
Uniapp はリクエスト request メソッドをカプセル化します。最初にプロジェクトの下に共通フォルダーを作成し、次に [request.js] ファイルを作成します。次に、[request.js] ファイルを開いてカプセル化されたコードの記述を開始します。 Promise を通じて非同期リクエストを作成し、最後にメソッドをエクスポートします。

推奨 (無料): uni-app 開発チュートリアル
Uniapp はリクエスト request メソッドをカプセル化します。
1. プロジェクトの下に新しい共通フォルダーを作成し、request.js ファイルを作成します
const baseUrl = 'https://unidemo.dcloud.net.cn'
const request = (url = '', date = {}, type = 'GET', header = {
}) => {
return new Promise((resolve, reject) => {
uni.request({
method: type,
url: baseUrl + url,
data: date,
header: header,
dataType: 'json',
}).then((response) => {
setTimeout(function() {
uni.hideLoading();
}, 200);
let [error, res] = response;
resolve(res.data);
}).catch(error => {
let [err, res] = error;
reject(err)
})
});
}
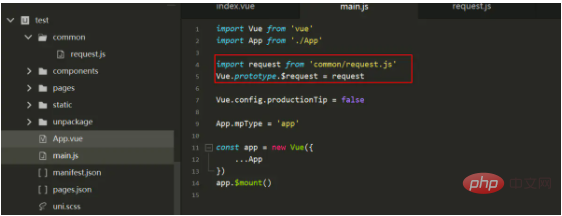
export default requestimport request from 'common/request.js' Vue.prototype.$request = request

this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
}).then(res => {
// 打印调用成功回调
console.log(res)
})<template>
<view>
<uni-list v-for="(item,index) in productList" :key="index">
<uni-list-item :title="item.author_name" :note="item.title"></uni-list-item>
</uni-list>
</view>
</template>
<script>
import uniList from "@/components/uni-list/uni-list.vue"
import uniListItem from "@/components/uni-list-item/uni-list-item.vue"
export default {
components: {
uniList,
uniListItem
},
data() {
return {
productList: [],
};
},
onLoad() {
this.getList();
},
methods: {
getList() {
this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
// "username": "john",
// "key": this.searchValue
}).then(res => {
// 打印调用成功回调
console.log(res)
this.productList = res;
})
},
}
}
</script>
<style>
</style>は、無料で学習することをお勧めします:
以上がuniapp がリクエストリクエストをカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。