
作成方法: 1. ノード環境をインストールします; 2. "npm install --global vue-cli" コマンドを使用して vue-cli をグローバルにインストールします; 3. "vue init webpack プロジェクト名" コマンドを使用しますプロジェクトを作成します; 4. 、プロジェクトに入り、「cnpm i」コマンドを使用して依存関係をインストールします。

このチュートリアルの動作環境: Windows7 システム、vue2.9 バージョン。この方法はすべてのブランドのコンピューターに適しています。
関連する推奨事項: 「vue.js チュートリアル 」
1. ノード環境のインストール
1. ダウンロードアドレスは: https://nodejs.org/ja/
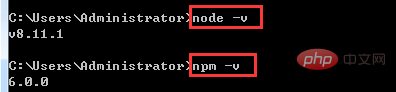
2. インストールが成功したか確認します: バージョン番号が出力されていれば、ノード環境が正常にインストールされたことを意味します

3. 効率を向上させるために、タオバオのミラーを使用できます: http://npm.taabao.org/
「npm install -g cnpm –registry=https://registry.npm.taabao.org」と入力すると、npm イメージをインストールできます。将来 npm を使用する場合は、代わりに cnpm を使用してください。

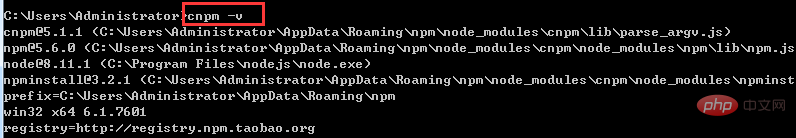
インストールが成功したかどうかを確認します:

2. プロジェクトを作成してビルドします。 vue プロジェクト環境
1. vue-cli をグローバルにインストールします
npm install --global vue-cli

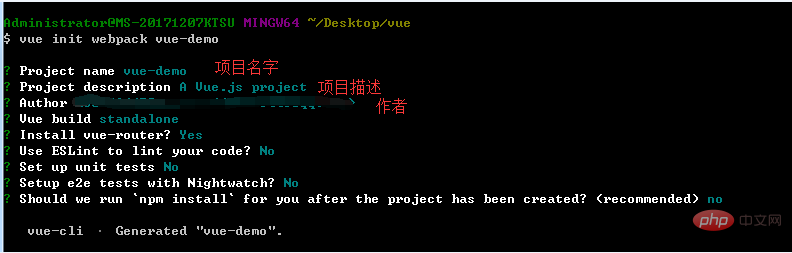
## 2. プロジェクト ディレクトリを入力し、webpack テンプレートに基づいて新しいプロジェクトを作成します: vue init webpack プロジェクト名

## 単体テストのセットアップ ==> 単体テスト ツールをインストールするかどうかは、現時点では必要ありません。 Enter;
Setup e2e testing with Nightwatch ==> Should we need to end-to-end testing tools currently We do not need to press Enter;
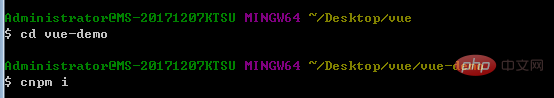
3. プロジェクトを入力します: cd vue-demo、依存関係をインストールします。
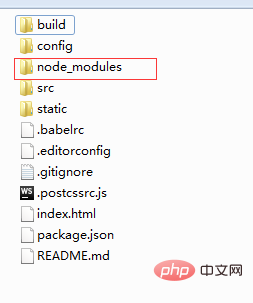
インストールが成功すると、プロジェクト フォルダーにもう 1 つのディレクトリが追加されます:node_modules

 プロジェクトは正常に開始されました:
プロジェクトは正常に開始されました:
 3. vue プロジェクト ディレクトリの説明# ####################################################################
3. vue プロジェクト ディレクトリの説明# ####################################################################
## 1) build.js ==> ; 本番環境ビルド スクリプト;
2) check-versions.js ==> npm、node.js のバージョンを確認します;  # 3) utils.js ==> ビルド関連ツールメソッド; <br>
# 3) utils.js ==> ビルド関連ツールメソッド; <br>
# # 5) webpack.base.conf.js ==> Webpack基本設定;
6) webpack.dev.conf.js ==> Webpack開発環境設定;## 7) webpack.prod.conf.js ==> webpack 本番環境設定; <br># 2. config: プロジェクト設定
1) dev.env.js ==> 開発環境変数;
2) Index.js ==> プロジェクト設定ファイル;
3 ) prod.env.js ==> 運用環境変数;
3. node_modules: npm によってロードされるプロジェクト依存モジュール
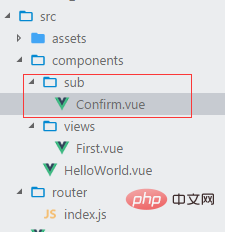
4. src: 基本的には開発したいディレクトリです必要な作業はすべてこのディレクトリにあります。これには、いくつかのディレクトリとファイルが含まれています:
1) 資産: リソース ディレクトリ。ここには、いくつかの画像やパブリック JS およびパブリック CSS が配置されます。ここのリソースは webpack によって構築されます;
2) コンポーネント: コンポーネント ディレクトリ、作成したコンポーネントはこのディレクトリに配置されます;
3) ルーター: フロントエンド ルーティング、ルーティング設定が必要です パスはindex.jsに記述されています;
4) App.vue: ルートコンポーネント;
5) main.js: エントリjsファイル;
5 . static: static 画像、フォントなどのリソース ディレクトリ。 webpack ではビルドされません。
6.index.html: ホームページのエントリ ファイル。メタ情報などを追加できます。
7. package.json: npm パッケージ構成ファイル。定義します。プロジェクトの npm スクリプト、依存関係パッケージ、その他の情報<br>
8. README.md: プロジェクト説明ドキュメント、マークダウン形式
9. .xxxx ファイル: これらは、構文設定、git 設定などを含むいくつかの設定ファイルです。
4. 最初の vue プロジェクトを開始します
1. コンポーネント ディレクトリで 新しいビュー ディレクトリを作成し、その中に vue コンポーネント
を書き込みます。 1) 最初のコンポーネントを開始します:
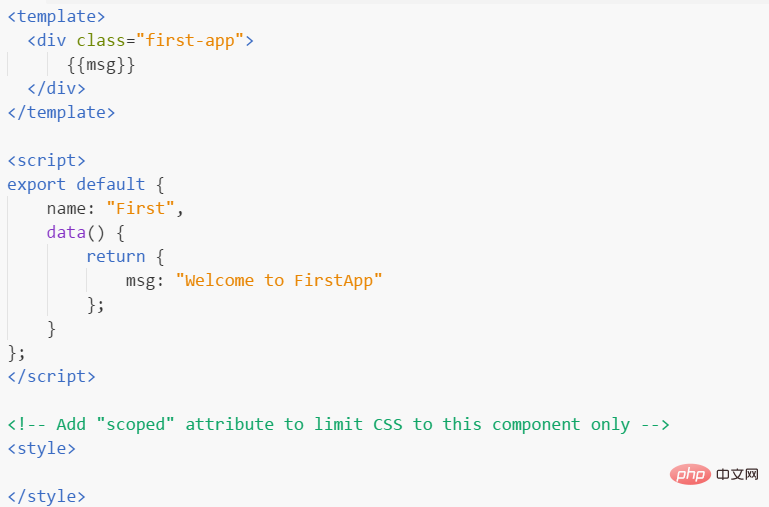
a: ビュー内で、ディレクトリ
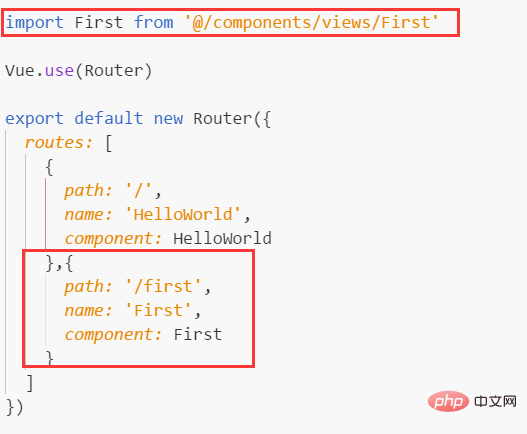
に新しい First.vue を作成します。 b: ルーター ディレクトリ
# のindex.js でルーティング パスを構成します。 #
# htmlの生成、スクリプトはjsとして書くことができ、スタイルはスタイル
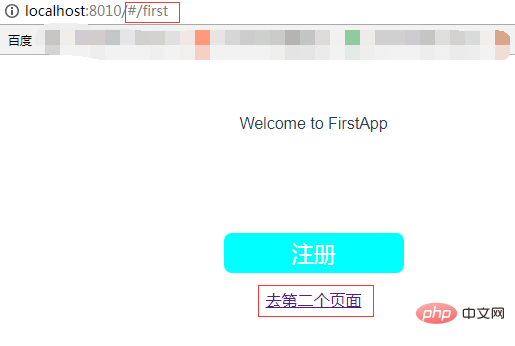
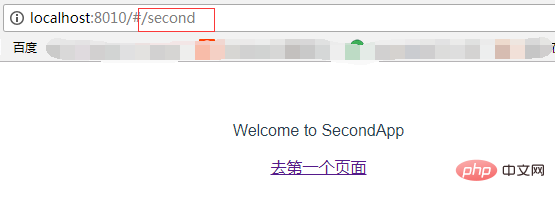
 *:D:Enterとして書くことができますip: http://localhost:8010/#/まず、ページの効果を確認してください
*:D:Enterとして書くことができますip: http://localhost:8010/#/まず、ページの効果を確認してください
 注 :
注 :
コンポーネントの下に並列 div は 1 つだけ存在できます。次の記述は間違っています:
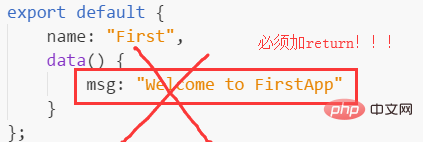
The data should be write in the return, not like the document. 次の書き方は間違っています: 
1) 再利用可能なサブコンポーネントを保存するために、コンポーネント ディレクトリに新しいサブ フォルダーを作成します。たとえば、新しい confirm.vue コンポーネントを作成します
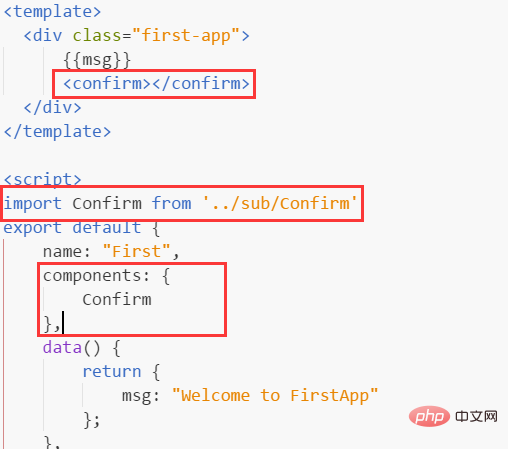
 3) サブコンポーネントを導入します
3) サブコンポーネントを導入します
<script></script>
タグ内の名前コード ブロックの後に、コンポーネントを追加します: {確認} 使用方法: ## 内#
使用方法: ## 内#
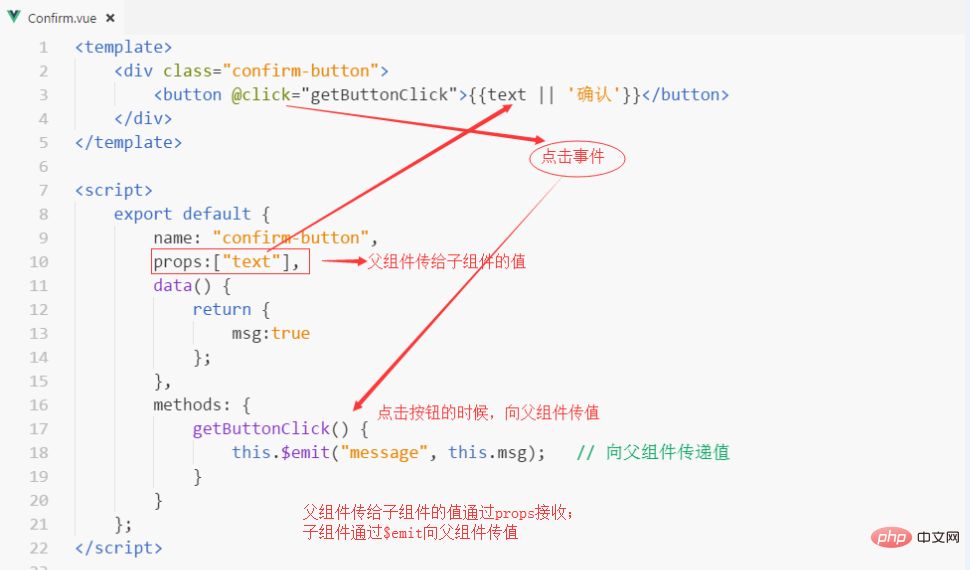
2) 親-子コンポーネント通信
子コンポーネント:
 3. ルーティングを使用してシングルページ アプリケーションを構築します
3. ルーティングを使用してシングルページ アプリケーションを構築します
1) 上記の方法に従って、新しい Second.vue コンポーネントを作成します。
2) ルートジャンプ:


#ルーティングジャンプ後、パスの変更に注意してください:

 でスタイルを記述する方法 1 ) 依存関係を減らしてインストールします: npm install less less-loader --save
でスタイルを記述する方法 1 ) 依存関係を減らしてインストールします: npm install less less-loader --save
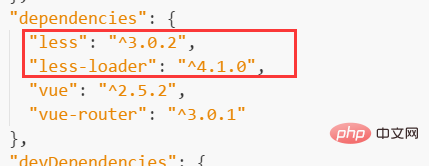
インストールは成功しました。 その後、package.json で、さらに 2 つのモジュールが追加されたことがわかります。
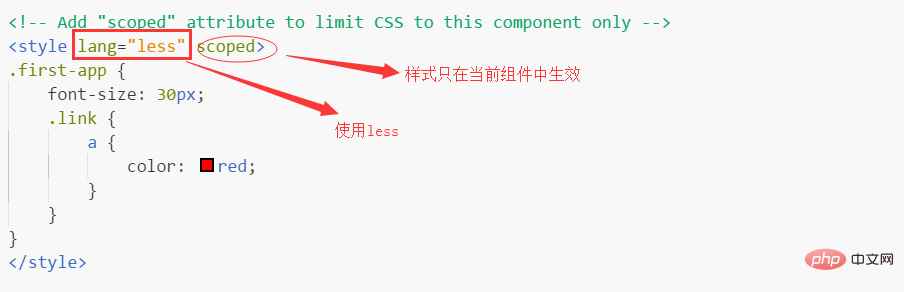
 # 2) あまり書かない
# 2) あまり書かない
 #5. 補足
#5. 補足
## 1. vue がブラウザを自動的に開くことができない問題を解決します。  npm run dev、run the project と入力すると、コマンド ラインでは操作が成功したことを示すプロンプトが表示されますが、ブラウザは起動しません。自動的に開くので、手動で入力するしかありません。
npm run dev、run the project と入力すると、コマンド ラインでは操作が成功したことを示すプロンプトが表示されますが、ブラウザは起動しません。自動的に開くので、手動で入力するしかありません。
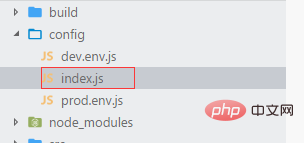
解決策: ## 1) 設定を開きます ==>index.js
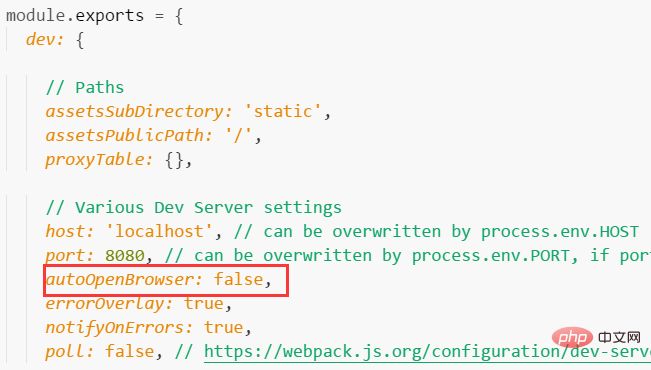
# 2) module.exports 設定で autoOpenBrowser を見つけます。デフォルト設定は false
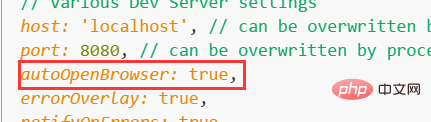
## 3) autoOpenBrowser を true# に変更します
## 4) Ctrl C を押して再起動すると、ブラウザが自動的に開きます 
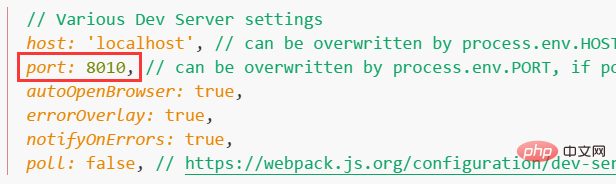
2. ポートの競合を避けるために、上記のようにポートを変更してディレクトリを開くこともできます。

# 変更成功: 

最後にデモのアドレスを添付します: https://github.com/yanxulan/vue-demo.git
プログラミング関連の知識の詳細については、以下を参照してください。 プログラミング学習コース ! !
! !
以上がvue.jsでプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。