
jquery div は要素を追加できます。追加方法は次のとおりです: 1. append メソッドを使用して、選択した要素の末尾にコンテンツを挿入します。 2. prepend メソッドを使用して、選択した要素の先頭にコンテンツを挿入します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.10.0. この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「jquery ビデオ チュートリアル 」
jQuery を使用すると、新しい要素やコンテンツを簡単に追加できます。
メソッド:
append() - 選択した要素の末尾にコンテンツを挿入します。
prepend() - 選択した要素の先頭にコンテンツを挿入します
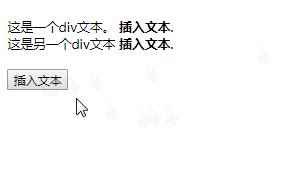
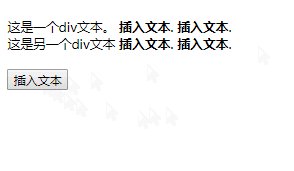
例 1: append() の使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
</html>レンダリング:

例 2: prepend() メソッド
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>レンダリング:# ##################################
以上がjquery divで要素を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。