
jquery Children() と find() の違い: 1. [children()] メソッドは、選択された要素のすべての直接の子要素を返します; 2. [find()] メソッドは、次の各要素を取得します。現在の要素コレクション 要素の子孫。

jquery Children() と find() の違い:
View Children( ) コード<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
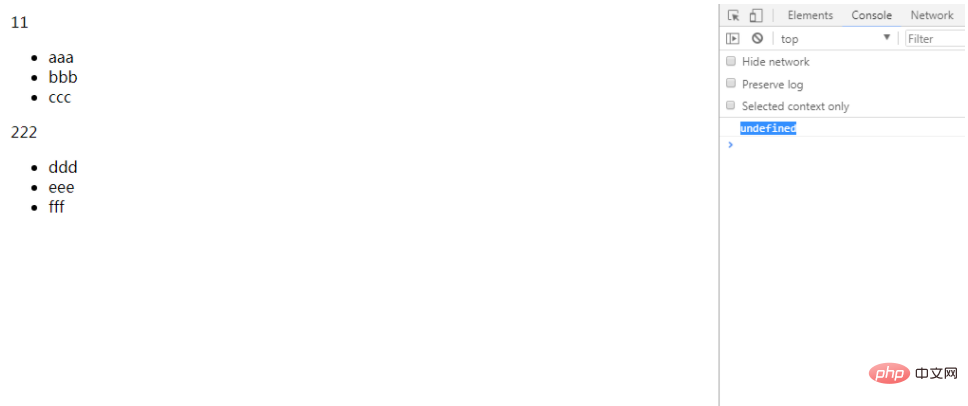
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
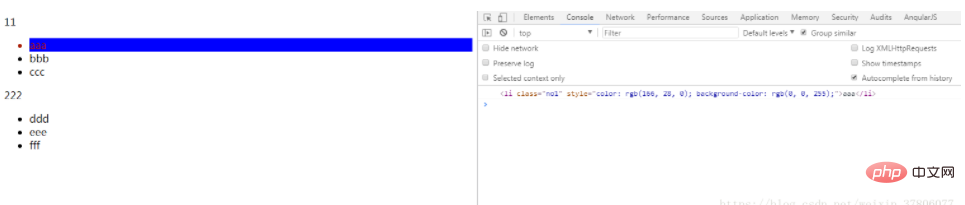
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
</html>
children() このメソッドは、選択した要素のすべての直接の子要素を返します (直接の子要素は、次の要素のみを探します)。孫ではなく息子 (つまり、再帰的に走査されません)
find() メソッドは、現在の要素の各要素の子孫を取得します。要素コレクション (find() メソッドはparameters を渡す必要があることに注意してください。そうでない場合は無効になります)
関連する無料学習の推奨事項:javascript (ビデオ)
以上がjquery Children() と find() の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。