JavaScriptによるWebプッシュ通知の仕組みを詳しく解説
javascriptWebプッシュ通知の仕組みを紹介するコラム

おすすめ(無料): #javascript
プッシュ通知はモバイル デバイスで非常に一般的です。 Web 側では、プッシュ通知の機能に対する開発者の高い需要にもかかわらず、いくつかの理由によりプッシュ通知が Web に導入されたのは比較的遅かったです。 はじめにWeb プッシュ通知を使用すると、Web アプリケーションを更新する必要があるときに更新メッセージを受信するかどうかをユーザーが選択できます。その目的は、ユーザー ベースの注意を再び引き付けることです。情報は通常、ユーザーにとって興味深いものであり、重要なリアルタイムのコンテンツです。 この場合に Service Worker を使用する理由は、Service Worker がバックグラウンドで動作するためです。これは、ユーザーが通知自体を操作したときにのみコードが実行されることを意味するため、プッシュ通知に役立ちます。 プッシュと通知プッシュと通知には独自の API- プッシュ — サーバーが Service Worker に情報を提供するときに呼び出されます。
- 通知 — これは、ユーザーに情報を表示する Web アプリケーション内の Service Worker またはスクリプトのアクションです。
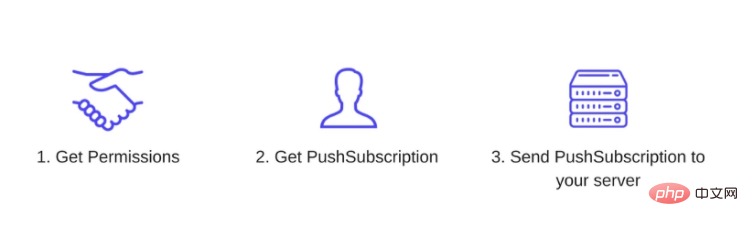
Push 通常 3 つのステップ:
- UI —プッシュされたユーザーをサブスクライブするために必要なクライアント ロジック。これは、ユーザーがメッセージをプッシュするために自分自身を登録できるようにするために、Web アプリケーション UI に必要な JavaScript ロジックです。
- プッシュ通知の送信 — ユーザーのデバイスへのプッシュ メッセージをトリガーする API 呼び出しをサーバーに実装します。
- プッシュ メッセージを受け入れる — ブラウザに到着したプッシュ メッセージを処理します。
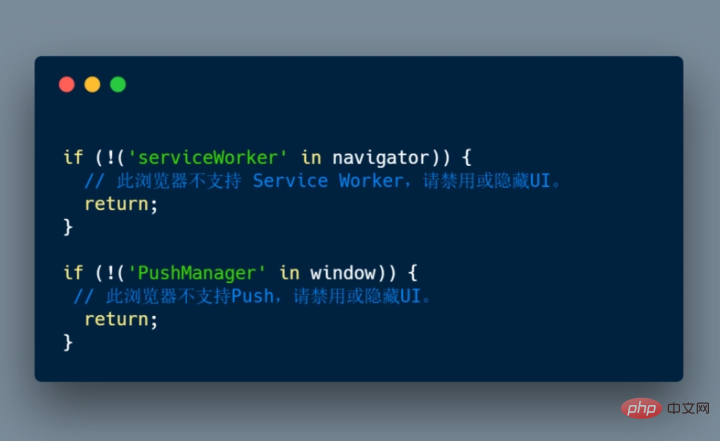
Check
navigator- オブジェクトのserviceWorker
-
CheckwindowPushManager -
オブジェクトのオブジェクトコードは次のとおりです。
 ブラウザがこの機能をサポートしている場合、次のステップは Service Worker を登録することです。
ブラウザがこの機能をサポートしている場合、次のステップは Service Worker を登録することです。
Service Worker の登録方法については、前の記事「JavaScript の仕組み: Service Worker のライフ サイクルと使用シナリオ」で説明しています。
リクエスト権限
Service Worker が登録されたら、ユーザーのサブスクライブを開始できます。これを行うには、ユーザーにプッシュ メッセージを送信するためのユーザーの許可が必要です。
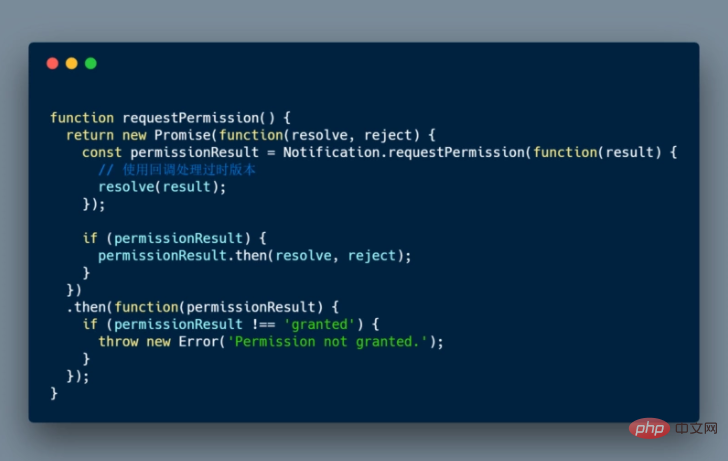
権限を取得する API は比較的シンプルですが、API がコールバックから Promise を返すように変更されたことが欠点です。これにより問題が発生します。現在のブラウザがどのバージョンの API を実装しているかわからないため、次のように両方のバージョンを同時に実装して処理する必要があります。 #call
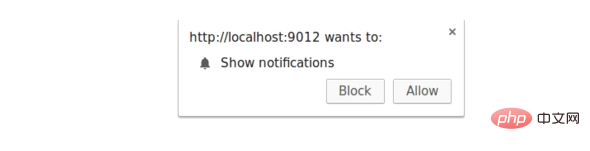
Notification.requestpermission()次のプロンプトがブラウザに表示されます:
 権限が付与、クローズ、またはブロックされると、対応する 1 つの文字列を受け取ります:
権限が付与、クローズ、またはブロックされると、対応する 1 つの文字列を受け取ります:
、default、または
。 
ブロック ボタンをクリックした場合、ユーザーが許可ステータスを変更して手動で 許可を「却下」するまで、Web アプリケーションはユーザーの許可を再度要求できなくなることに注意してください。 アプリケーションの権限。このオプションは設定パネルに表示されません。 PushManager を使用してユーザーをサブスクライブする
registration.pushManager.subscribe() を呼び出してユーザーをサブスクライブできます。労働者。 コード スニペット全体は次のようになります (Service Worker の登録を含む):
##registration.pushManager.subscribe(options) 受け入れるoptions
- userVisibleOnly: 返されたプッシュ サブスクリプションがユーザーに表示されるメッセージにのみ使用されることを示すブール値。
-
applicationServerKey: プッシュ サーバーがクライアント アプリケーションにメッセージを送信するために使用する公開キー。この値は、P-256 曲線に実装された楕円曲線デジタル署名 (ECDSA) を使用して、アプリケーション サーバーによって生成された署名キー ペアの一部です。
DOMStringまたはArrayBufferを指定できます。
サーバーは アプリケーション サーバー キー のペアを生成する必要があります。これらのキーは VAPID キーとも呼ばれ、サーバー固有です。これらは公開鍵と秘密鍵のペアです。秘密キーは端末に秘密に保存され、公開キーはクライアントと交換されます。これらのキーを使用すると、プッシュ サービスは、どのアプリケーション サーバーが特定のユーザーにサブスクライブされているかを認識し、そのユーザーのプッシュ メッセージをトリガーしたサーバーが同じサーバーであることを確認できます。
アプリケーションの秘密鍵と公開鍵のペアを作成する必要があるのは 1 回だけです。1 つの方法は https://web-push-codelab.glit... にアクセスすることです。
ユーザーをサブスクライブするとき、ブラウザーは applicationServerKey (公開キー) をプッシュ サービスに渡します。これは、プッシュ サービスがアプリケーションの公開キーをユーザーの PushSubscription にバインドできることを意味します。 。
プロセスは大まかに次のようなものです:
- Web アプリケーションをロードした後、
subscribe()メソッドを呼び出してサーバー キーを渡します。 - ブラウザはプッシュ サービスに対してネットワーク リクエストを行い、エンドポイントを生成し、そのエンドポイントをキーに関連付けて、そのエンドポイントをブラウザに返します。
- ブラウザは、
subscribe()のpromiseを返すことによって取得された PushSubscription オブジェクトにこのエンドポイントを追加します。
その後、メッセージをプッシュする場合は常に、アプリケーション サーバーの秘密キーで署名された情報を含む Authorization ヘッダー を作成する必要があります。プッシュ サービスは、プッシュ メッセージの送信リクエストを受信すると、その特定のエンドポイントにリンクされている公開キーを検索してメッセージ ヘッダーを検証します (ステップ 2)。
PushSubscription オブジェクト
PushSubscription このオブジェクトには、ユーザーのデバイスにプッシュ メッセージを送信するために必要なすべての情報が含まれています。
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}- endpoint: プッシュ メッセージとポスト リクエストをトリガーするためのプッシュ サービスの URL。
- keys: このオブジェクトには、プッシュ メッセージ経由で送信されるメッセージ データの暗号化に使用される値が含まれています。
ユーザーが購読され、PushSubscription オブジェクトを取得したら、それをサーバーに送信する必要があります。サーバー上でデータベースへのサブスクリプションを保存し、今後はそれを使用してこのユーザーにプッシュ メッセージを送信します。

プッシュ メッセージの送信
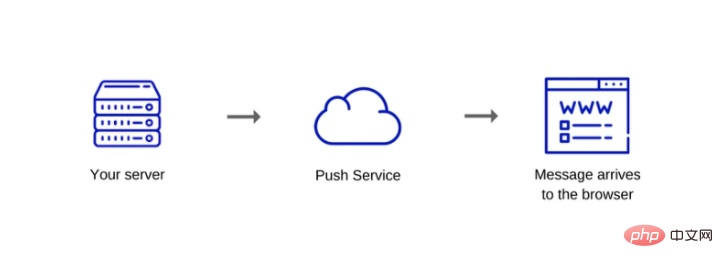
ユーザーにプッシュ メッセージを送信する場合、最初に必要なのはプッシュ サービスです。 API 呼び出しを通じて、今送信する必要があるデータ、メッセージの送信先、およびメッセージの送信方法に関する標準をサーバーに伝えます。通常、この API 呼び出しはサーバー上で行われます。
プッシュ サービス
プッシュ サービスはリクエストを受信し、リクエストを検証して、対応するブラウザにプッシュ メッセージを送信します。
プッシュ サービスはお客様が管理するものではなく、サードパーティのサービスであることに注意してください。サーバーは、API を通じてプッシュ サービスと通信するサーバーです。プッシュ サービスの例としては、Google の FCM があります。
PushSubscription オブジェクトに格納されているエンドポイントの値を確認する必要があります。
IETF 標準です。
プッシュ メッセージを使用して送信されるデータは暗号化する必要があります。こうすることで、プッシュ サービスが送信中のデータを閲覧できないようにすることができます。どのプッシュ サービスを使用するかはブラウザによって決定されるため、これは重要です (信頼されていない、安全性が十分でないサービスが使用されている可能性があります)。 プッシュ メッセージごとに、次の指示を与えることもできます:- TTL — 定义消息在删除和未发送之前应排队多长时间。
- 优先级 — 定义每个消息的优先级,推送服务只发送高优先级的消息,确保用户因为一些突发情况关机或者断电等。
- 主题 — 为推送消息提供一个主题名称,该名称将用相同的主题替换挂起的消息,这样,一旦设备处于活动状态,用户就不会收到过时的信息。

浏览器中的推送事件
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
- 设备上线
- 消息由于 TTL 而在队列上过期
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
- 推送消息到达浏览器,浏览器解密它
- 浏览器唤醒 Service Worker
push事件被分发给 Service Worker
设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
以上がJavaScriptによるWebプッシュ通知の仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




