HTMLのフォントサイズを設定する方法
HTML フォント サイズを設定する方法: 1. [font-size] の後に px 値を追加します; 2. 継承を使用して親要素のフォント サイズを継承します; 3. いくつかの固定値を設定します; 4. より小さい値を設定します以上; 5. パーセント形式を設定します。

このチュートリアルの動作環境: Windows10 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
#HTML フォント サイズを設定する方法:
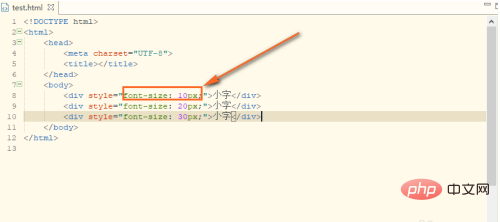
1. 最初の方法: font-size の後に px 値を追加します #図に示すように、px が大きいほど、フォント サイズも大きくなります
#図に示すように、px が大きいほど、フォント サイズも大きくなります
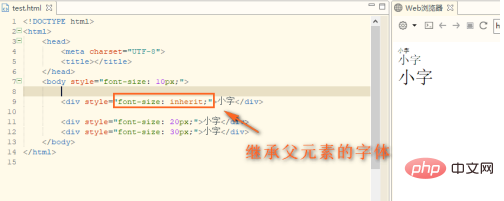
 2. 2 番目のタイプ:継承、親要素のフォント サイズを継承しますたとえば、親要素の要素は 10px、その後、子要素も 10px
2. 2 番目のタイプ:継承、親要素のフォント サイズを継承しますたとえば、親要素の要素は 10px、その後、子要素も 10px
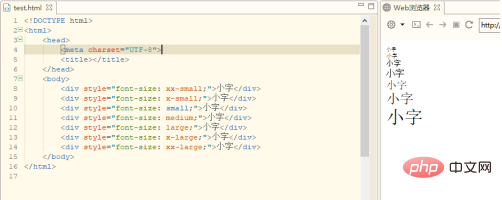
 3 になります。 3 番目のタイプ: いくつかの固定値 (デフォルト値はMedium):
3 になります。 3 番目のタイプ: いくつかの固定値 (デフォルト値はMedium):
xx- small、x-small、small、medium、large、x-large、xx-large
 4. 4 番目のタイプ: 小さいものと大きいもの
4. 4 番目のタイプ: 小さいものと大きいもの
この 2 つは親要素のサイズに相対的なものです
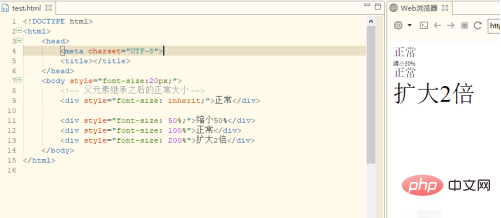
 5. 5 つ目: パーセンテージの形式です
5. 5 つ目: パーセンテージの形式です
は、親要素のサイズにも基づきます。パーセント調整

##関連する無料の学習に関する推奨事項:
(ビデオ)
以上がHTMLのフォントサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





