uniappでアイコンアイコンを使用する方法
ユニアプリでアイコンを使用する方法: まずアイコンアカウントを登録し、お気に入りのアイコンを選択してショッピングカートに追加し、それを自分のプロジェクトに追加し、新しい URL で [font-class] を選択しますアドレスバーで画像ファイルを開くだけです。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp でアイコンを使用する方法:
- まずはアイコンアカウントを登録しましょう
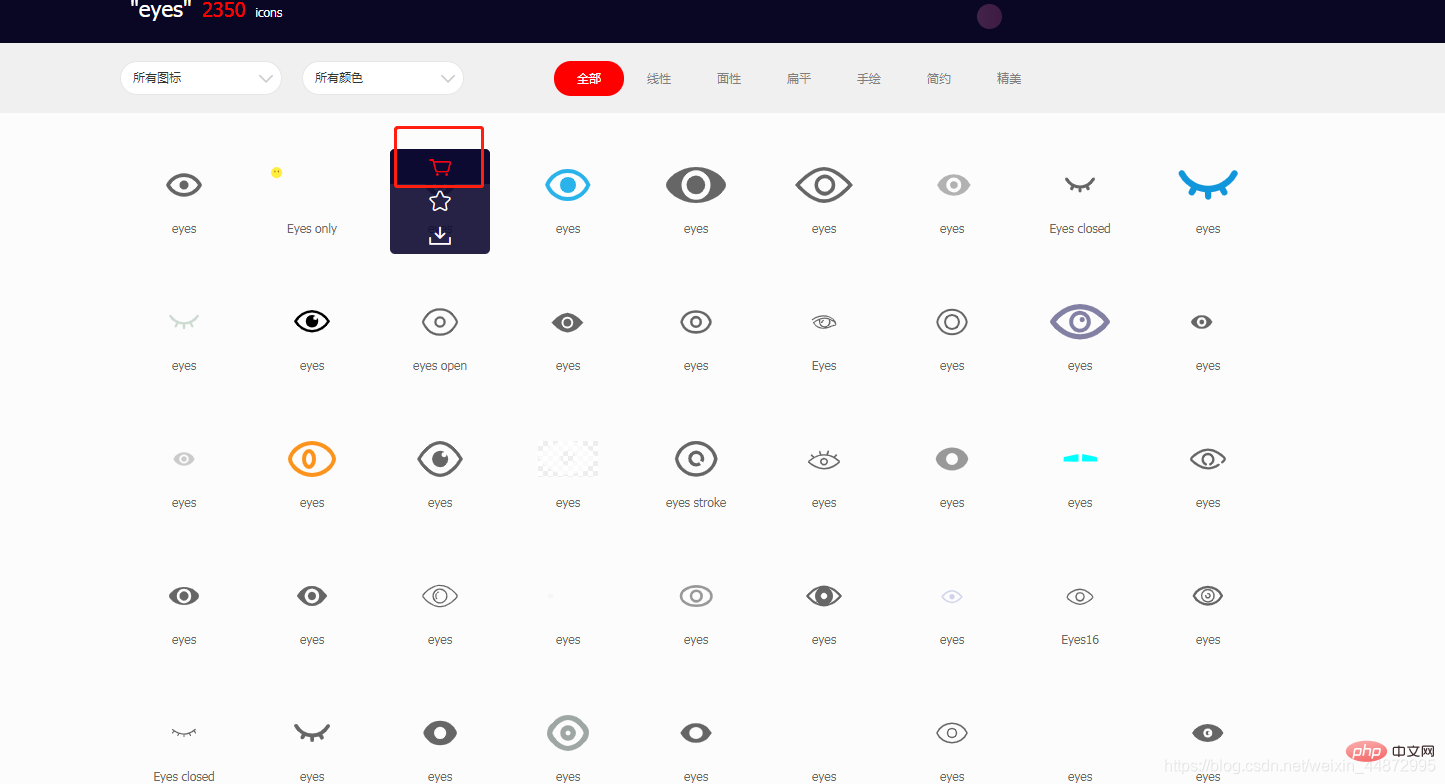
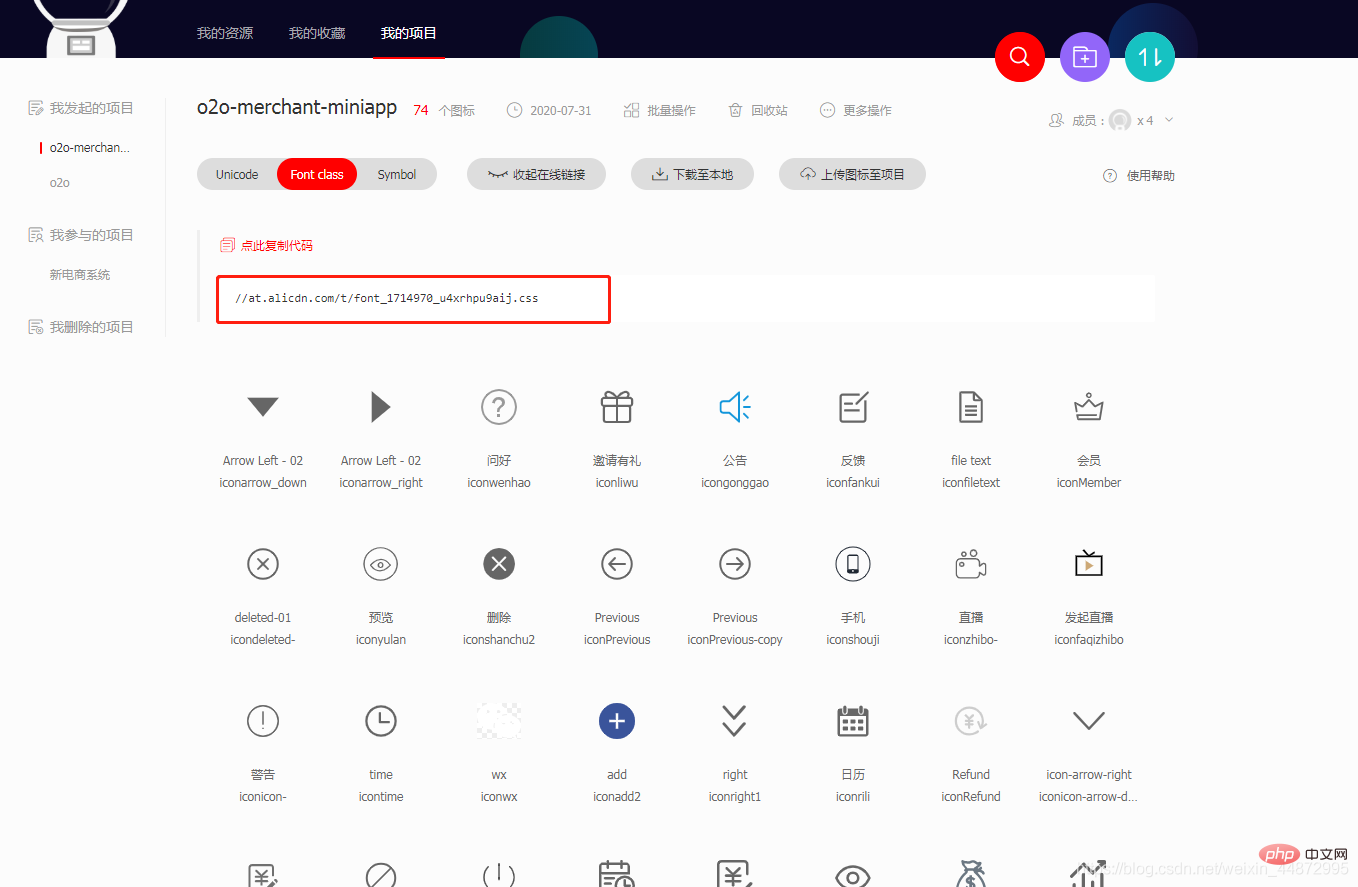
- 好きなアイコンを選んでショッピングカートに追加し、さらに自分のプロジェクトに追加してください

 を開きます。 4. Ctrl + Cv を押しながら、これらすべてのファイルをプロジェクトの icon.scss ファイルに貼り付けます (後で理解できるようにアイコンに名前を付けることをお勧めします)
を開きます。 4. Ctrl + Cv を押しながら、これらすべてのファイルをプロジェクトの icon.scss ファイルに貼り付けます (後で理解できるようにアイコンに名前を付けることをお勧めします) 
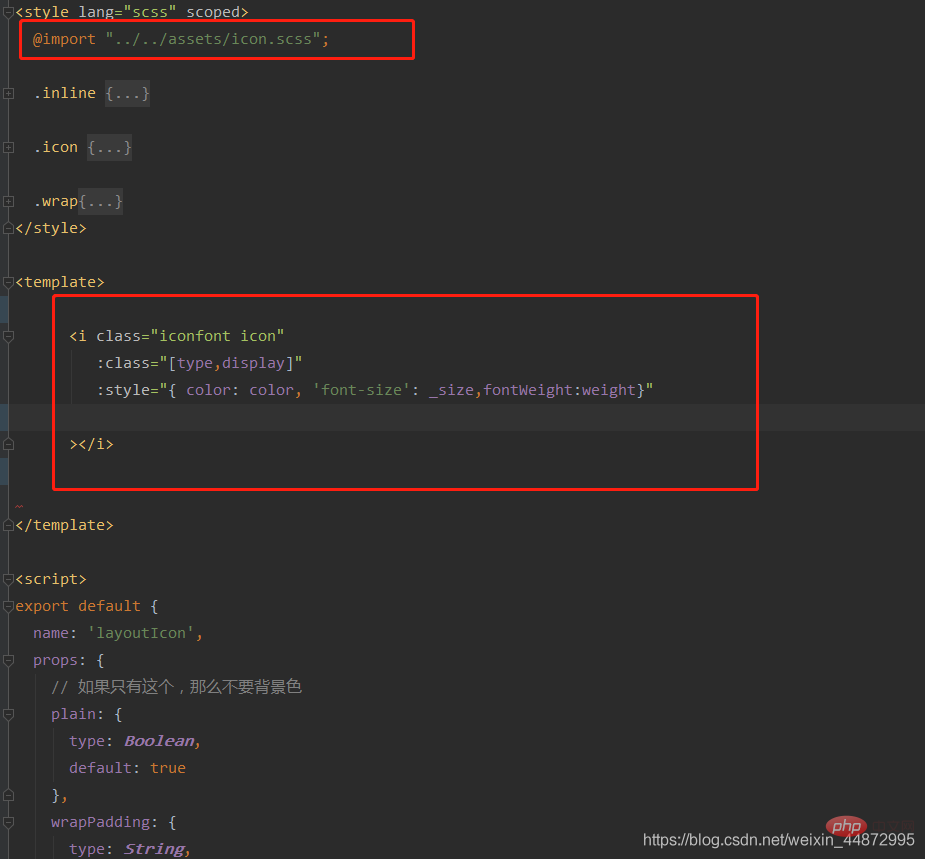
# を使用します。

programmingvideo
以上がuniappでアイコンアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。
 Flutter と uniapp の詳細な比較: 類似点、相違点、特徴を探ります
Dec 23, 2023 pm 02:16 PM
Flutter と uniapp の詳細な比較: 類似点、相違点、特徴を探ります
Dec 23, 2023 pm 02:16 PM
モバイル アプリケーション開発の分野では、Flutter と uniapp という 2 つのクロスプラットフォーム開発フレームワークが大きな注目を集めています。これらの登場により、開発者は複数のプラットフォームを同時にサポートするアプリケーションを迅速かつ効率的に開発できるようになります。ただし、目的や用途は似ていますが、詳細や機能にはいくつかの違いがあります。次に、Flutter と uniapp を詳しく比較し、それぞれの特徴を探っていきます。 Flutte は、Google が開始したオープンソースのモバイル アプリケーション開発フレームワークです。フラッター