JavaScript メモリ管理の概要 + 4 つの一般的なメモリ リークへの対処方法
#javascriptこのコラムでは、もう 1 つの重要なトピックであるメモリ管理について説明します

We will Another議論される重要なトピックはメモリ管理です。メモリ管理は、日常的に使用されるプログラミング言語の成熟度と複雑さが増すため、開発者によって見落とされがちです。また、JavaScript でのメモリ リークに対処する方法に関するいくつかのヒントも提供します。SessionStack でこれらのヒントに従うことで、SessionStack がメモリ リークを引き起こさず、統合 Web アプリケーションのメモリ消費量が増加しないことが保証されます。#関連する無料学習の推奨事項: javascript(ビデオ)
もっと質の高い記事を読みたい場合は、GitHub ブログをクリックしてください。毎年数百の質の高い記事があなたを待っています。
概要C などのプログラミング言語には、malloc() や free() などの低レベルのメモリ管理プリミティブがあります。開発者はこれらのプリミティブを使用して、オペレーティング システムからメモリを明示的に割り当てたり解放したりできます。 JavaScript は、オブジェクト (オブジェクト、文字列など) の作成時にメモリを割り当て、使用されなくなったときにメモリを「自動的に」解放します。このプロセスはガベージ コレクションと呼ばれます。この一見「自動的」に見えるリソースの解放は、JavaScript (およびその他の高級言語) 開発者に、メモリ管理をそれほど気にしなくてもよいという誤った印象を与えるため、混乱の原因となっています。これは考えです。大きな間違いです。 高級言語を扱う場合でも、開発者はメモリ管理を理解している (または少なくとも基本を知っている) 必要があります。場合によっては、自動メモリ管理にいくつかの問題 (ガベージ コレクターのバグや実装の制限など) が存在するため、開発者はこれらの問題を理解し、正しく処理できるようにする (または、最小限のリソースで維持できる適切な解決策を見つける必要がある) 必要があります。エフォートコード)。 メモリ ライフ サイクルどのプログラミング言語を使用しても、メモリ ライフ サイクルは同じです:
- メモリの割り当て — メモリはオペレーティング システムによって割り当てられ、プログラムで使用できるようになります。低レベル言語 (C など) では、これは明示的に実行される操作であり、開発者自身が処理する必要があります。ただし、高級言語では、システムが自動的に組み込み関数を割り当てます。
- Using Memory — これは、プログラムが実際に使用する前に割り当てられるメモリです。割り当てられた変数がコード内で使用されると、読み取りと書き込みが発生します。
- メモリの解放 — 使用されなくなったすべてのメモリを解放して、メモリを解放し、再利用できるようにします。メモリ割り当て操作と同様、この操作も低レベル言語で明示的に実行する必要があります。
- プログラムで使用されるすべての変数とその他のデータ。
- プログラム コード (オペレーティング システム コードを含む)。

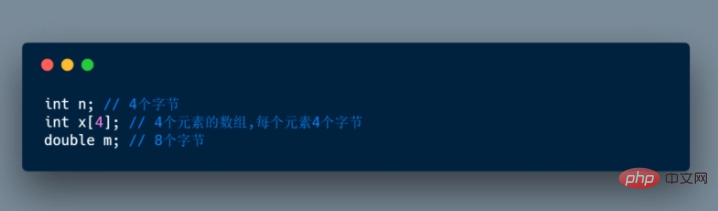
このコードは、整数および倍精度浮動小数点変数によって占有されるメモリ サイズを示します。しかし、約 20 年前は、整数変数は通常 2 バイトを使用し、倍精度浮動小数点変数は 4 バイトを使用していました。コードは、現在のプリミティブ データ型のサイズに依存しないでください。
コンパイラは、オペレーティング システムと対話するコードを挿入し、変数を格納するために必要なスタック バイト数を割り当てます。
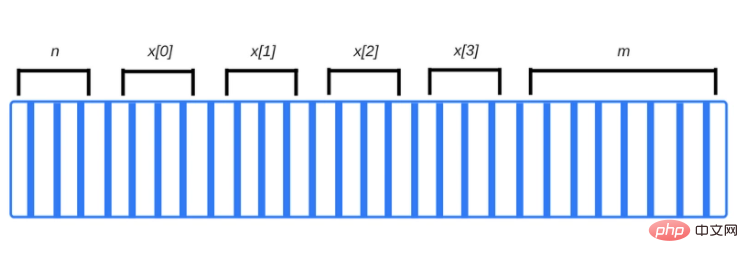
上記の例では、コンパイラは各変数の正確なメモリ アドレスを認識しています。実際、変数 n に書き込むと、内部で "メモリ アドレス 4127963" のような情報に変換されます。
x[4] にアクセスしようとすると、m に関連付けられたデータがアクセスされることに注意してください。これは、配列内に存在しない要素 (配列内で実際に最後に割り当てられた要素 x[3] よりも 4 バイト大きい) にアクセスすると、m ビットほどの読み取り (または上書き) が発生する可能性があるためです。これは間違いなくプログラムの残りの部分で予測不可能な結果をもたらすでしょう。

関数が他の関数を呼び出すと、各関数は呼び出しスタック上に独自のブロックを取得します。すべてのローカル変数を保持しますが、実行中にどこにあるかを記憶するプログラム カウンターも備えています。関数が完了すると、そのメモリ ブロックは別の場所で再び使用されます。
動的割り当て
残念ながら、コンパイル時に変数に必要なメモリ量がわからないと、状況が少し複雑になります。次のことを実行したいとします。

コンパイル時には、配列が使用する必要のあるメモリの量がコンパイラにはわかりません。これは、次の値によって決定されるためです。ユーザー。
したがって、スタック上の変数にスペースを割り当てることができません。代わりに、プログラムは実行時にオペレーティング システムに適切なスペースを明示的に要求する必要があります。このメモリは ヒープ スペース から割り当てられます。静的メモリ割り当てと動的メモリ割り当ての違いを次の表にまとめます。
| 静的メモリ割り当て | 動的メモリ割り当て | |
|---|---|---|
| サイズはコンパイル時に知る必要がある | サイズはコンパイル時に知る必要はない | |
| 実行時に実行 | ||
| #ヒープに割り当て | ##FILO (先入れ後出し) | |
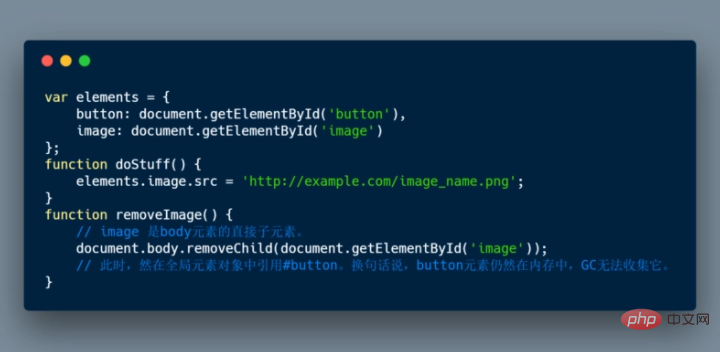
| タグ) への参照を保持し、その特定のセルへの参照を保持したまま DOM からテーブルを削除すると、メモリ リークが発生する可能性があります。 ガベージ コレクターがそのセル以外のすべてを解放すると考えるかもしれません。ただし、これは当てはまりません。セルはテーブルの子ノードであり、子ノードは親ノードへの参照を保持しているため、テーブルのセルへのこの参照は テーブル全体をメモリ内に保持します。ノードを削除するには、その子ノードを削除します。 |
以上がJavaScript メモリ管理の概要 + 4 つの一般的なメモリ リークへの対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。