WebSocketとhttpの違い
WebSocket と http の違い: 1. WebSocket は双方向通信プロトコルであり、Socket プロトコルをシミュレートし、双方向で情報を送受信できますが、HTTP は一方向です; 2. WebSocket は次のことを必要とします。接続を確立するためのブラウザとサーバー間のハンドシェイク。一方、http はブラウザがサーバーへの接続を開始する場所です。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター。
おすすめ: 「プログラミング ビデオ 」
1. WebSocket とは何ですか?
WebSocket は HTML5 仕様で提案されているプロトコルで、現在は Wanduzi の IE ブラウザを除き、他のブラウザでも基本的にサポートされています。これは、ルーツがなければ決して変更されないプロトコルであり、TCP プロトコルをベースにしており、HTTP プロトコルと共存します。
WebSocket は HTML5 のプロトコルです。 HTML5 Web ソケット仕様は、Web ソケット プロトコルを使用したページとリモート ホスト間の全二重通信をサポートする Web ソケット API を定義します。 WebSocket インターフェイスを導入し、単一のソケットを通じて Web 上で動作する全二重通信チャネルを定義します。
HTML5 Web ソケットは、最小限のオーバーヘッドで効率的に Web 接続を提供します。多くの場合、リアルタイム データをクライアントにプッシュしたり、全二重接続をシミュレートするために 2 つの HTTP 接続を維持したりする必要がある古いポーリングまたはロング ポーリング (Comet) と比較して、不必要なネットワーク トラフィックと遅延が大幅に削減されます。
HTML5 Web ソケットを使用して Web クライアントからリモート エンドポイントに接続するには、新しい WebSocket インスタンスを作成し、接続先のリモート エンドポイントを表す URL をそれに指定します。
この仕様では、WebSocket 接続と安全な WebSocket 接続をそれぞれ表す ws:// モードと wss:// モードを定義します。これは http:// と https:// の違いに似ています。
WebSocket 接続は、クライアントとサーバー間の HTTP プロトコルの最初のハンドシェイク フェーズ中に、Web Socket プロトコルにアップグレードすることによって確立されます。基礎となる層は依然として TCP/IP 接続です。
2. WebSocket と Socket の関係
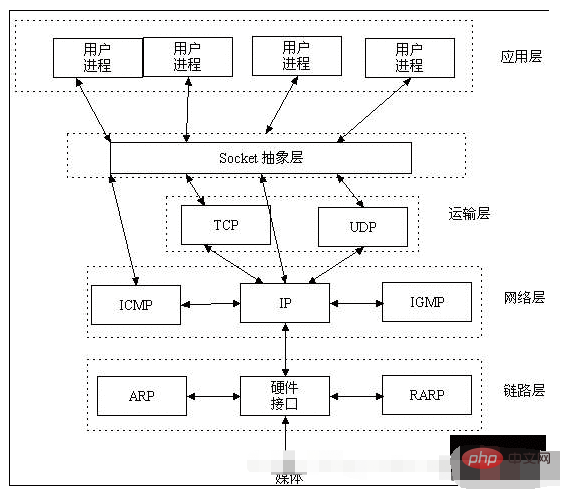
Socket は実際にはプロトコルではなく、TCP または UDP を使用する便宜のために抽象化された層であり、アプリケーション層と送信層の間に位置します。制御層: 間のインターフェイスのセット。
"ソケットは、アプリケーション層と TCP/IP プロトコル ファミリの間で通信する中間ソフトウェア抽象化層です。これは、TCP/IP プロトコルを呼び出すための API セットを提供するインターフェイスのセットです。
デザイン モードでは、ソケットは実際にはファサード モデルであり、複雑な TCP/IP プロトコル ファミリをソケット インターフェイスの背後に隠します。ユーザーにとっては、単純なインターフェイスのセットがすべてであり、ソケットが指定されたデータに準拠するようにデータを編成できるようになります。 "
2 つのホストが通信する場合、Socket を介して接続する必要があり、Socket は TCP/IP プロトコルを使用して TCP 接続を確立します。 TCP 接続は基礎となる IP プロトコルにより多く依存しますが、IP プロトコル接続はリンク層などの下位層に依存します。
WebSocket は、HTTP と同様、典型的なアプリケーション層プロトコルです。

概要:
Socket は伝送制御層インターフェイスであり、WebSocket はアプリケーション層プロトコルです。
3. WebSocket と HTTP の関係
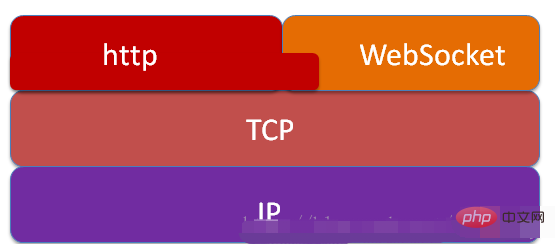
関係図:

同じ点
どちらもベースにしていますTCP はすべて信頼性の高い伝送プロトコルです。
はすべてアプリケーション層プロトコルです。
違い
WebSocket は、Socket プロトコルをシミュレートし、双方向で情報を送受信できる双方向通信プロトコルです。 HTTP は一方向です。
WebSocket では、接続を確立するためにブラウザとサーバー間のハンドシェイクが必要です。 http では、ブラウザがサーバーへの接続を開始しますが、サーバーはこの接続を事前に知りません。
連絡先
WebSocket がハンドシェイクを確立すると、データは HTTP 経由で送信されます。ただし、確立後は実際の送信時には HTTP プロトコルは必要ありません。
概要:
WebSocket では、サーバーとブラウザは HTTP プロトコルを通じてハンドシェイク アクションを実行し、データ送信用に別の TCP 通信チャネルを確立するだけで済みます。
WebSocket 接続のプロセスは次のとおりです:
まず、クライアントは http リクエストを開始し、3 回のハンドシェイクの後、TCP 接続が確立されます。http リクエストには、サポートされているバージョン番号などの情報が保存されます。 WebSocket による (アップグレード、接続、WebSocket バージョンなど);
次に、サーバーはクライアントのハンドシェイク要求を受信した後、HTTP プロトコルを使用してデータをフィードバックします;
最後に、クライアントは接続が成功したことを示すメッセージを受信し、TCP トランスポート チャネルを介して全二重通信が開始されます。
以上がWebSocketとhttpの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 PHP と WebSocket: リアルタイム データ転送のベスト プラクティス
Dec 18, 2023 pm 02:10 PM
PHP と WebSocket: リアルタイム データ転送のベスト プラクティス
Dec 18, 2023 pm 02:10 PM
PHP と WebSocket: リアルタイム データ転送のベスト プラクティス方法 はじめに: Web アプリケーション開発では、リアルタイム データ転送は非常に重要な技術要件です。従来の HTTP プロトコルは要求応答モデルのプロトコルであり、リアルタイムのデータ送信を効果的に実現できません。リアルタイム データ送信のニーズを満たすために、WebSocket プロトコルが登場しました。 WebSocket は、単一の TCP 接続上で全二重通信を行う方法を提供する全二重通信プロトコルです。 Hと比べて
 Java Websocket はオンライン ホワイトボード機能をどのように実装しますか?
Dec 17, 2023 pm 10:58 PM
Java Websocket はオンライン ホワイトボード機能をどのように実装しますか?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket はオンライン ホワイトボード機能をどのように実装しますか?現代のインターネット時代では、人々はリアルタイムのコラボレーションと対話の経験にますます注目しています。オンラインホワイトボードは、Websocketをベースに実装された機能で、複数のユーザーがリアルタイムで共同作業して同じ描画ボードを編集し、描画や注釈などの操作を完了できるようにし、オンライン教育、リモート会議、チームコラボレーション、他のシナリオ。 1. 技術的背景 WebSocket は HTML5 で提供される新しいプロトコルです。
 SSE と WebSocket
Apr 17, 2024 pm 02:18 PM
SSE と WebSocket
Apr 17, 2024 pm 02:18 PM
この記事では、どちらも信頼できるデータ配信方法である Server Sent Events (SSE) と WebSocket を比較します。通信方向、基盤となるプロトコル、セキュリティ、使いやすさ、パフォーマンス、メッセージ構造、使いやすさ、テストツールを含む 8 つの側面で分析します。これらの側面の比較は次のように要約されます。 カテゴリ サーバー送信イベント (SSE) WebSocket の通信方向 単方向 双方向 基礎となるプロトコル HTTP WebSocket プロトコルのセキュリティ HTTP と同じ 既存のセキュリティの脆弱性 使いやすさ セットアップが簡単 セットアップが複雑 パフォーマンスが速い メッセージ送信速度が高い メッセージ処理の影響を受けるおよび接続管理 メッセージ構造 プレーンテキストまたはバイナリ 使いやすさ 広く利用可能 WebSocket の統合に役立つ
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 golang WebSocket プログラミングのヒント: 同時接続の処理
Dec 18, 2023 am 10:54 AM
golang WebSocket プログラミングのヒント: 同時接続の処理
Dec 18, 2023 am 10:54 AM
Golang は強力なプログラミング言語であり、WebSocket プログラミングでの Golang の使用が開発者の間でますます評価されています。 WebSocket は、クライアントとサーバー間の双方向通信を可能にする TCP ベースのプロトコルです。この記事では、Golang を使用して、複数の同時接続を同時に処理する効率的な WebSocket サーバーを作成する方法を紹介します。テクニックを紹介する前に、まず WebSocket とは何かを学びましょう。 WebSocketWeb の概要
 Golang でのファイル転送に WebSocket を使用する方法
Dec 18, 2023 am 09:06 AM
Golang でのファイル転送に WebSocket を使用する方法
Dec 18, 2023 am 09:06 AM
golang で WebSocket を使用してファイル転送を行う方法 WebSocket は、双方向通信をサポートし、ブラウザとサーバーの間に永続的な接続を確立できるネットワーク プロトコルです。 golang では、サードパーティのライブラリ Gorilla/websocket を使用して WebSocket 機能を実装できます。この記事では、ファイル転送に golang と Gorilla/WebSocket ライブラリを使用する方法を紹介します。まず、ゴリラをインストールする必要があります
 リアルタイム翻訳機能を実装するためのPHP Websocket開発ガイド
Dec 18, 2023 pm 05:52 PM
リアルタイム翻訳機能を実装するためのPHP Websocket開発ガイド
Dec 18, 2023 pm 05:52 PM
PHP Websocket 開発ガイド: リアルタイム変換機能の実装 はじめに: インターネットの発展に伴い、さまざまなアプリケーション シナリオでリアルタイム通信の重要性がますます高まっています。新しい通信プロトコルとして、Websocket はリアルタイム通信を適切にサポートします。この記事では、PHP を使用して Websocket アプリケーションを開発し、リアルタイム翻訳機能を組み合わせてその具体的なアプリケーションをデモンストレーションする方法を詳しく説明します。 1. Websocket プロトコルとは何ですか? Websocket プロトコルは、
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです



