vue.js のコンポーネント化とは何を意味しますか?
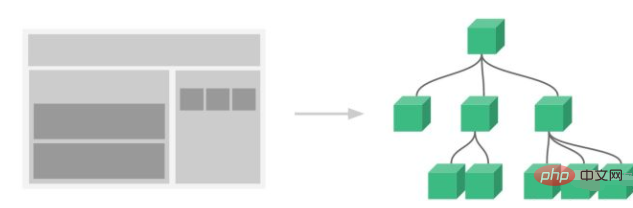
vue.js コンポーネント化は、組み合わせやネストのために UI ページをいくつかのコンポーネントに分割するために使用されます。コンポーネント化は、複雑なアプリケーション システムを処理し、機能モジュールの役割をより明確にするための効率的な方法です。目的は次のとおりです。分離するには、複雑なシステムが複数のコンポーネントに分割され、コンポーネントの境界と責任が分離されて、独立したアップグレードとメンテナンスが容易になります。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューター。
推奨: 「vue チュートリアル 」
Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。これには次の特徴があります。
ボトムアップのインクリメンタル開発設計を使用したプログレッシブ フレームワーク
テンプレートの双方向バインディング メカニズム
ディレクティブを使用して DOM をカプセル化
コンポーネント設計のアイデア

Vue のコンポーネント化では、組み合わせやネストのために UI ページをいくつかのコンポーネントに分割します。
Vue コンポーネント化
コンポーネント化は、複雑なアプリケーション システムを処理し、機能モジュールの役割をより明確にするための効率的な方法です。その目的は、複雑なシステムを分離して複数のコンポーネントに分割し、コンポーネントの境界と責任を分離し、独立したアップグレードとメンテナンスを容易にすることです。
コンポーネント化のメリットについては、詳しく説明するまでもなくご存知でしょう。コンポーネントは Vue.js の最も強力な機能の 1 つです。独立した再利用可能な小さなコンポーネントを使用して、大規模なアプリケーションを構築し、開発効率を向上させましょう。より速く、より機敏に。
再利用性を高めるために、ここではポップアップ コンポーネントの作成を例として、プロジェクトのコンポーネント ライブラリを構築する方法について説明します。
Vue コンポーネントの標準化
ルールがなければ、成功を収めることは困難です。
優れたコンポーネント ライブラリを構築するには、最初にいくつかの一般的なルールを設定する必要があります。
1. 命名
コンポーネントの命名は業務とは関係なく、コンポーネントが実装する機能に応じて命名する必要があります。同時に、ビジネス ファイルの命名とも区別する必要があり、いくつかの固有の接頭辞を追加することができます。たとえば、ここではすべてのコンポーネントの接頭辞に「UI」が追加され、ポップアップ コンポーネントの名前は「UIDialog」になります。
2. 実装
再利用可能なコンポーネントは共通の機能を実装する必要があり、その実装内容は次のとおりである必要があります:
UI 表示
ユーザーとの対話 (イベント)
アニメーション効果
再利用可能なコンポーネントは、外部条件への依存を最小限に抑える必要があります。独立した機能コンポーネントをいくつかの小さなコンポーネントに分割して実装しないことが最善です。
3. コンポーネントのプロパティとイベントを理解する
Vue コンポーネントでは、状態はプロップ、イベントはイベント、フラグメントはスロットと呼ばれます。
props を使用すると、外部環境がデータをコンポーネントに渡すことができます。
props を通じて独自のプロパティを宣言します。それは、上記のdialog/index.vueコードを通じて理解できます。そのタイプは、文字列、数値、ブール値、配列、オブジェクト、日付、関数、シンボルです。
イベントを使用すると、コンポーネントが外部環境から副作用をトリガーできるようになります。
v-on を使用して Dom イベントをリッスンできます。構文: v-on: イベントタイプ = "イベント処理関数名"。略称は、@event type = "イベント処理関数名"です。
直感的な例は次のとおりです。
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot を使用すると、外部環境がコンポーネント内の追加コンテンツを組み合わせることができます。
slot は、サブコンポーネント内に場所を設定するのと同じです。これが呼び出され、開始タグと終了タグの間に何かが配置されると、これらのものがスロットに配置されます。スロットを通じて、コンポーネントを呼び出すときに、必要に応じてコンポーネントの実際の内容を変更できます。
例: 子コンポーネント テンプレート:
<div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
親コンポーネント テンプレート:
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
レンダリング結果:
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
以上がvue.js のコンポーネント化とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。
 vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。
 Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。
 Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)




