
以下は、Laravel Frameworkチュートリアル欄に掲載されているPHP Laravelの簡単な応用チュートリアル【ajaxの使い方】です。 !
php artisan make:controller TestController
コントローラーが正常に作成されました。作成が成功すると、
TestController.php ファイルが app/Http/Controllers/ ディレクトリに生成されます。 TestController.php
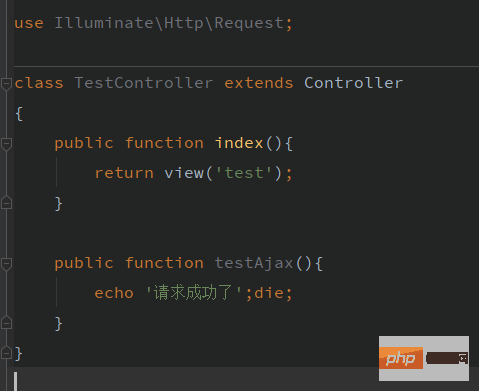
ファイル <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">public function index(){
return view('test');}public function testAjax(){
echo '请求成功了';die;}</pre><div class="contentsignin">ログイン後にコピー</div></div>

ディレクトリ test.blade.php
ファイルの内容は次のとおりです

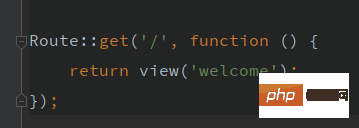
Route::get('test', [TestController::class, 'index'])->name('test.index'); Ajax リクエストを受信するための新しいルートを追加します
Ajax リクエストを受信するための新しいルートを追加しますRoute::post('test', [TestController::class, 'testAjax'])->name('test.ajax');追加テスト ページへの入り口
<a href="{{route('test.index')}}" class="ml-1 underline">
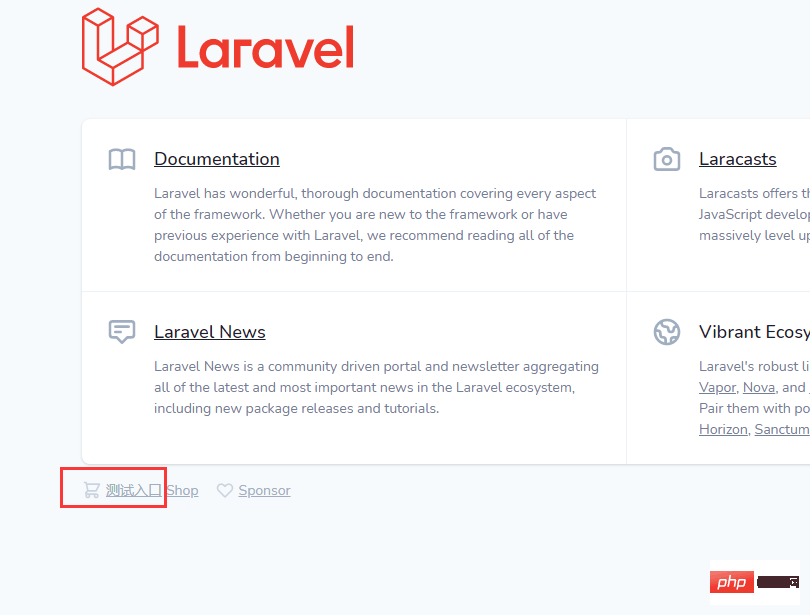
测试入口</a> 保存後、ページを更新すると、テストの入り口が表示されます
保存後、ページを更新すると、テストの入り口が表示されます
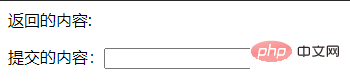
#テストの入り口をクリックしてテスト ページに入ると、次のコンテンツが表示されます

ページのコンテンツを変更します
# の内容を変更します。 ##resources/views/test.blade.php file
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
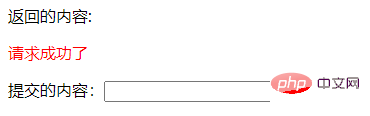
})</script></html>テスト ページの ## をクリックします #Submit
がページに表示されました
リクエスト インターフェイスの内容を変更しますコントローラー #ファイル パス
#ファイル パス
元のコンテンツ

文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
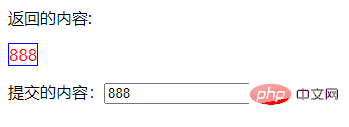
})})保存后在页面输入框中输入内容,点击提交后即可看到最新内容

本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
以上がPHP+Laravelの簡単応用チュートリアル【ajaxの使い方】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



