VSCode を使用して LaTeX 執筆環境を構築する方法についての簡単な説明
この記事では、VSCode で LaTeX 記述環境を構築する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode 基本チュートリアル 」
基本要件
- TeXlive または MiKTeX (この記事では例として TeXlive 2015 を使用します)
- Visual Studio コード
- LaTeX Workshop (VS Code プラグイン)
ソフトウェアのインストール
TeXlive と Visual Studio Code のインストールについては、ここでは詳しく説明しません。インストール後、TeXlive の bin ディレクトリ (<span style="font-size:14px">C:\texlive\2015\bin\win32</span>) がシステムの環境変数 (PATH) に追加されるように変更する必要があります。
プラグインのインストール
Visual Studio Codeをインストールした後、左側の拡張機能を開きます(ショートカットキー<span style="font-size:14px">Ctrl Shift XX</span># # )、LaTeX Workshop を検索し、インストールを選択し、VS Code を再起動してプラグインをアクティブ化することを選択します。
%!TEX プログラム = xelatex<span style="font-size:14px"></span>、1 つは % !TEX root =relative/or/absolute/path/to/root/file.tex<span style="font-size:14px"></span>、前者は指定されたコンパイル方法、後者はメイン (ルート) ファイルを指定するため、ドキュメントごとに異なるコンパイル方法を設定できるため、コンパイル時の手間が軽減されます。文書のコンパイル方法を指定した場合、次の構成に従うだけで LaTeX 文書をコンパイルできます。
"latex-workshop.latex.clean.enabled": false,
"latex-workshop.view.pdf.hand": true,
// 可变编译方式
"latex-workshop.latex.toolchain": [
{
"command": "", // 注意这里是留空的
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
],%!TEX program = xelatex
% 使用 ctexart 文类,UTF-8 编码
\documentclass[UTF8]{ctexart}
\title{测试}
\author{ddswhu}
\date{\today}
\begin{document}
\maketitle
This is the context of the article.
这就是文章的所有内容。
\end{document}test.tex<span style="font-size:14px"></span> として保存し、ショートカット キー Ctrl Alt B<span style="font-size:14px"></span> を使用してコンパイルします。または、ドキュメント内でマウスを右クリックして [Build LaTeX Project] を選択すると、xelatex<span style="font-size:14px"></span> を使用して test.tex<span style="font-size:14px"># をコンパイルできるようになります。 ##。 </span>実際、LaTeX Workshop のデフォルトのコンパイル方法は
latexmk<span style="font-size:14px"> です。設定を </span><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"latex-workshop.latex.toolchain": [
{
"command": "texify",
"args": [
"--synctex",
"--pdf",
"--tex-option=\"-interaction=nonstopmode\"",
"--tex-option=\"-file-line-error\"",
"%DOC%.tex"
]
}
]</pre><div class="contentsignin">ログイン後にコピー</div></div> に変更するだけで、MiKTeX の TeXify コマンドを模倣することもできます。 コンパイル方法を指定する
プラグイン設定ファイルを変更する
#個別のコンパイル方法を指定する場合、まだ 2 つの異なる方法があります。1 つは、ベースに基づいて変更を続ける方法です。上記の設定では、
command<span style="font-size:14px"> を </span>xelatex<span style="font-size:14px"> または </span>pdflatex<span style="font-size:14px"> に変更できます。 #####ビブテックス#####。 </span>以下は完全な PDFLaTeX コンパイル (pdflatex->bibtex->pdflatex->pdflatex) <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"latex-workshop.latex.toolchain": [
{
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
]</pre><div class="contentsignin">ログイン後にコピー</div></div><span style="font-size:14px"></span>ここでは特定のコンパイル方法が指定されているため、ドキュメント コンパイル方法を指定する必要がないものもあります。設定ファイルはグローバルであるため、この方法では別のファイルに一時的な設定ファイルが必要になるため、少し不便です。
修改项目任务文件
在 VS Code 中,在操作时并不是以单个文件为依托,而是以项目或者工程为单位。对应的,在 VS Code,我们需要将这个文件夹导入到 VS Code 中,并为这个项目配置 <span style="font-size:14px">tasks.json</span> 文件,在 <span style="font-size:14px">tasks.json</span> 文件中指定编译方式等。
具体操作是,在任务栏选择 任务->运行任务,然后 VS Code 会提示没有任务,需要配置任务,然后选择使用模板创建任务,在模板选择的时候,选择 MS.build 就行。然后将 <span style="font-size:14px">tasks.json</span>文件内容修改为(filename 替换为你需要编译的文件名(主文档))。
{
"version": "0.1.0",
"isShellCommand": true,
"suppressTaskName": true,
"tasks": [{
"taskName": "PDFLaTeX",
"command": "pdflatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]}, {
"taskName": "BibTeX",
"command": "bibtex",
"isTestCommand": true,
"args": ["filename.aux"]
},
{
"taskName": "XeLaTeX",
"command": "xelatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]},
]
}这样,任务配置好了,接下来就只要运行就行了。依次选择 任务->运行任务,选择你所需要的编译方式,如果需要完整编译,假设文档有 bib 文件,则需要选择 PDFLaTeX->BibTeX->PDFLaTeX->PDFLaTeX,这种配置的好处是,你可以完全控制编译方式,能选择编译 bib 文件,适用于大型项目,比如论文,笔记或者书籍等(推荐)。并且只要你配置好 <span style="font-size:14px">tasks.json</span>文件之后,以后打开文件就不用管编译方式和配置了,可以直接运行任务就行。
其他设置
修改快捷键
编译的默认快捷键是 <span style="font-size:14px">Ctrl+Alt+B</span>,由于我习惯了 Sublime Text 的 <span style="font-size:14px">Ctrl+B</span>,所以这里我们再提一下 VS Code 快捷键的设置,在 VS Code 左下角,点击齿轮图案的按钮,选择 键盘快捷方式,然后再搜索栏里面选择 LaTeX Workshop,将第一个 Build LaTeX Project 的快捷键修改为 <span style="font-size:14px">Ctrl+B</span> 即可。
反向定位跳转
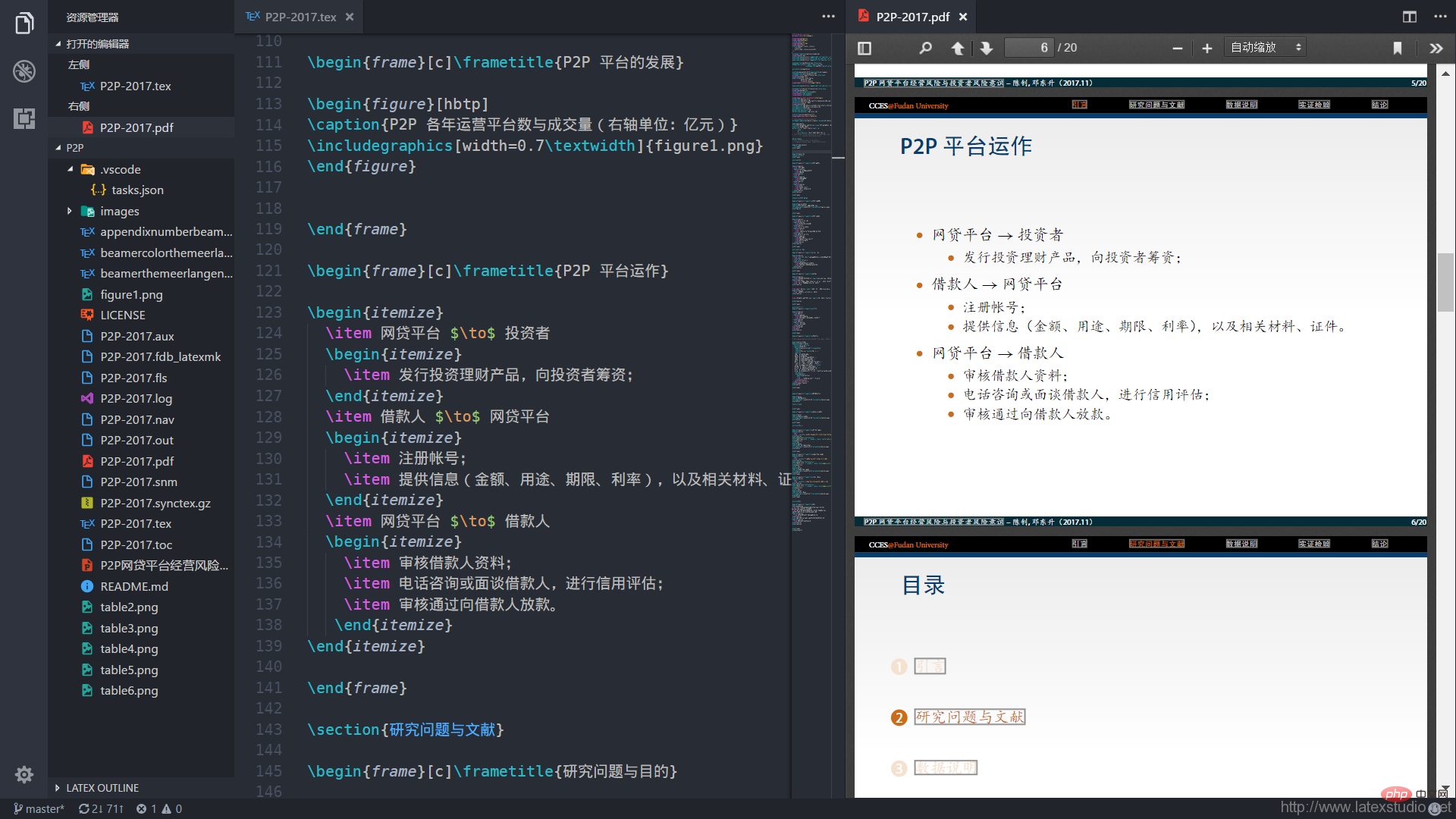
通过右侧的红色 PDF 按钮,我们可以打开 PDF 预览,我们在查看 PDF 的时候,可以通过快捷键 <span style="font-size:14px">Ctrl+Shift+Left</span>跳转到代码。

更多编程相关知识,请访问:编程教学!!
以上がVSCode を使用して LaTeX 執筆環境を構築する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→