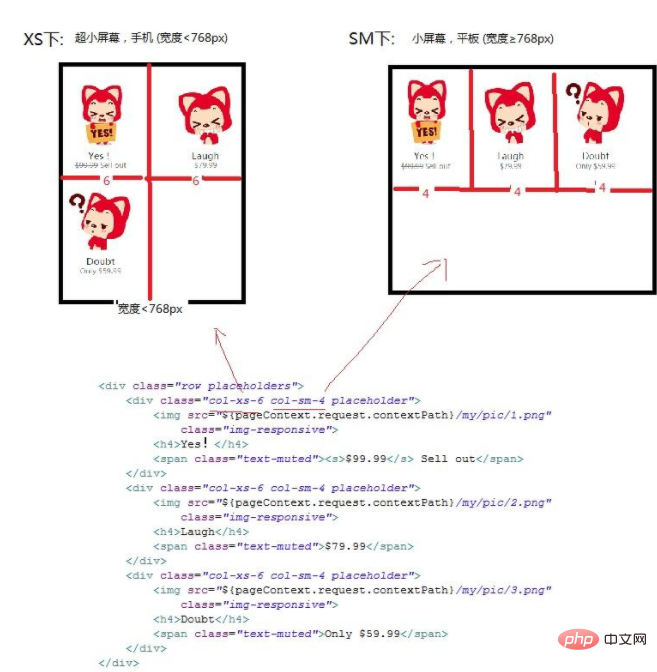
ブートストラップでグリッド システムを使用して、レスポンシブ レイアウトを実装できます。 Bootstrap は、画面またはビューポートのサイズが大きくなるにつれて、最大 12 列に自動的に分割する、応答性の高いモバイルファーストの流体グリッド システムを提供します。これには、使いやすい事前定義クラスと、よりセマンティックなレイアウトを生成するための強力なミックスインが含まれています。 グリッド システムの原理: まず、グリッド システムは、行と列の一連の組み合わせによってページ レイアウトを作成するために使用されます。ブートストラップは、さまざまな画面サイズに応じてさまざまなグリッド オプションを選択します。グリッド オプションには、超小型画面 (携帯電話)、小型画面 (タブレット)、中画面 (デスクトップ)、および大型画面 (特大デスクトップ) の 4 つがあります。グリッド システムは 12 列に分割されています。つまり、各行は最大 12 列を保持できます。 .row に含まれる列の数が 12 より大きい (つまり、行内のグリッド セルが 12 セルを超える) 場合、自動的に組版されます。つまり、1 行には最大 12 列しか含めることができません。詳細な分析は後ほど。 Bootstrap3 では、画面は主に 3 つのタイプに分かれています (ここでは行ごとに説明します): .col-xs-* 超小型画面、携帯電話 (幅 .col-sm-* 小型画面、タブレット (幅 ≥ 768px).col-md-* 中型画面、デスクトップ モニター (幅 ≥ 992px) 何でも表示されている画面の種類に応じて、グリッド システムはそれを 12 列 .col-xs-*、.col-sm-、および .col-md- に自動的に分割します。現在のパラメータでは次のパラメータが表されます。画面に占有される列の数。
1 2 3 4 5 6 7 8 9 |
|
1 |
|
bootstrap ビデオ チュートリアル 」「css ビデオ チュートリアル 」
以上がブートストラップでレスポンシブレイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。