開発効率を向上させるために不可欠な VSCode プラグイン (共有)
この記事では、効率を向上させるためにいくつかの VSCode プラグインを推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。
#Visual Studio Code プラグイン、効率向上に必須~

vscode 基本チュートリアル 私たちの VSC (VSCode) は、5 つのレーザーを備えたユニコーンのようなものになります。以下は、私が毎日使用している非常に便利なプラグインのリストです。
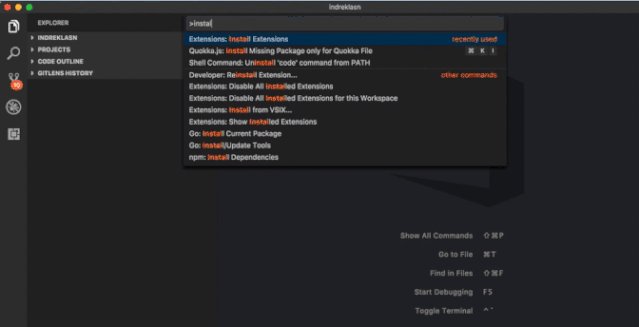
VSC をまだ初めて使用する場合は、左側の下のボタンをクリックしてプラグインをインストールしてください。
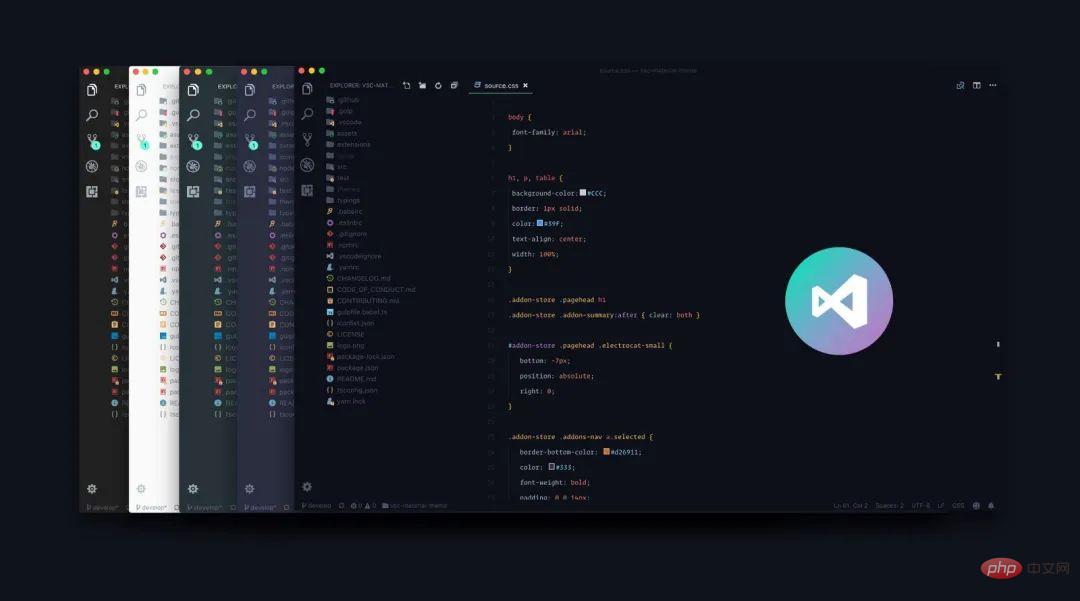
 1. マテリアル テーマ
1. マテリアル テーマ
ダウンロード数: 130 万件
Visual Studio Code の最古のテーマ!
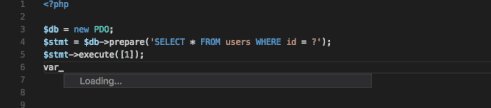
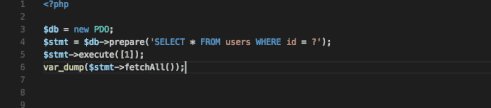
 2. 自動インポート
2. 自動インポート
ダウンロード数: 460,000
自動的に検索、分析し、コード補完を提供します。 TypeScript と TSX の場合、これは機能します。
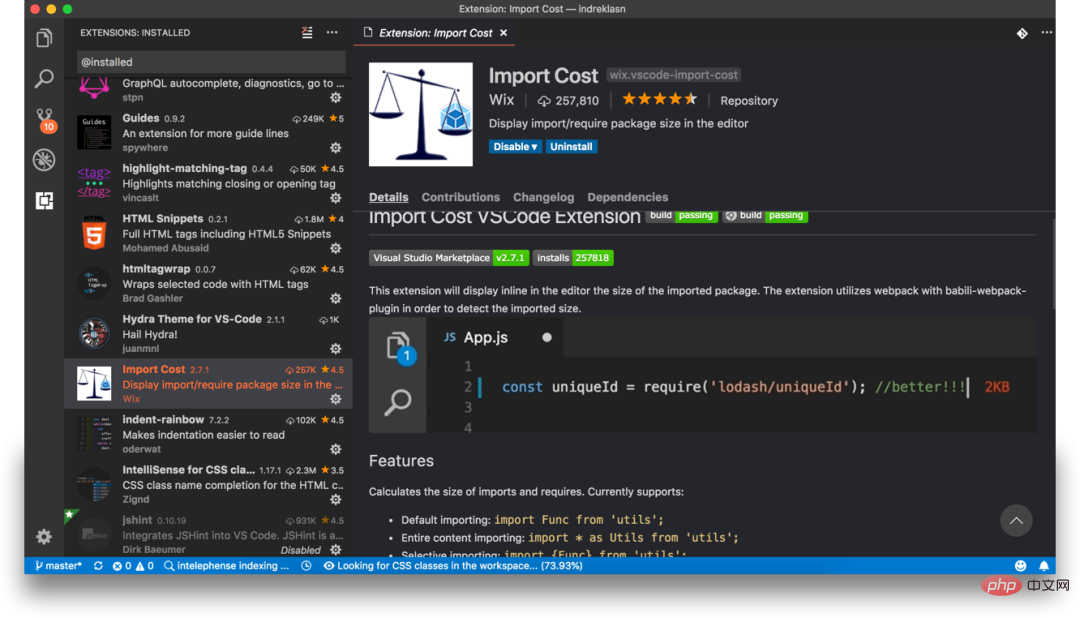
 #3. インポート費用
#3. インポート費用
ダウンロード: 410,000
プラグインはインポートを次の場所に表示します。行末 パッケージのサイズ。バンドル サイズを計算するために、プラグインは Webpack と babili-webpack-plugin を使用します。 Indent-Rainbowダウンロード数: 130,000シンプルなプラグインを使用すると、配置をより読みやすくできます。 4. HTML 内の IntelliSense for CSS クラス名
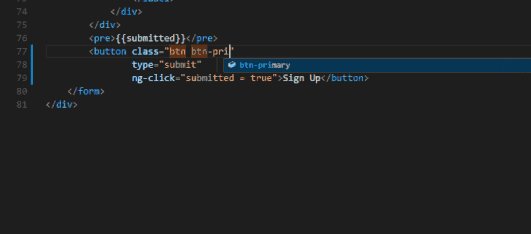
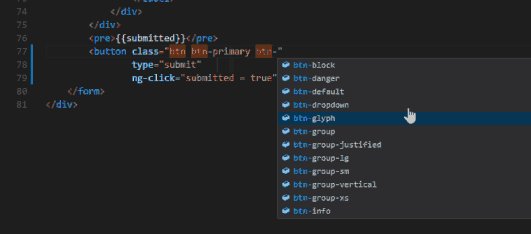
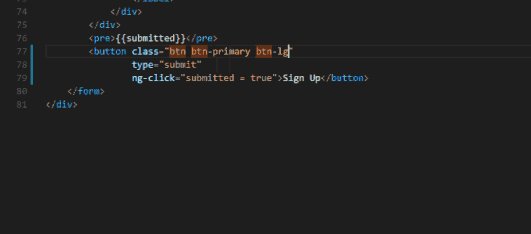
4. HTML 内の IntelliSense for CSS クラス名
ダウンロード: 243 万件
プロジェクトに基づくこのスマート プラグインは、link
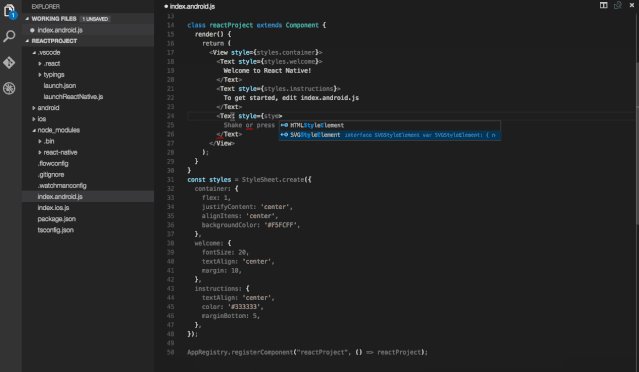
タグを通じて参照される外部ファイルと HTML 内の CSS クラス名の補完を提供します。 5. SVG Viewer
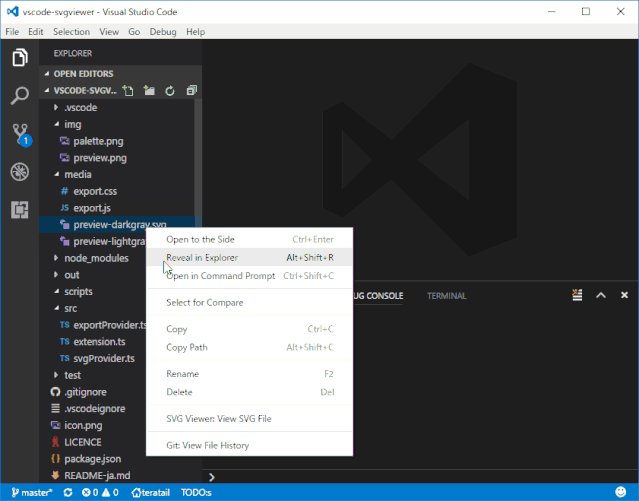
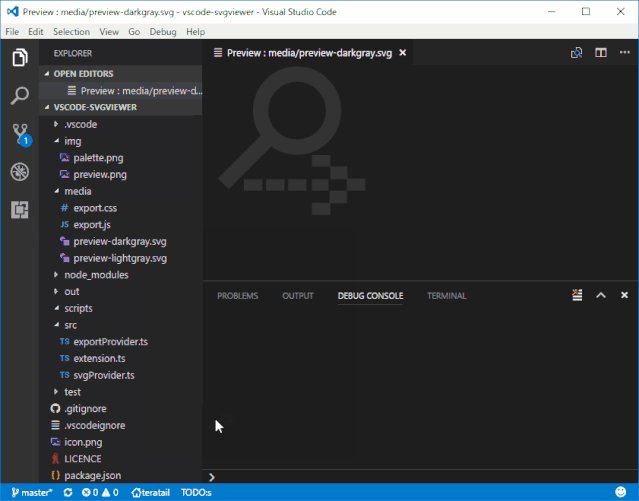
5. SVG Viewer
ダウンロード数: 290,000
SVG をプレビューするためのプラグイン。#6. Prettier
ダウンロード数: 357 万このプラグインなしでは絶対に生きていけません。ワンクリックで JavaScript/TypeScript/CSS コードを美しくするために必要です。
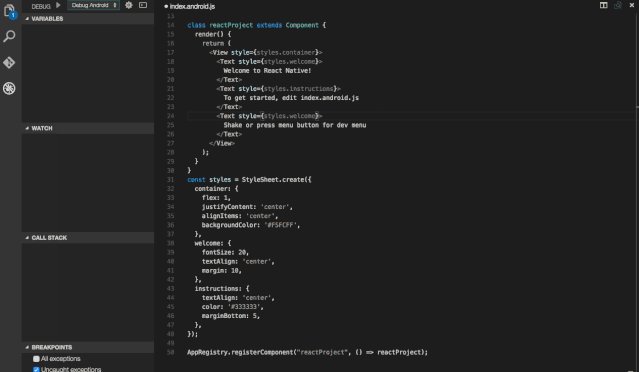
7、React Native ツール
ダウンロード: 218 万件コード ヒント、デバッグ、統合 RN指示。
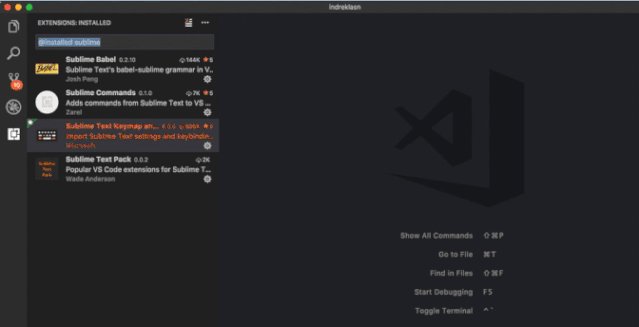
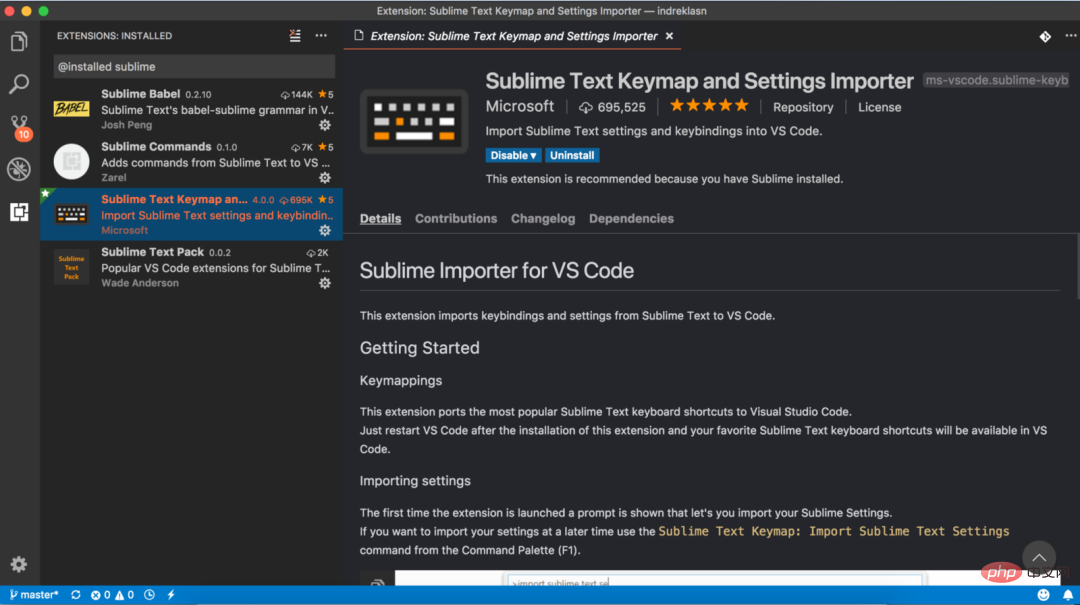
8、Sublime Text Keymap と設定インポーター
ダウンロード数: 760,000ダウンロードから来ています、見てください。多くの人が Sublime Text から移行したようです。
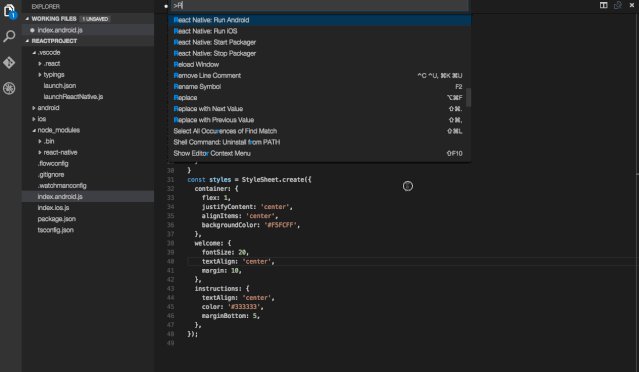
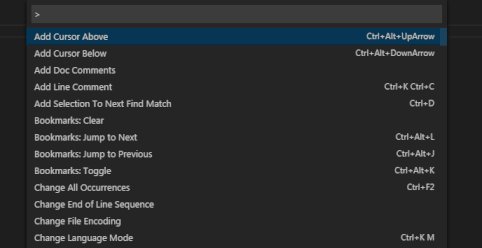
このプラグインは、Visual Studio コードのショートカット キー バインドを Sublime Text 3 と同じに変更します。 cmd P (Mac)、ctrl P (Windows) を試してください。
> 記号を追加すると、ファイルを開くなどのアクションも検索できます。内蔵ターミナル、プラグインのインストールなど。
記号を追加すると、ファイルを開くなどのアクションも検索できます。内蔵ターミナル、プラグインのインストールなど。
ST3 の使用に慣れている人にとって、これは大きな利点です。
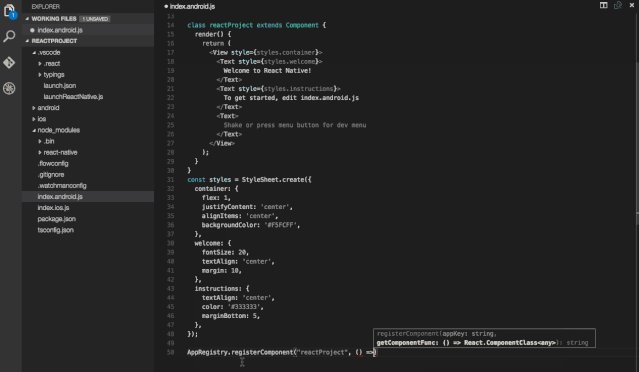
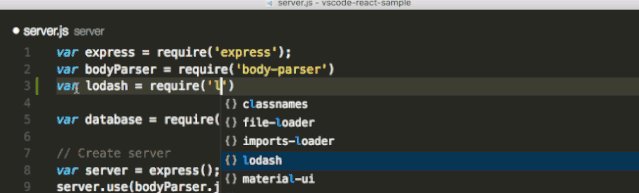
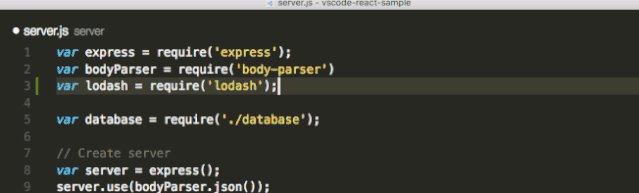
ダウンロード数: 880,000VSCode プラグインは、import ステートメント内の npm モジュール名を自動的に補完できます。
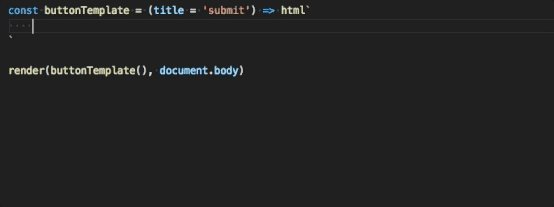
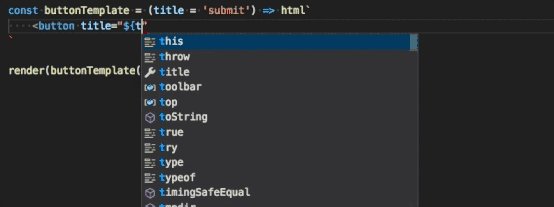
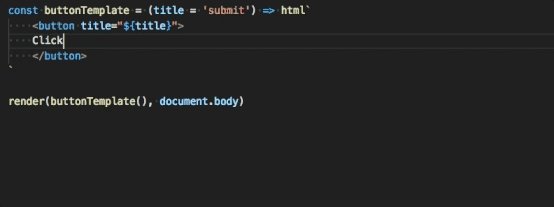
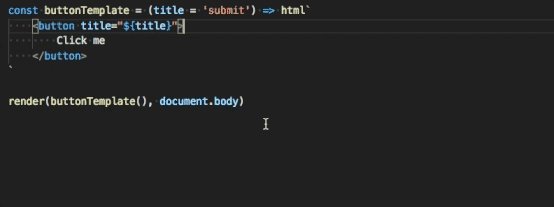
10、lit-html
ダウンロード: 30,000JavaScript/TypeScript ファイル内 (HTML タグの場合)を使用すると、lit-html は構文の強調表示と対応する補完サポートを提供します。

12.highlight-matching-tag
ダウンロード: 60,000
これは、VSCode によってデフォルトの関数で提供されるはずです一致するタグを強調表示します。

13. GitLens
ダウンロード: 772 万件
何も言わずに、ただ写真をアップロードしてください!

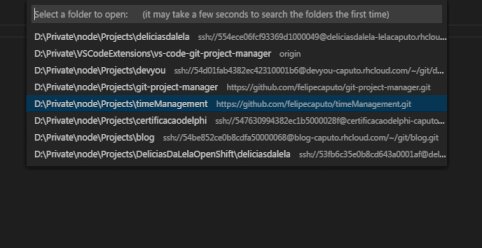
14. Git プロジェクト マネージャー
ダウンロード: 370,000
Git プロジェクト マネージャーはいそれではあなたはGitベースで管理されているプロジェクトをワンクリックで直接検索して開くことができます。

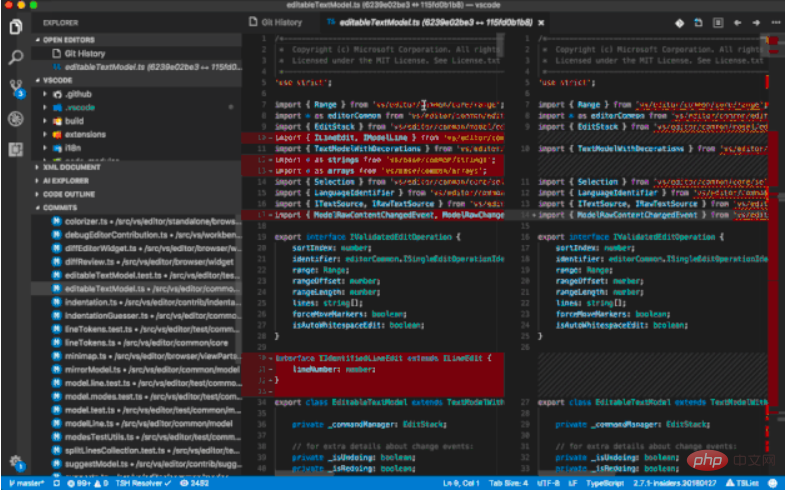
15. Git 履歴
ダウンロード: 332 万
git ログまたは Git 履歴を表示するために使用されます。ファイルの比較、異なるブランチの比較、コミット。

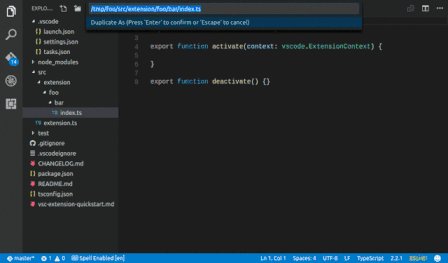
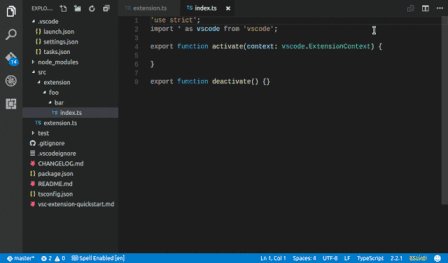
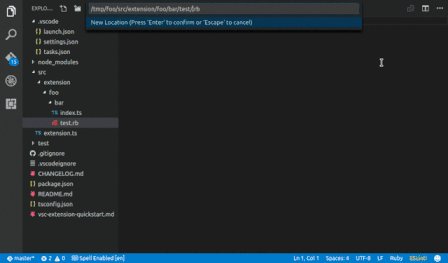
16. ファイル ユーティリティ
ダウンロード: 80,000
では、より簡潔な方法が提供されます。ファイル/フォルダーの移動、名前変更、削除。

17. ブラケット ペア カラーライザー
ダウンロード数: 228 万件
コードに多数のコールバックがある場合この強調表示は、コードのさまざまなブロックをより適切に区別するのに役立ちます。

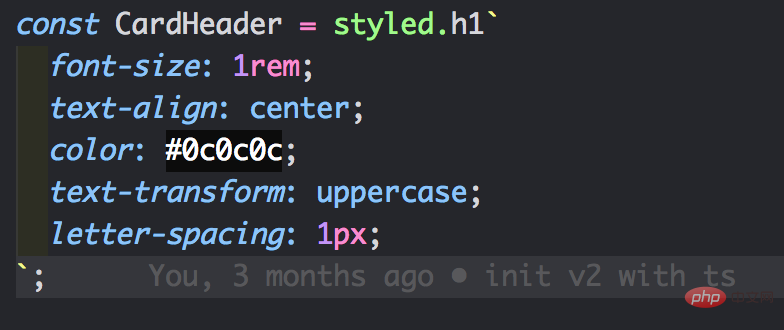
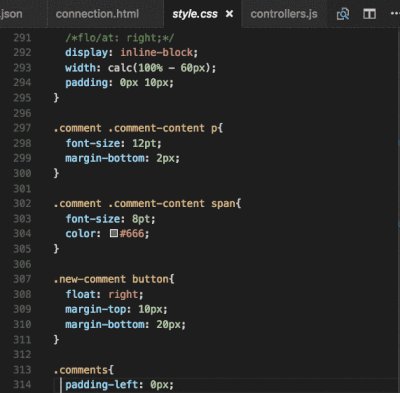
18. カラー ハイライト
ダウンロード数: 250,000
定義した色を視覚的に表示します。

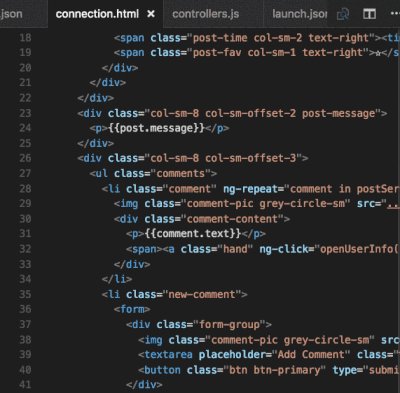
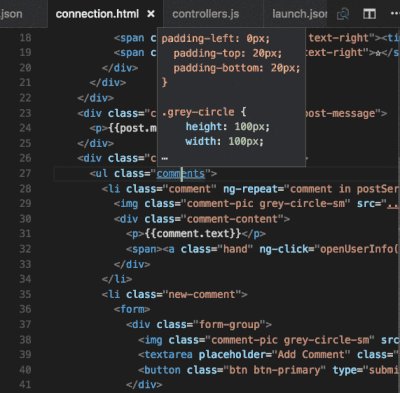
19、CSS ピーク
ダウンロード: 230,000
CSS ID または then クラスを使用して見つけることができますその定義。

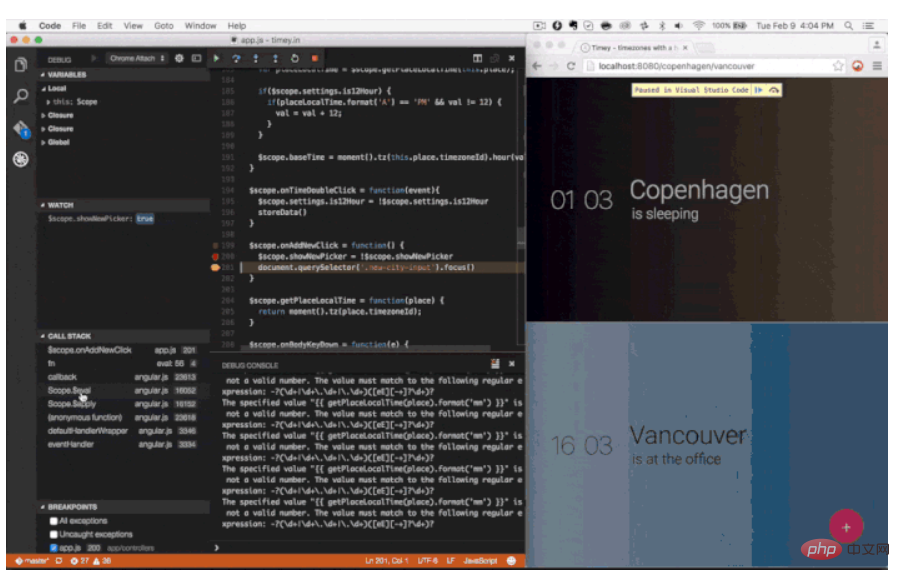
20. Chrome 用デバッガー
ダウンロード数: 1111 万件
Chrome を使用して JavaScript コードをデバッグします。または Chrome デバッガー プロトコルをサポートする他のプラットフォーム。

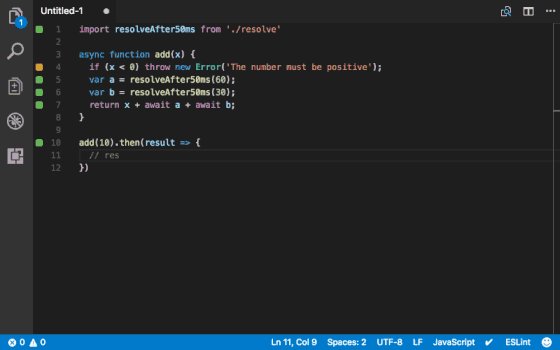
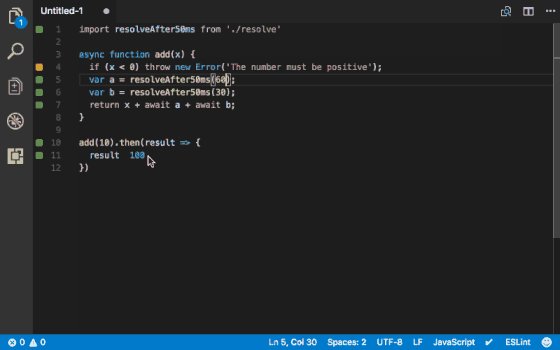
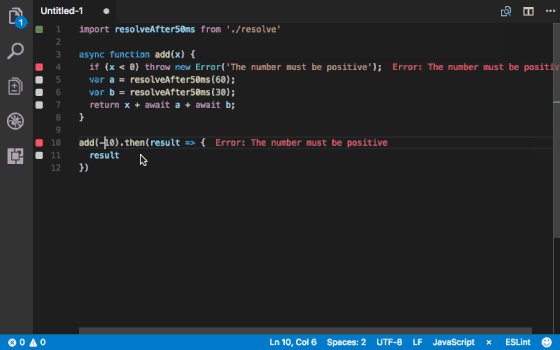
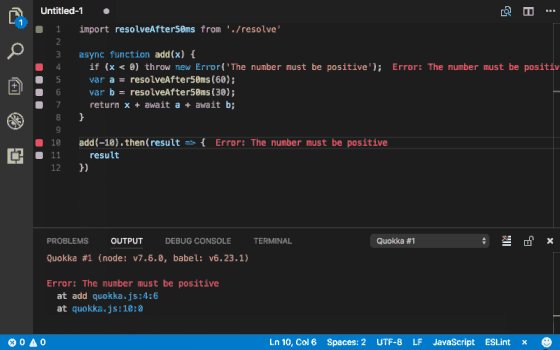
21. Quokka.js
ダウンロード: 172 万件
JavaScript コードをリアルタイムで実行します (実行します)速い デモは非常に便利です)。

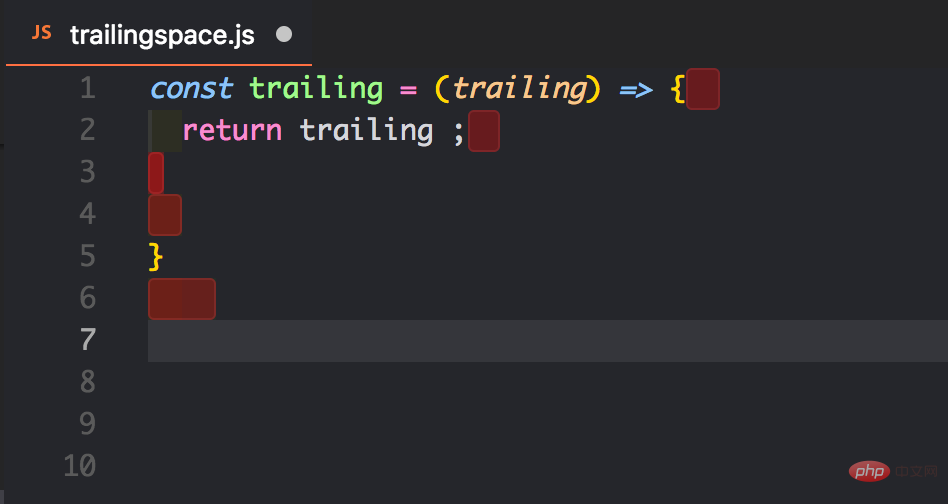
22. 末尾のスペース
ダウンロード: 70,000
これらの冗長なスペースを強調表示します。すぐに削除できます。

#23. TypeScript Hero
ダウンロード数: 720,000 TypeScript プログラミングを支援する子供用シューズ!
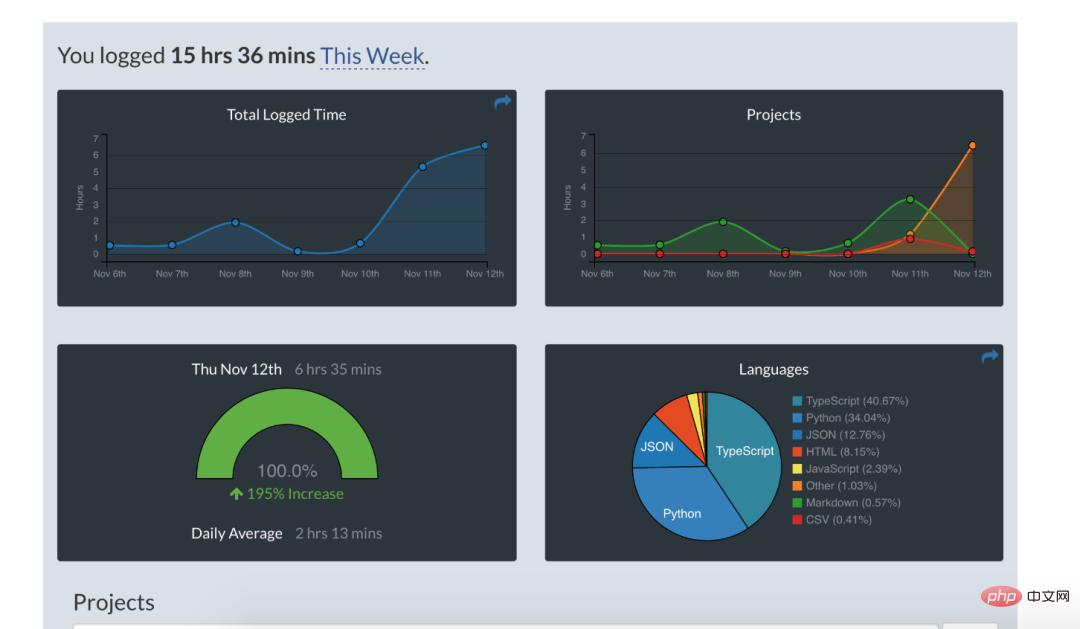
24、WakaTime
ダウンロード: 240,000使用習慣からデータ レポートを生成します。
25、Vetur
ダウンロード数: 451 万件VS Code の下にある Vue ツール! Pine Wu によって開発され、累計ダウンロード数は 400 万を超えています。
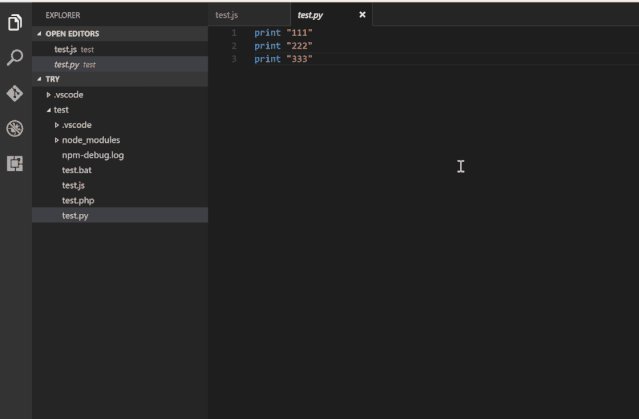
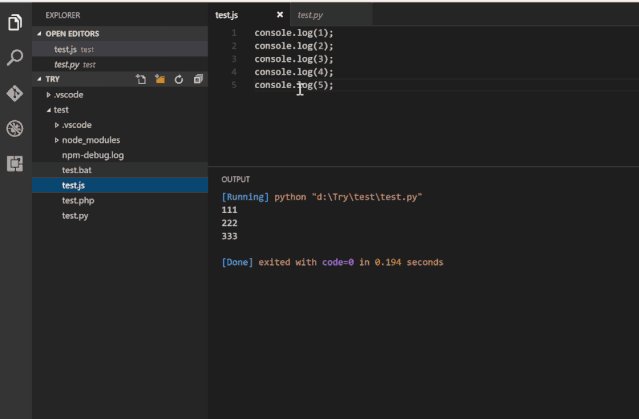
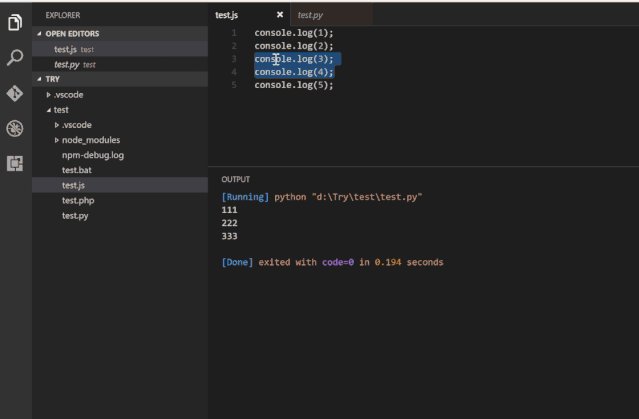
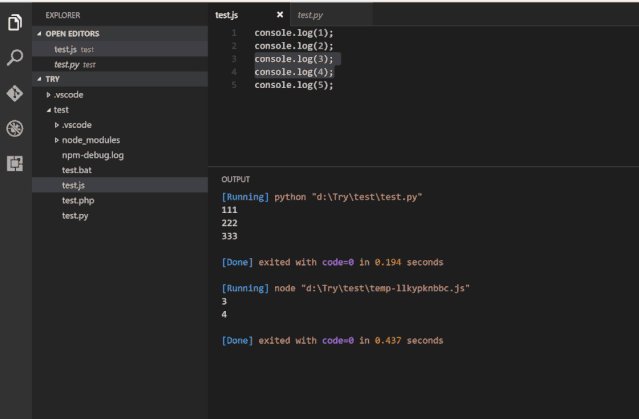
26、コード ランナー
ダウンロード数: 346 万複数言語でのコードの即時実行をサポートします。サポートされている言語: C、C、Java、JavaScript、PHP、Python、Perl、Perl 6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/SH、F# スクリプト、F# (.NET Core)、C# スクリプト、C# (.NET Core)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml Script、R、AppleScript、Elixir、Visual Basic .NET、Clojure、Haxe、Objective-C、Rust、Racket、AutoHotkey、 AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D.

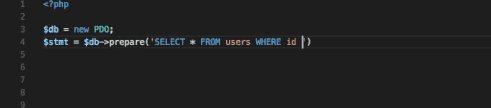
#27、PHP IntelliSense
ダウンロード数: 415 万

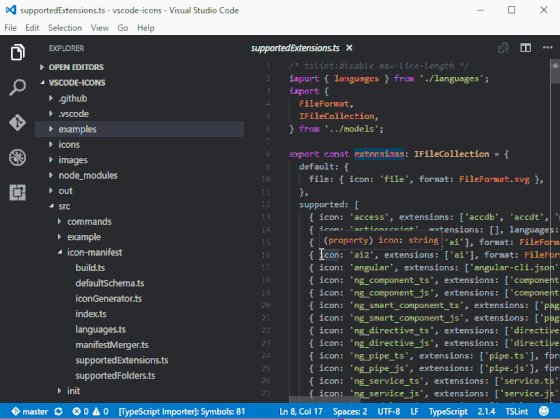
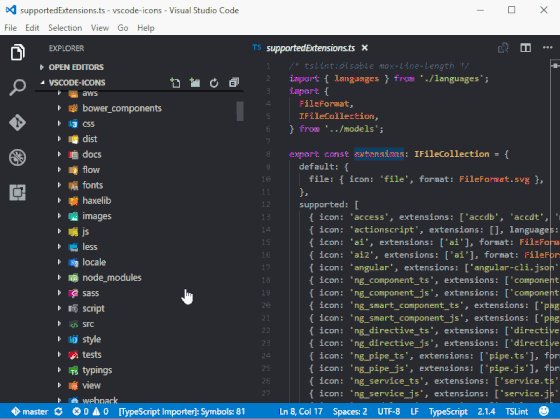
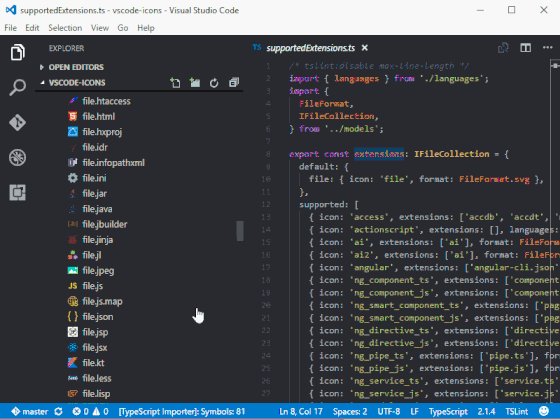
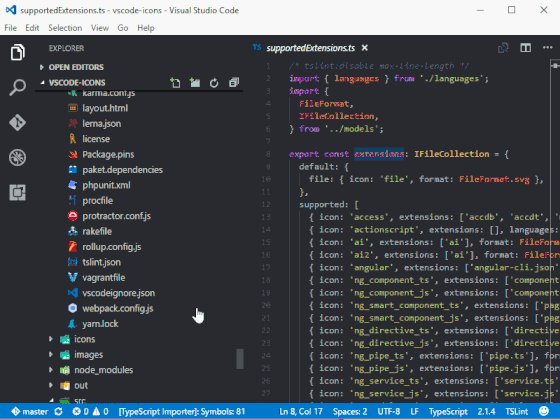
##28、vscode-アイコン
ダウンロード数: 799 万件アイコン集。
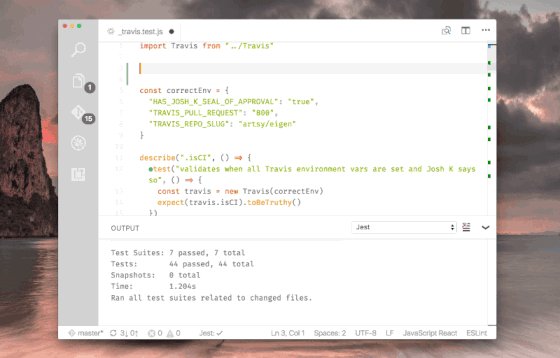
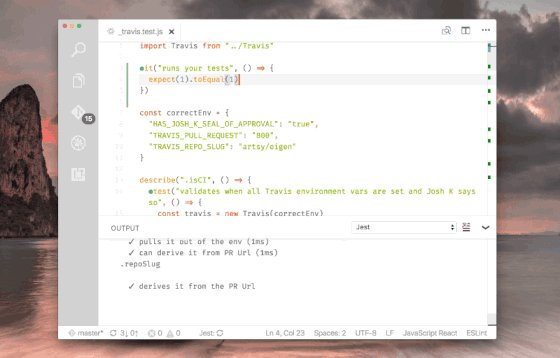
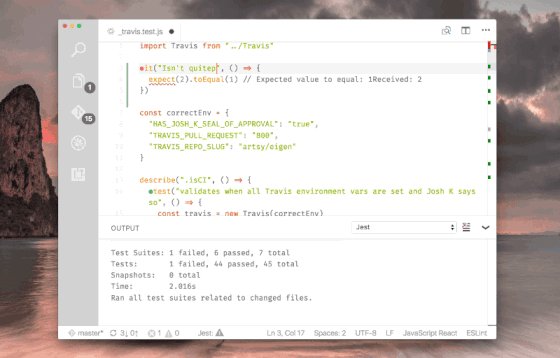
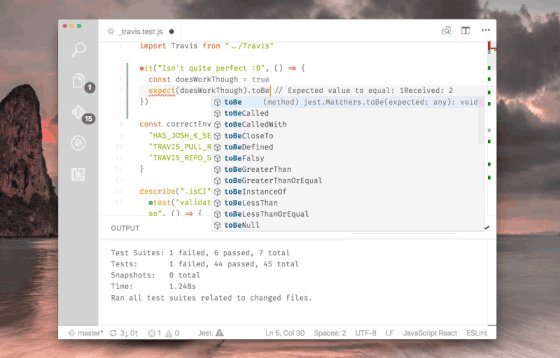
29、Jest
ダウンロード数: 290,000Jest for Facebook をお楽しみください。

詳細についてプログラミング関連の知識をさらに知りたい場合は、プログラミング学習 Web サイト
以上が開発効率を向上させるために不可欠な VSCode プラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




