CSSグリッドレイアウトとフレックスレイアウトとは何ですか?
グリッドレイアウトとは、CSSでは「グリッドレイアウト」を指します。行と列の両方を扱うことができる2次元のシステムです。親要素と子要素にCSSルールを適用することで作成できます。グリッド レイアウトを使用します。フレックス レイアウトは、ボックス型モデルに最大限の柔軟性を提供するために使用される 1 次元システムである「弾性レイアウト」を指します。

CSS ビデオ チュートリアル )
1. フレックス レイアウトの概要
Flex はフレキシブル ボックス (伸縮性のあるボックス)レイアウト ) は、ボックス状のモデルに最大限の柔軟性を提供するように設計された 1 次元システムです。 使用法: 任意のコンテナ (インライン要素は display:inline-block に設定可能); 機能: スペースの分散は全体ではなく行内で実行されます2. グリッド レイアウトの概要
Gird Layout (css グリッド レイアウト) は、CSS で最も強力なレイアウト システムであり、行と列を同時に処理できる 2 次元システムです。グリッド レイアウトを使用するために親要素 (グリッド コンテナー) とその要素の子要素 (グリッド要素) に使用されます。 使用法: 親要素に dispay: Grid; Grid-template-colums および Grid-template-rows を設定して行数と列数を設定し、次に子が占める行数と列数を設定します。要素 特徴: 2 次元グリッド構造、操作が非常に簡単実践的な戦闘 1: グリッド レイアウトを使用して単純な 9 マスのグリッドを作成します
html コード:<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.box{
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-columns: repeat(3,30%); // 设置列
grid-template-rows: repeat(3,30%); // 设置行
grid-column-gap: 20px; // 设置网格之间的间距
grid-row-gap: 20px; // 设置网格之间的间距
}
.box div{
background-color: #34ce57;
}
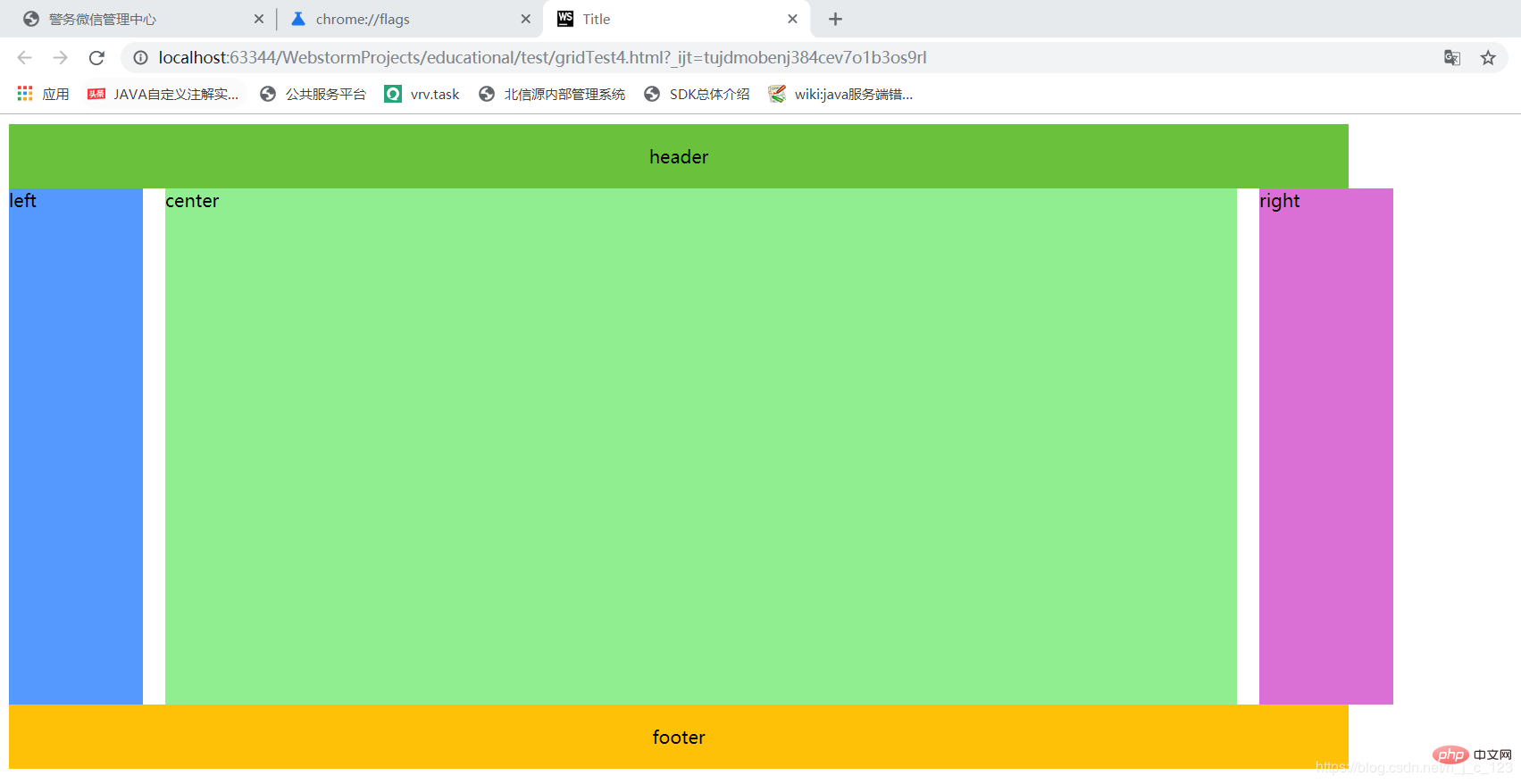
#html コード:
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>.box {
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-rows: 10% 80% 10%; // 设置行数
}
.header {
background-color: #6ac13c;
display: grid;
/*居中*/
align-content: center;
justify-content: center;
}
.content {
/*background-color: #f1b0b7;*/
display: grid;
grid-template-columns: 10% 80% 10%;
grid-gap: 20px; // 网格之间的间隔
}
.footer {
background-color: #ffc107;
display: grid;
align-items: center;
justify-content: center;
}
.left {
background-color: #5599FF;
}
.center {
background-color: lightgreen;
}
.right {
background-color: orchid;
}プログラミング関連の知識については、 プログラミング ビデオ
プログラミング ビデオ
以上がCSSグリッドレイアウトとフレックスレイアウトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





