
CSS で画像間隔をキャンセルする方法: まず HTML サンプル ファイルを作成し、次に img タグを介して 2 つの画像を挿入し、img タグの親に「font-size:0;」を書き込みます。最終的に設定 「display:block」属性を使用するだけです。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
img 画像間のギャップをキャンセルする方法
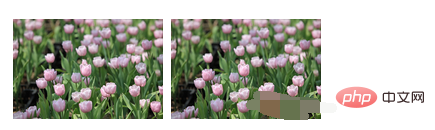
1. 複数の img を書き込むタグ 1 行内
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
効果:

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
効果:

<div style="max-width:90%"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="max-width:90%"/>

<div style="max-width:90%"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
以上がCSSで画像間隔をキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




