hello uniappの実行方法
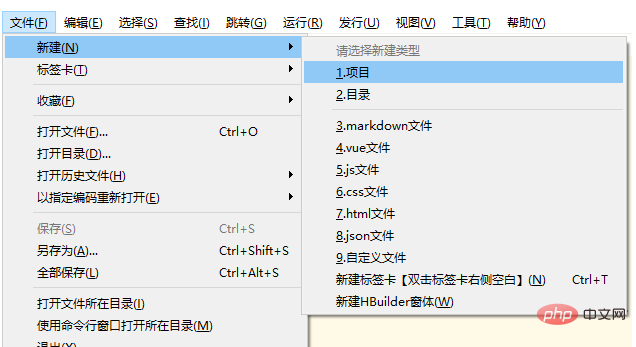
hello uniapp の実行方法: まず、HBuilderX ツールのビジュアル インターフェイスを使用し、次にツールバーの [ファイル]、[新規作成]、[プロジェクト] の順にクリックし、作成する [uni-app] タイプを選択し、最後に Enter キーを押します。 「hello-uniapp」プロジェクトを選択し、ツールバーの「実行」をクリックします。

#このチュートリアルの動作環境: Windows 10 システム、uni-app2.5.1 バージョン、thinkpad t480 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uni-app は、ビジュアル インターフェイスと vue-cli コマンド ラインの 2 つの方法をサポートしています。プロジェクトを迅速に実行します。
1. HBuilderX ビジュアル インターフェイスを介した
視覚化方法は比較的シンプルです。HBuilderX には関連環境が組み込まれており、nodejs を構成せずにすぐに使用できます。 。
開始する前に、開発者は次のツールをダウンロードしてインストールする必要があります:
HBuilderX: 公式 IDE ダウンロード アドレス https://www.dcloud.io/hbuilderx.html
HBuilderX 一般的なフロントエンド開発ツールですが、ユニアプリ向けに特別に強化されています。
アプリ開発バージョンをダウンロードすると、すぐに使用できます。標準バージョンをダウンロードすると、uni-app を実行または公開するときに、uni-app プラグインをインストールするように求められます。これは、プラグインをダウンロードした後にのみ使用できます。
cli を使用してプロジェクトを作成する場合、uni-app コンパイル プラグインがプロジェクトにインストールされているため、標準バージョンを直接ダウンロードできます。
uni-app の作成
ツールバーのファイルをクリックし、[新規]→[プロジェクト]をクリックします:

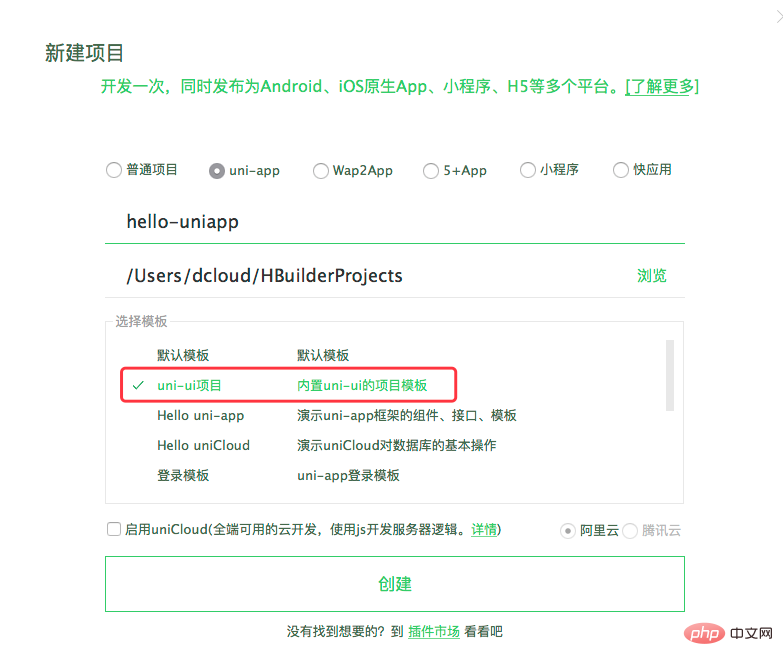
ユニアプリのタイプを選択し、プロジェクト名を入力し、テンプレートを選択して、[作成] をクリックして正常に作成します。
uni-app に付属するテンプレートは Hello uni-app で、これは公式コンポーネントおよび API サンプルです。もう 1 つの重要なテンプレートは uni ui プロジェクト テンプレートです。これは日常の開発に推奨され、一般的に使用される多数のコンポーネントが組み込まれています。

uni-app の実行
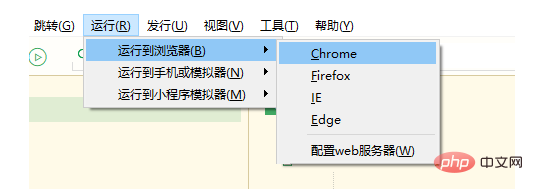
1. ブラウザを実行します: hello-uniapp プロジェクトを入力し、プロジェクト上で [Run->] をクリックします。ツールバー ; ブラウザにアクセス -> ブラウザを選択して、ブラウザで H5 バージョンの uni-app を体験します。

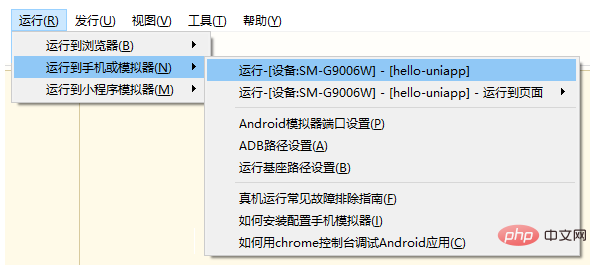
2. 実マシンで実行する: 電話を接続し、USB デバッグをオンにして、hello-uniapp プロジェクトに入り、ツールバーの [実行] をクリックし、[実マシン上で実行] をクリックします。実機 -> [デバイスの実行] を選択すると、デバイス上でユニアプリを体験できます。

#3. 携帯電話が認識できない場合は、メニュー「実行」-「携帯電話またはシミュレーターへの実行 - 実機実行共通トラブルシューティング ガイド」をクリックしてください。現在アプリを開発している場合は、WeChat 開発者ツールのインストールも必要であることに注意してください。
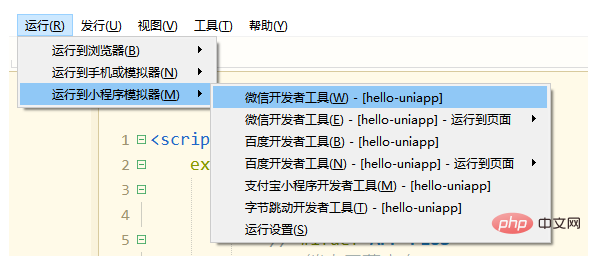
WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> WeChat 開発者ツールで、WeChat 開発者ツールで実行できます。ユニアプリを体験してください。

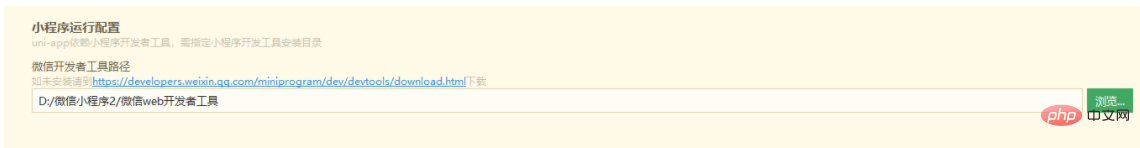
注: 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
uni-app は、デフォルトでプロジェクトをルート ディレクトリの unpackage ディレクトリにコンパイルします。

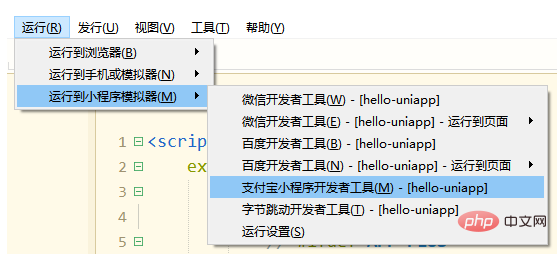
4. Alipay ミニ プログラム開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します。 Alipay Mini Program Developer Toolsでは、Alipay Mini Program Developer Toolsでユニアプリを体験できます。

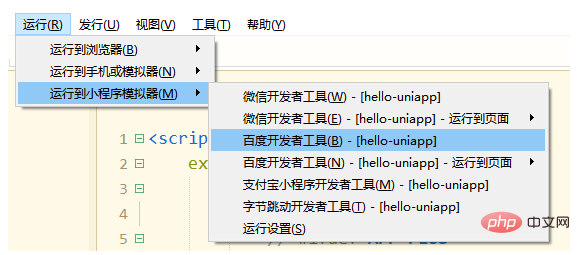
5. Baidu 開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターを実行します -> Baidu Development You Baidu 開発者ツールでユニアプリを体験できます。

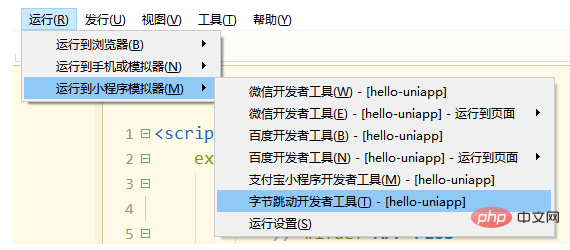
6. Bytedance 開発者ツールで実行する: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> Bytedance 開発者ツールを開くと、Bytedance 開発者ツールを開くことができます。 Jump 開発者ツールのアプリ。

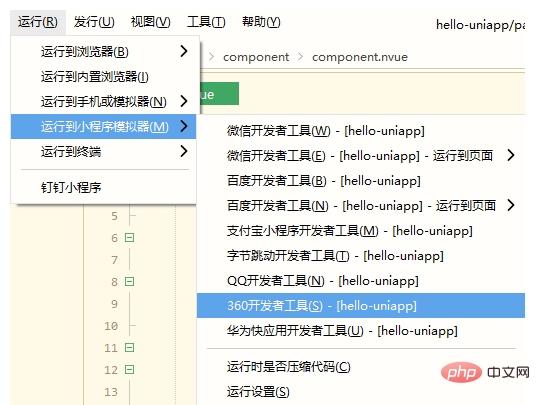
7. 360 開発ツールでインポート: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> 360 開発ツールでは、360 開発ツールでユニアプリを体験できます。

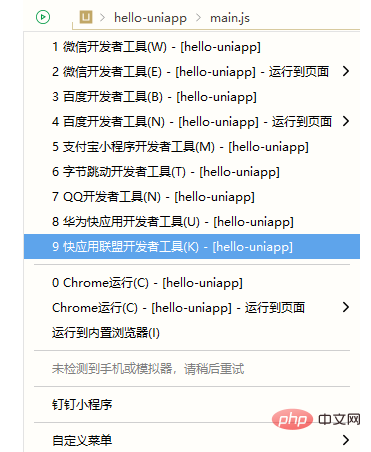
8. Quick App Alliance ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターまで実行します -> クイックアプリアライアンスツール、クイックアプリアライアンスツールでユニアプリを体験できます。

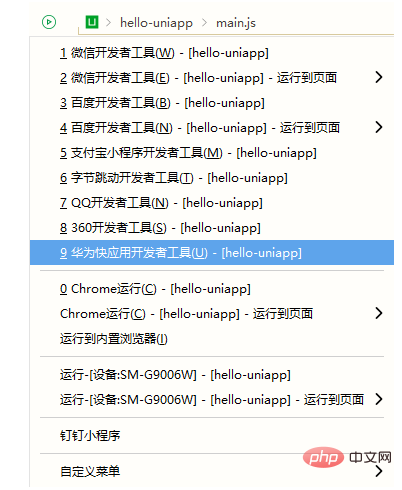
9. Huawei 開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターまで実行します -> Huawei 開発者Huawei開発者ツールでユニアプリを体験できます。

10. QQ アプレット開発ツールで実行: 内容は上記と同じなので繰り返しません。
以上がhello uniappの実行方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。





