CSSファイルの解凍方法
CSS ファイルを解凍する方法: 1. Google Chrome を開き、デバッグ モードでソースを見つけ、圧縮ファイルをクリックして解凍します; 2. オンライン復元ツールを使用して、圧縮された CSS コードを復元します。

css ビデオ チュートリアル 」
CSS コード圧縮の原因、CSS 圧縮が必要な理由
CSS コード圧縮が最適です 主な要因は、圧縮された CSS コードによって占有されるバイト数が削減される (ファイル サイズが縮小される) ことです Web サイトの訪問数が比較的少ない場合、圧縮コードの利点はあまり明らかではありません。ただし、比較的大きな Web サイトの場合、トラフィックが多い Web サイトの費用を節約する必要があります。トラフィックを節約できる一方で、Web サイトを開くのが少し速くなります (訪問者はこの速度を感じないかもしれませんが、特に一部の Web サイト スペースは、毎月のトラフィック使用量に基づいて支払われるか、スペース購入後に毎月のトラフィック使用量が制限されます。圧縮すると、トラフィック使用量が大幅に削減され、コストが節約されます。 コスト削減のケース: たとえば、多数のアクセスによるサーバー リソースの消費を避けるために、Web サイトの 1 日の PV が 100 万であるとします。その結果、アクセスが遅くなります (通常、サーバーは帯域幅が限られています)、その多くは、画像、CSS、JS などを別のサーバーに配置します。たとえば、CSS はサードパーティのサーバーに配置され、Web サイトは LINK を使用して外部 CSS にリンクします。ファイル。CSS ファイルは、サードパーティの有料 OSS (Alibaba などの開発ストレージ スペース) に配置されます。クラウド ストレージ) は、トラフィックに基づいて課金されます。CSS コードを圧縮すると、大量のアクセスによるトラフィック消費が自然に削減され、トラフィックの消費量が減少します。費用がかかります。 CSS コード圧縮をどこから開始するかWeb ページの開発後、Web サイトに公開する CSS コードは、スペースの削除、改行の削除など、直接縮小および圧縮できます。冗長なセミコロンなどを削除します。もちろん、一部の CSS コードは最適化でき、コード量が大幅に削減され、ファイル サイズが小さくなります。
CSS ファイルを解凍するにはどうすればよいですか?
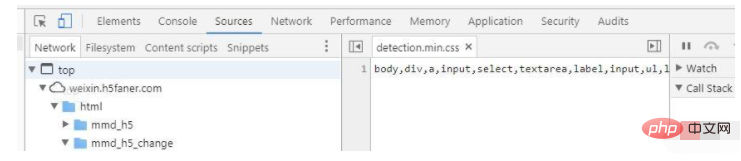
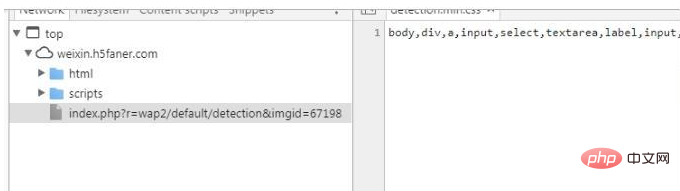
方法は 2 つあります: 1. Google Chrome を使用して、圧縮された CSS コードを復元します。 2.オンライン復元ツールを使用して、圧縮された CSS コードを復元します。 方法の詳細な説明: 最初の方法は、まず Google Chrome を開き、ページを実行し、デバッグ モードを開き、デバッグ モードでソースを見つけ、圧縮ファイルをクリックします。をクリックすると、「圧縮されたコード」が表示されます。

#
以上がCSSファイルの解凍方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7359
7359
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




