
判定方法: まず onmouseover 属性を使用してマウスイベントを div にバインドし、マウスが div に移動すると onmouseover マウスイベントがトリガーされ、myfun() 関数が実行されます。 myfun 関数のalert() メソッドが実行され、ポップアップ プロンプト [マウスは div 上にあります] がトリガーされます。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
マウスが div 上にあるかどうかを判断するための Jquery メソッド:
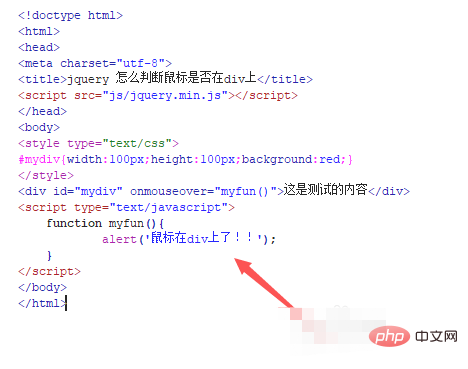
1.新しい html test.html という名前のファイルは、マウスが div 上にあるかどうかを jquery がどのように判断するかを説明するために使用されます。

2. test.html ファイルで、div を使用してモジュールを作成し、その ID を mydiv に設定します。主に次を使用して CSS スタイルを設定します。

3. 明らかな効果を示すために、ID を使用して div の CSS スタイルを設定し、div の幅と高さを 100px に設定し、背景を設定します。色を赤にします。

4. test.html ファイルで、onmouseover() イベントを div にバインドします。マウスが div に移動すると、イベントがバインドされます。 myfun()関数。

5. js タグ内に myfun() 関数を作成し、関数が呼び出されたときにメソッド本体のコードを実行します。

6. myfun() 関数で、alert() メソッドを使用して「マウスが div 上にあります!!」というプロンプトを表示し、確認します。マウスが div 上にあること。

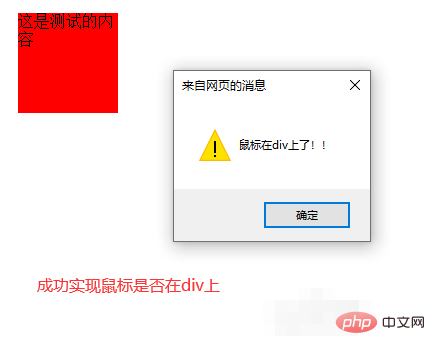
7. ブラウザで test.html ファイルを開き、マウスを div に移動して結果を表示します。

関連する無料学習の推奨事項: javascript(ビデオ)
以上がjqueryを使用してマウスがdiv上にあるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。