
vs2015 で css ファイルを作成する方法: まず、Visual Studio ソフトウェアを開き、[ファイル] メニューの [新規] を左クリックし、ポップアップされた新しいファイル ウィンドウで [css ファイル] を選択します。 ; 最後に、コード ウィンドウに CSS スタイル コードを入力します。

このチュートリアルの動作環境: Windows 7 システム、Visual Studio 2015&&css3 バージョン、Dell G3 コンピューター。
推奨事項: 「css ビデオ チュートリアル 」
手順:
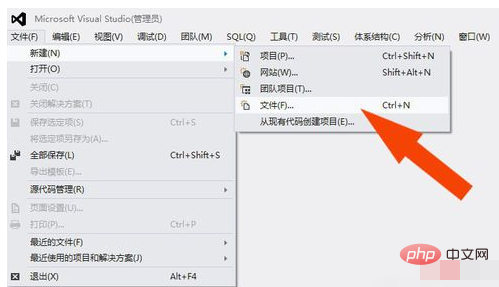
1. Visual Studio ソフトウェアを開き、[ファイル] メニューを左クリックします。 [新規] をクリックし、次の図に示すようにファイル オプションを選択します。

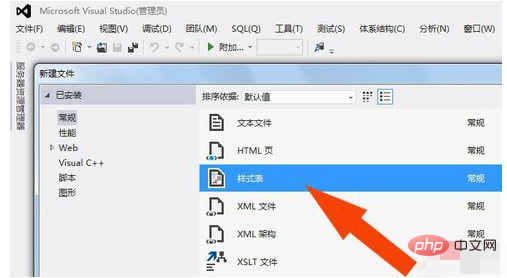
#2. 次に、新しいファイルのポップアップウィンドウで、下図に示すように [css ファイル] を選択します。

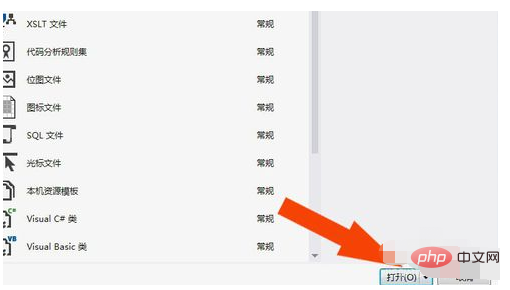
#3. 次に、下図に示すように、マウスを左クリックして [開く] ボタンを選択します。

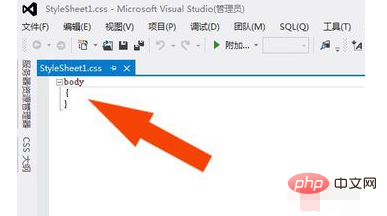
4. 次に、コード ウィンドウに、次の図に示すように、css タグ コードが表示されます。

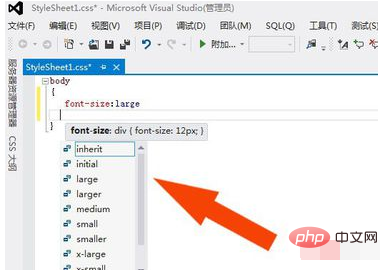
#5. 次に、以下の図に示すように、コード ウィンドウに CSS スタイル コードを入力します。

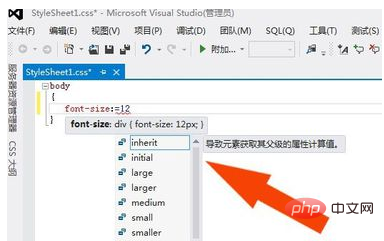
#6. 次に、コード ウィンドウで、以下の図に示すように、ドロップダウン リストから CSS プロパティを設定します。

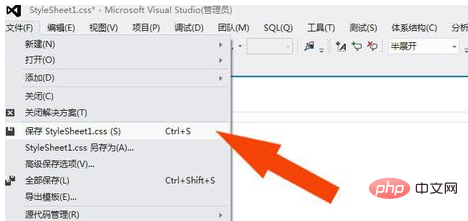
#7. 最後に、CSS スタイル コードを入力した後、下図に示すように、マウスの左ボタンで保存ボタンをクリックします。この操作を通じて、Visual Studio ソフトウェアで CSS スタイル ファイルを作成する方法を学びます。

以上がvs2015でのCSSファイルの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




