jqueryでimg要素のsrc属性を変更する方法
img 要素の src 属性を変更する Jquery メソッド: まず、onclick クリック イベントを HTML ファイル内のボタンにバインドし、次に js タグ内に editsrc 関数を作成し、「」を通じて img を取得します。 id (myimg)" オブジェクト。最後に attr メソッドを使用して src 属性を設定します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "jquery ビデオ チュートリアル "
jquery では、img タグの src 属性は主に attr() メソッドを通じて設定され、それによって src が変更されます。 img タグの属性。
方法: まず img 要素を取得し、次に .attr("src","value") を使用して img 要素の src 属性を変更する必要があります。
詳細な紹介:
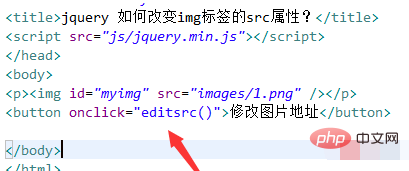
test.html ファイルで、onclick クリック イベントをボタンにバインドします。ボタンがクリックされると、editsrc() 関数が実行されます。

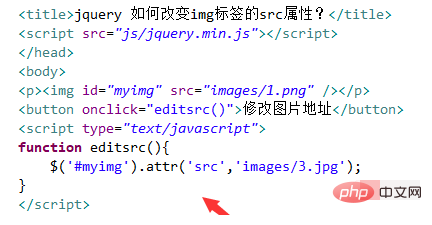
js タグで editsrc() 関数を作成し、関数内で $ 記号を使用して id(myimg) から img オブジェクトを取得し、attr を使用します() メソッドを使用して src 属性を設定します。たとえば、src 画像のパスを「images/3.jpg」に設定します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

以上がjqueryでimg要素のsrc属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




