#sublime のチュートリアルコラムでは、sublime で js コードを実行する方法を紹介します。必要な友人の役に立てば幸いです。

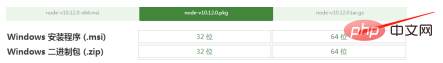
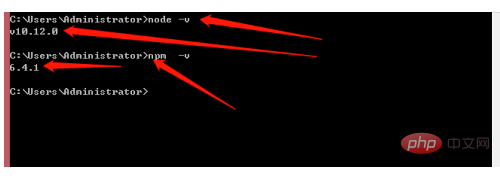
 # ダウンロード完了後、直接インストールします。CMD を使用して、インストールが完了したかを確認します。node を直接インストールした後、パッケージ管理ツール npm をインストールする必要があります。新しいバージョンがインストールされた後、ノードは npm を再インストールせずに直接 npm を実行できます
# ダウンロード完了後、直接インストールします。CMD を使用して、インストールが完了したかを確認します。node を直接インストールした後、パッケージ管理ツール npm をインストールする必要があります。新しいバージョンがインストールされた後、ノードは npm を再インストールせずに直接 npm を実行できます
 Sublime を開き、実行環境の構成を実行します。
Sublime を開き、実行環境の構成を実行します。
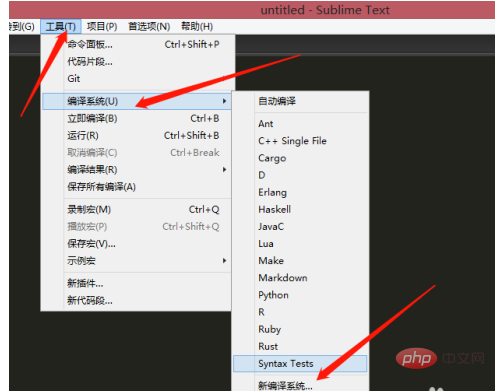
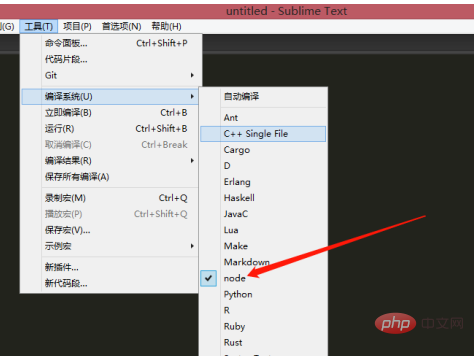
 エディタのツールを見つけて、コンパイル システムを選択します。
エディタのツールを見つけて、コンパイル システムを選択します。
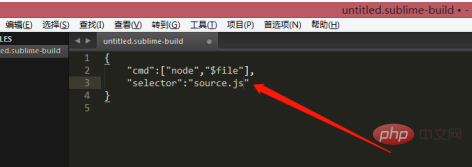
 新しいコンパイル システムを作成し、修正されたコードを作成して保存する必要があります。
新しいコンパイル システムを作成し、修正されたコードを作成して保存する必要があります。
#保存後、エディタを再起動し、コンパイル システムを確認すると、以前にバインドされたノードが表示されます。
構成が完了したら、それをテストし、新しい js ファイルを作成して実行します。これにより、毎回ブラウザーにアクセスして js コードを実行する必要がなくなり、さまざまな側面がもたらされます
以上がSublimeでjsコードを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。