
fetch は、reactjs の XMLHttpRequest と同等であるため、react でサポートされています。これは、XMLHttpRequest と同じ機能の多くを提供しますが、よりスケーラブルで効率的になるように設計されています。

react ビデオ チュートリアル 」
react と fetch
fetch は XMLHttpRequest と同等の Reactjs であり、XMLHttpRequest と同じ機能の多くを提供しますが、よりスケーラブルで効率的になるように設計されています。 Fetch の中核は、リクエスト、レスポンス、ヘッダー、本文、非同期リクエストを初期化するためのグローバル フェッチなどの HTTP インターフェイスの抽象化にあります。 JavaScript によって実装されたこれらの抽象 HTTP モジュールのおかげで、他のインターフェイスでもこれらの関数を簡単に使用できます。さらに、Fetch はリクエストの非同期特性 (Promise に基づいている) も利用します。 反応プロジェクトでフェッチを適用するにはどうすればよいですか? ステップ 1: インストールnpm を使用してインストールする場合は、cnpm install whatwg-fetch --save を実行してインストールします。 #ステップ 2: 実際のプロジェクトへの適用。
#ステップ 2: 実際のプロジェクトへの適用。
最初の get が使用されます。
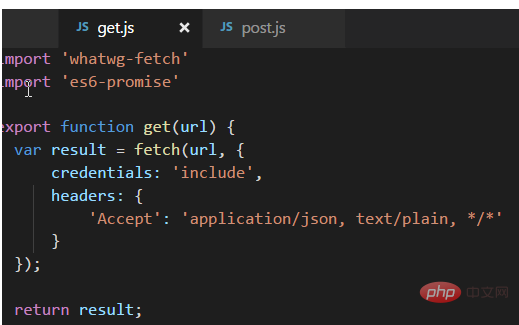
最初に依存プラグインを導入します。./app/fetch/test.js の
 を参照してから、get リクエストを開始できます。
を参照してから、get リクエストを開始できます。
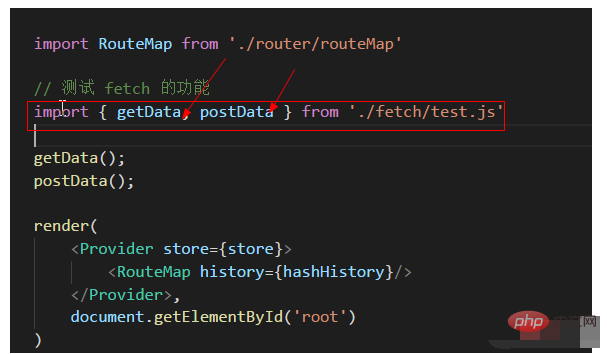
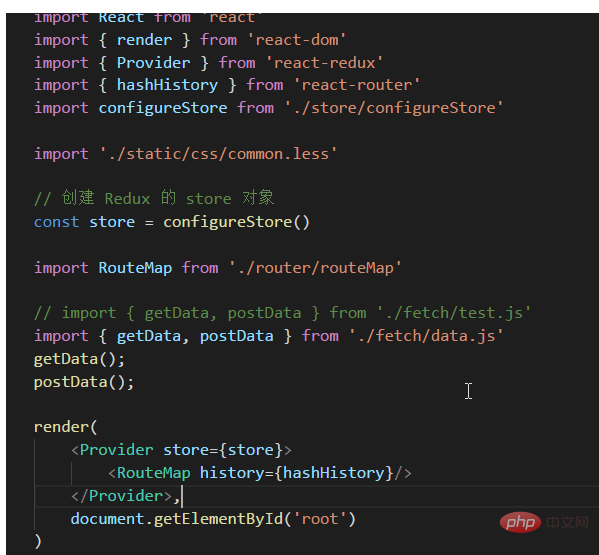
まず ./app/index.jsx ファイルの内容を見てください。getData を参照する必要があります。
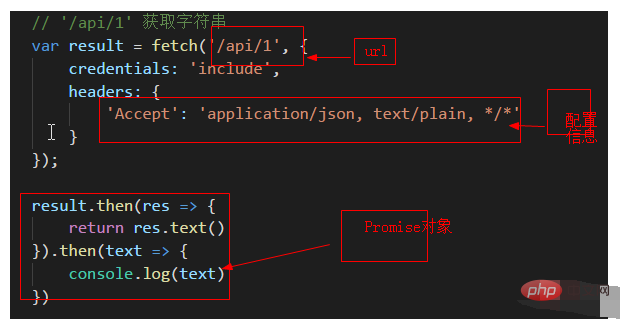
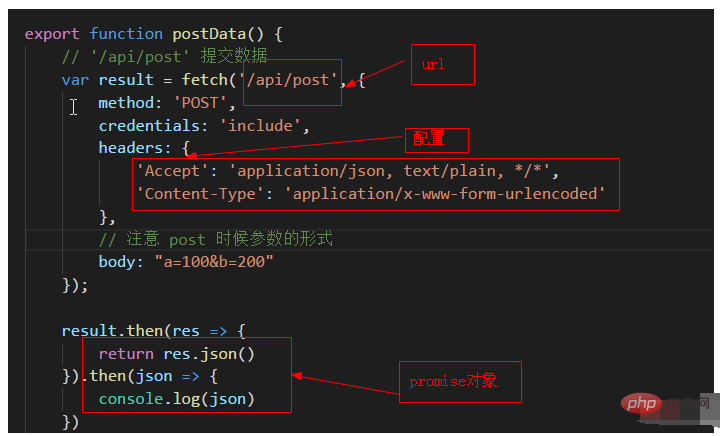
 ここでのフェッチは、参照後に使用できます。このプラグインの使用方法は非常に簡単です。メソッドの最初のパラメータは URL で、2 番目のパラメータは構成情報です。
ここでのフェッチは、参照後に使用できます。このプラグインの使用方法は非常に簡単です。メソッドの最初のパラメータは URL で、2 番目のパラメータは構成情報です。
fetch メソッドはデータを要求し、Promise オブジェクトを返します。
 上記のコードの構成では、資格情報: 'include' は、クロスドメイン リクエストで Cookie を取得できることを意味します (フェッチ クロスドメイン リクエストは、デフォルトでは Cookie を取得しません。
上記のコードの構成では、資格情報: 'include' は、クロスドメイン リクエストで Cookie を取得できることを意味します (フェッチ クロスドメイン リクエストは、デフォルトでは Cookie を取得しません。
credentials: 'include' を指定します。これは XHR の withCredentials と同じです)、headers は http リクエストのヘッダー情報を設定できます。
2 番目のタイプの投稿では、get リクエスト メソッドに従って同じ方法でプラグインを参照するために
を使用します。./app/index.jsx では、 # で囲む必要があります。
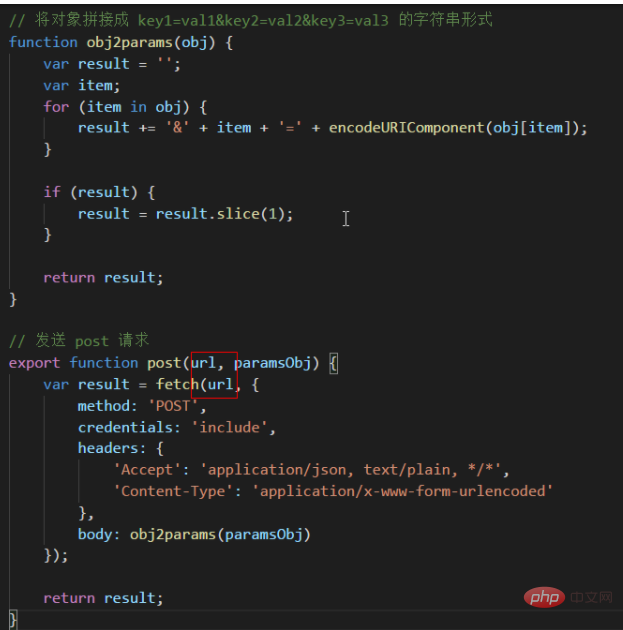
##次に、フェッチを使用してポスト リクエストを開始します (メソッド: 'POST')。最初のパラメータは URL で、2 番目のパラメータは構成情報です。以下の設定情報のヘッダーと 
上記 2 つの使用法では、返される Promis オブジェクトは異なり、1 つは res.text() で、もう 1 つは res.json() です。これら 2 つのメソッドは、返された応答データを 
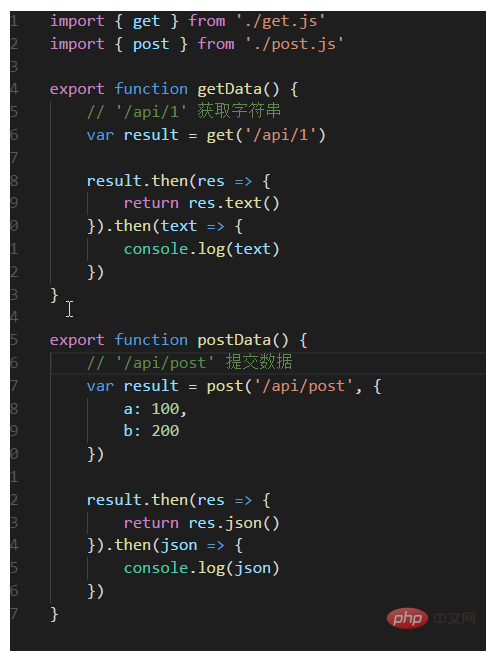
getjs 部分
postjs 抽出部分
./app/index.jsx ファイルがどのように適用されるかを見てみましょう 
次に、プロジェクト Can を実行します。 
以上がReact はフェッチをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。