Tomcat に反応プロジェクトをデプロイする方法
Tomcat で反応プロジェクトをデプロイする方法: 最初に「npm run build」を使用してプロジェクトをパッケージ化し、次にパッケージ化されたフォルダーの内容を Tomcat の webapps の下のルートに置き、最後にサーバーを開いて「localhost」にアクセスします。 :8080インチポートで十分です。

このチュートリアルの動作環境: Windows7 システム、tomcat10.0&&react17.0.1 バージョン、Dell G3 コンピューター。
推奨: "react ビデオ チュートリアル "
tomcat が React プロジェクトをデプロイします
デプロイ方法:
npm run build を使用してプロジェクトをパッケージ化します
パッケージ化されたフォルダーの内容を tomcat の webapps の下のルートに配置します
サーバー アクセスを開始しますプロジェクトのコンテンツを確認するには、localhost:8080 ポートを使用します。
ルート ディレクトリに配置されていない落とし穴:
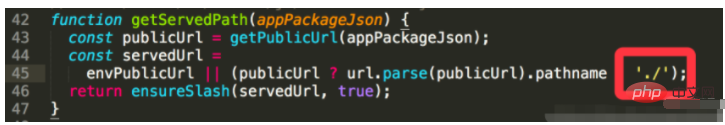
デフォルトの path.js [パス : React プロジェクト名\node_modules\react-scripts\config\path.js] の設定は '/' であり、これはルート ディレクトリに対して有効であるため、ルートディレクトリに配置されていない場合は '/' を変更する必要があります。 to './' つまり、相対パスは有効です。 (45 行目あたりのコードを変更します)

現時点では、localhost:8080/プロジェクト名
を通じて反応プロジェクトにアクセスできます。以上がTomcat に反応プロジェクトをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat を介して複数のプロジェクトをデプロイするには、プロジェクトごとに webapp ディレクトリを作成してから、次の操作を行う必要があります。 自動デプロイ: webapp ディレクトリを Tomcat の webapps ディレクトリに配置します。手動デプロイメント: Tomcat のマネージャー アプリケーションにプロジェクトを手動でデプロイします。プロジェクトがデプロイされると、そのデプロイメント名 (例: http://localhost:8080/project1) でアクセスできるようになります。
 Tomcatでの同時接続数を確認する方法
Apr 21, 2024 am 08:12 AM
Tomcatでの同時接続数を確認する方法
Apr 21, 2024 am 08:12 AM
Tomcat の同時接続数を確認する方法: Tomcat Manager ページ (http://localhost:8080/manager/html) にアクセスし、ユーザー名とパスワードを入力します。左側のナビゲーション バーで [ステータス] -> [セッション] をクリックすると、ページの上部に同時接続数が表示されます。
 Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリは Tomcat の webapps サブディレクトリにあり、Web アプリケーション ファイル、静的リソース、および WEB-INF ディレクトリを保存するために使用されます。これは、Tomcat 構成ファイルで docBase 属性を検索することで見つかります。
 TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
Tomcat は HTML と JSP を実行できます。その方法は次のとおりです。HTML ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、ブラウザでアクセスします。 JSP ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、<%@ page %> ディレクティブを使用して Java コードを指定し、ブラウザでそのコードにアクセスします。
 Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat サーバー上で異なるポート番号を使用してプロジェクトを実行するには、次の手順が必要です。server.xml ファイルを変更し、Connector 要素を追加してポート番号を定義します。 Context 要素を追加して、ポート番号に関連付けられたアプリケーションを定義します。 WAR ファイルを作成し、対応するディレクトリ (webapps または webapps/ROOT) にデプロイします。 Tomcat を再起動して変更を適用します。
 Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
ドメイン名を使用するように Tomcat を構成するには、次の手順に従います。 server.xml バックアップを作成します。 server.xml を開いて Host 要素を追加し、example.com をドメイン名に置き換えます。ドメイン名の SSL 証明書を作成します (必要な場合)。 server.xml に SSL コネクタを追加し、ポート、キーストア ファイル、およびパスワードを変更します。 server.xml を保存します。 Tomcatを再起動します。
 Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcat の文字化けの理由: 1. 文字セットの不一致、2. HTTP 応答ヘッダーが正しく設定されていない、4. Web ページのエンコードが間違っている、5. その他の理由。エンコードとプロキシ サーバーの問題)。
 Tomcat ポート設定ファイルはどこにありますか?
Apr 21, 2024 am 08:18 AM
Tomcat ポート設定ファイルはどこにありますか?
Apr 21, 2024 am 08:18 AM
Tomcat ポート構成ファイルは、Windows の場合は %CATALINA_HOME%\conf\server.xml、Linux の場合は /usr/local/tomcat/conf/server.xml にあります。ポート番号を変更するには、構成ファイル内のポート属性値を変更し、変更を保存して、Tomcat サービスを再起動します。




