使用VSCode如何快速搭建vue模板?下面本篇文章给大家介绍一下VSCode快速搭建vue模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
VSCode快速搭建vue模板
文件 -> 首选项 -> 用户代码片段
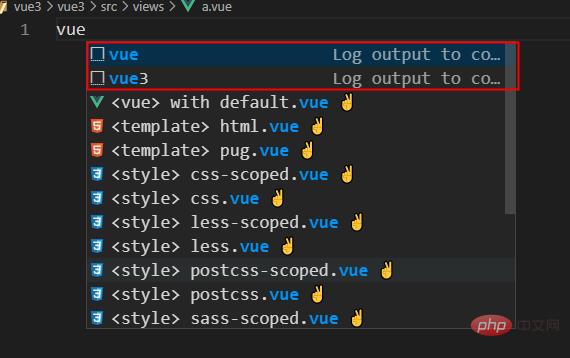
搜索vue
vue2.x添加下方代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x添加下方代码
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//类mounted",
"onMounted(()=>{",
"",
"})",
"//相当于updated",
"onUpdate(()=>{",
"",
"})",
"//相当于destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}新建.vue文件后:

相关推荐:
更多编程相关知识,请访问:编程教学!!
以上がVSCode を使用して vue テンプレートをすばやく構築するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。