Reactでファイルパスのエイリアスを設定する具体的な方法をご存知ですか?

記事環境:
"react": "^16.13.1" バージョン
学習ビデオ共有:react ビデオ チュートリアル
React 公式スキャフォールディングはデフォルトで Webpack 設定を非表示にします。Webpack は設定前に公開する必要があります。
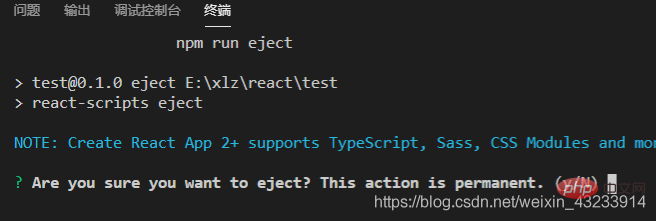
1. コマンド npm run eject

# を入力すると、コマンド プロンプトが表示されます: これは一方向の操作であり、元に戻すことはできません。操作を確認したら?
y を入力して Enter を押します
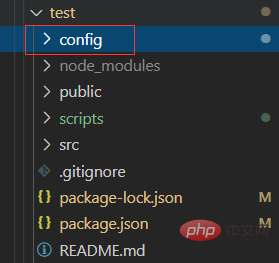
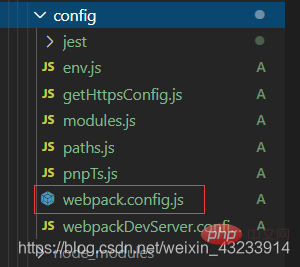
##成功すると、プロジェクトのルート ディレクトリに config フォルダーが表示されます ## 2. config フォルダーの下にある webpack を開きます config.js ファイル
## 2. config フォルダーの下にある webpack を開きます config.js ファイル
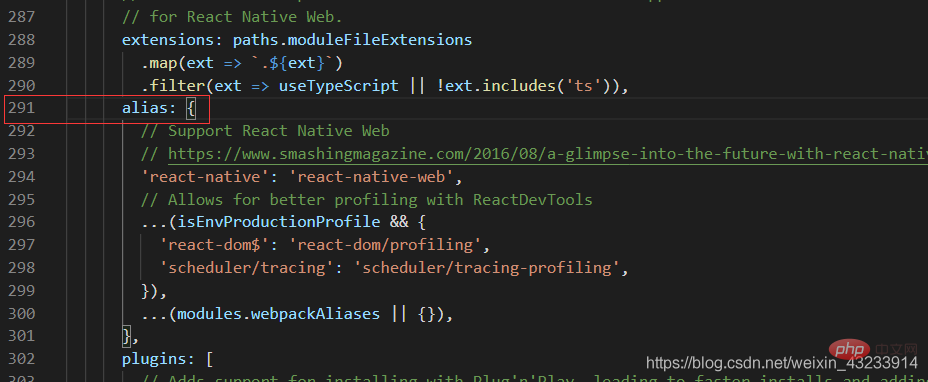
 #3. おそらく行 291
#3. おそらく行 291
でエイリアスを検索します##次の形式を参照してください。パス エイリアス 
alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
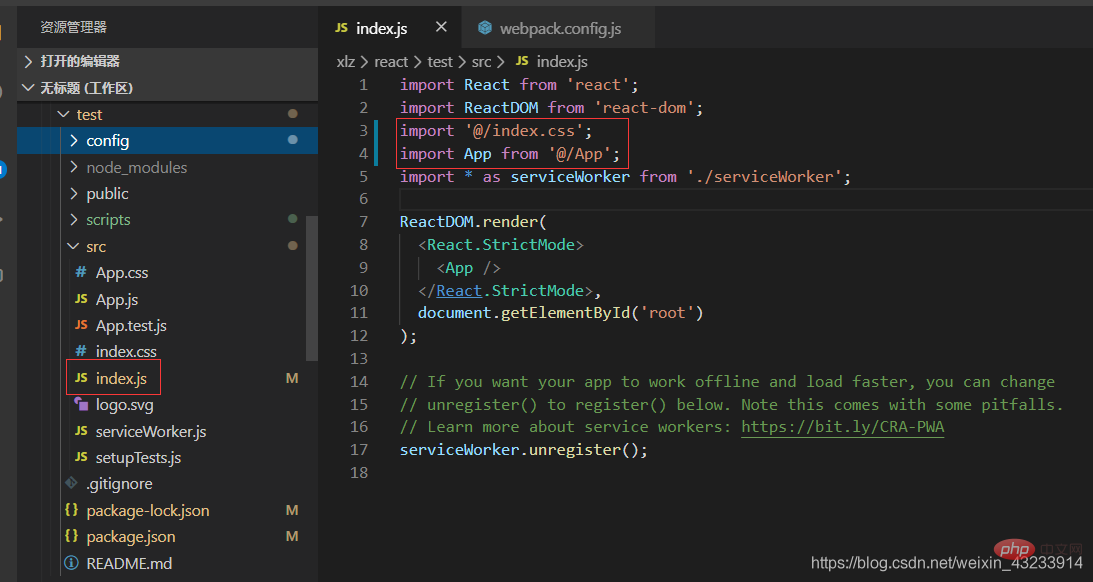
},5. を使用してプロジェクトindex.jsで開き、import ./index.cssをimport '@/index.css'に置き換えます注: @が設定されています上記の src ファイル パス
6. プロジェクトを開始すると、エラーは報告されず、スタイルが有効になります
以上がReactでファイルパスのエイリアスを設定する具体的な方法をご存知ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 C++を使用してファイルパスを取得するにはどうすればよいですか?
Jun 02, 2024 pm 08:15 PM
C++を使用してファイルパスを取得するにはどうすればよいですか?
Jun 02, 2024 pm 08:15 PM
C++ でファイル パスを取得する方法は次のとおりです。 1. std::filesystem ライブラリを使用します。 2. Boost ライブラリを使用します。これらのメソッドを使用して、ファイルの絶対パス、ルート ディレクトリ、親ディレクトリ、および拡張子を取得できます。実際には、これらの技術を使用して、ユーザー インターフェイスにファイル リストを表示できます。
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 ファイルをダウンロードした後に Python がパスを見つけられない場合はどうすればよいですか?
Apr 03, 2024 pm 06:15 PM
ファイルをダウンロードした後に Python がパスを見つけられない場合はどうすればよいですか?
Apr 03, 2024 pm 06:15 PM
Python ファイルのダウンロード用のパスが見つからない問題の解決策: ダウンロード パスが存在し、書き込み権限があることを確認してください。ユーザーが指定されたパス内のファイルへの書き込み権限を持っているかどうかを確認します。相対パスを使用する場合は、現在の作業ディレクトリからの相対パスであることを確認してください。 os.path.abspath() 関数を使用して、相対パスを絶対パスに変換します。
 Linuxのファイルパスを表示する方法
Feb 25, 2024 pm 11:00 PM
Linuxのファイルパスを表示する方法
Feb 25, 2024 pm 11:00 PM
Linux でファイル パスを表示する方法 Linux オペレーティング システムでは、いくつかの簡単なコマンドを使用してファイルのパスを表示できます。これらのコマンドは、ユーザーがファイルの場所をすばやく特定し、ファイルの管理と操作を容易にするのに役立ちます。以下では、ファイル パスを表示するいくつかの方法を、具体的なコード例とともに紹介します。 1. pwd コマンドを使用する pwd コマンドを使用すると、現在の作業ディレクトリの絶対パスを表示できます。ターミナルに pwd コマンドを入力するだけで、現在の作業ディレクトリのフルパスが表示されます。以下に例を示します: $pw




