name 属性値を取得する jquery メソッド: まず新しい html ファイルを作成し、次に input タグを使用してテキスト ボックスを作成し、その ID を mytxt に設定し、次に input タグの name 属性値を設定します。 ; 最後に attr() メソッドを使用して name の属性値を取得します。

#このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、thinkpad t480 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、jquery で要素の name 属性を取得する方法を説明します。

test.html ファイルの p タグ内で、input タグを使用してテキスト ボックスを作成し、その ID を mytxt に設定します。これは主に、次の ID 入力オブジェクト。

test.html ファイルで、input タグの name 属性値を設定します。たとえば、ここでは username に設定します。

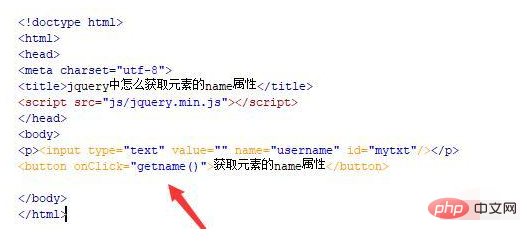
test.html ファイルで、button タグを使用して、「要素の name 属性を取得する」というボタン名を持つボタンを作成します。
推奨: 「
jquery ビデオ チュートリアル 」

test.html ファイルで、onclick クリック イベントをボタン ボタンにバインドします。ボタンをクリックすると、getname() 関数が実行されます。

js タグ内に getname() 関数を作成し、関数内で id(mytxt) を通じて入力オブジェクトを取得し、attr() メソッドを使用して取得しますname の属性値 最後に、alert() メソッドを使用して出力します。

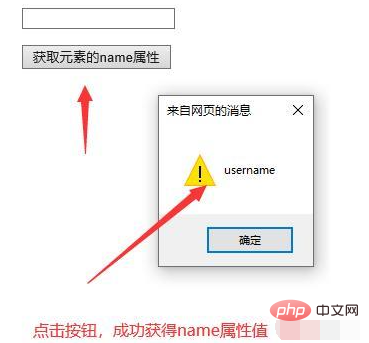
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

以上がjqueryでname属性値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。