
CSS で画像の幅を取得する方法: まず HTML サンプル ファイルを作成し、次に JavaScript の clientWidth プロパティと clientHeight プロパティを通じて画像の幅を取得します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、thinkpad t480 コンピューター。
推奨: 「css ビデオ チュートリアル 」
html/css で、画像の現在の幅と高さを取得したい場合は、JavaScript clientWidth を使用できます。そして clientHeight 属性。 clientWidth プロパティと clientHeight プロパティは、画像の現在の幅と高さを取得することを表します。

# 次に、具体的なコード例に基づいて、画像の現在の幅と高さを取得する JS メソッドを紹介します。
コード例は次のとおりです。
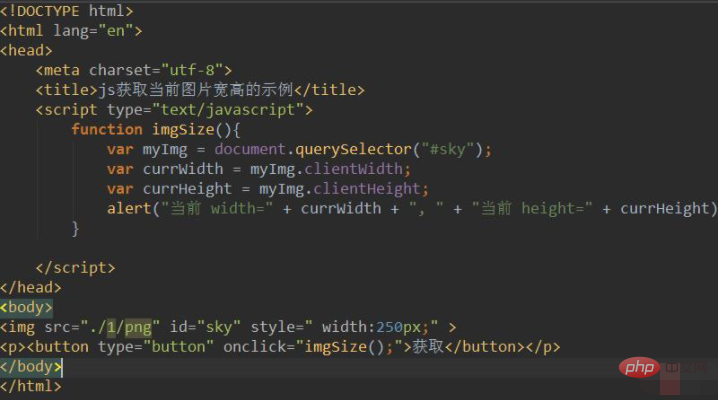
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="CSSで画像の幅を取得する方法" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
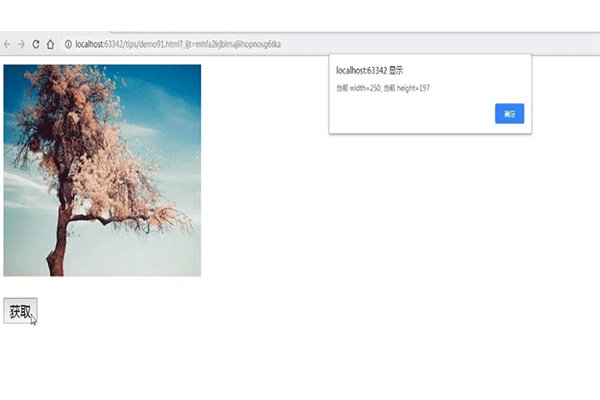
</html>取得ボタンをクリックすると、上で定義した imgSize() メソッドが呼び出され、querySelector() メソッドで id= を取得できます。 document.要素内の「sky」、つまり取得したimg画像です。次に、.clientWidth プロパティと clientHeight プロパティを通じて、要素の現在の幅と高さ (単位: ピクセル) を取得します。
ここの img 画像の場合、250 ピクセルの幅属性と適応型高さを追加しました。
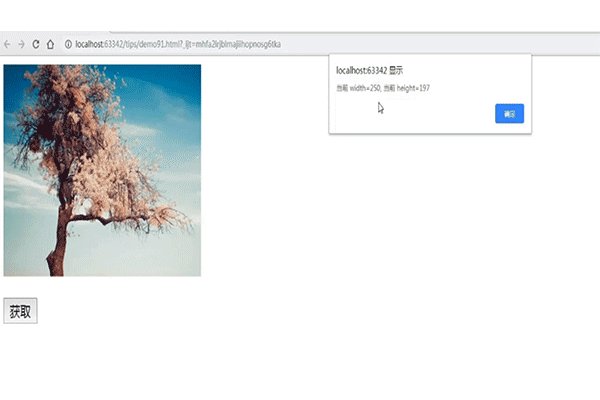
最終的な効果は次のとおりです。

注:
clientWidth 属性は要素の内部幅を表します。このプロパティにはパディングが含まれますが、垂直スクロールバー (存在する場合)、境界線、およびマージンは除外され、その値は整数に丸められます。
clientHeight は、CSS の高さ CSS パディング、つまり水平スクロール バー (存在する場合) の高さによって計算できます。このプロパティは読み取り専用のプロパティであり、CSS またはインライン レイアウト ボックスが定義されていない要素の場合は 0 です。それ以外の場合は、要素の内部の高さをピクセル単位で表します。パディングは含みますが、水平スクロール バー、境界線、マージンは含まれません。
以上がCSSで画像の幅を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




