
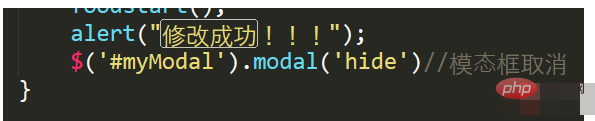
ブートストラップ モーダルを閉じる方法: 1. ブートストラップ プラグインを接続します; 2. モーダル ボックス イベントをボタンにバインドします; 3. "$('#myModal').modal('hide') を渡します; " モーダルボックスを手動で閉じるメソッド。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
ブートストラップモーダルを手動で閉じる方法:
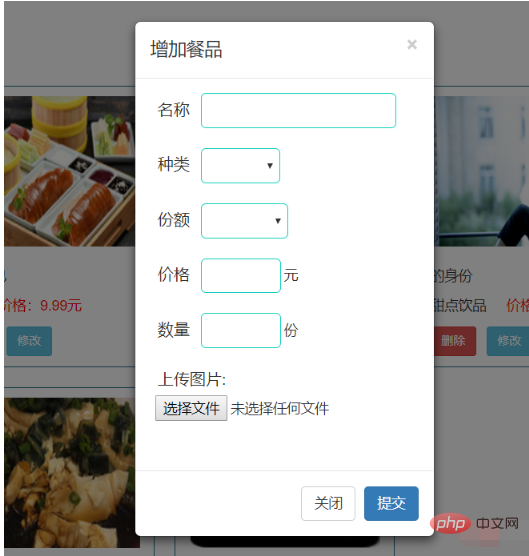
モーダルボックスの書き方について:
公式ドキュメントにモーダルありブートストラップボックスの書き込み。 bootstrapは本当に使いやすくて便利です!
私のコードは以下に貼り付けられています
まず、ブートストラップ プラグインを接続し、HTML ページ上のこれら 2 つのパッケージを接続する必要があります

<button class="btn btn-primary btn-lg btn_add" style="max-width:90%" data-toggle="modal" data-target="#myModal"> 一个按钮 </button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<!-- 模态框(Modal)标题 -->
</h4>
</div>
<div class="modal-body">
<!-- 在这里添加一些文本 自定义内容-->
<form>
<!-- 在这里添加一些文本 自定义内容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
#まだまだドキュメントを読む必要がありますが、ドキュメントの基本的な方法は依然として非常に役立ちます
#私のような人々の助けになれば幸いです
推奨事項: " ブートストラップ ビデオ チュートリアル
ブートストラップ ビデオ チュートリアル
css ビデオ チュートリアル
"以上がブートストラップモーダルをオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



