HTML5 にはどのような新しい入力タイプと属性が追加されますか?
新しいタイプ: 色、日付、日時、電子メール、月、数値、電話番号、時刻、URL、週など; 新しい属性: オートフォーカス、フォーム、最大、最小、パターン、ステップ、リストなど。

(推奨チュートリアル: html チュートリアル)
HTML5 の新しい入力タイプとその属性
HTML4.01では、入力タイプはテキスト、ボタン、パスワード、送信、ラジオ、チェックボックス、非表示(隠しフィールド)のみです。次のような、より使いやすい新しいタイプが H5 に追加されました。
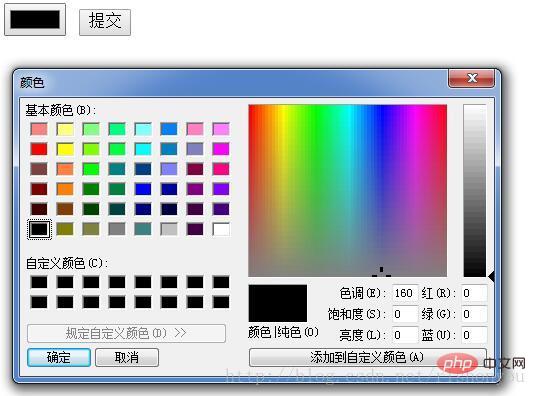
color

Colorセレクターをクリックするとポップアップが表示されます。任意の色を選択できます。
番号

範囲内の数値を入力してください。範囲外の数値を手動で入力することもできますを送信することはできませんtel
電話番号を入力してください。Safari のみがサポートしていますemail
これには、 -in 検出機能 送信時に @ 記号が含まれているかどうか、@ 記号の前後に文字があるかどうかを検出します-
範囲

url
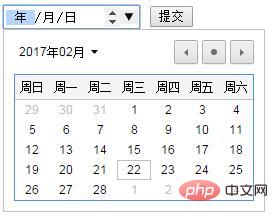
入力した URL は先頭が http:// であり、その後に文字がなければ送信できませんdate
日付は手動で選択できます
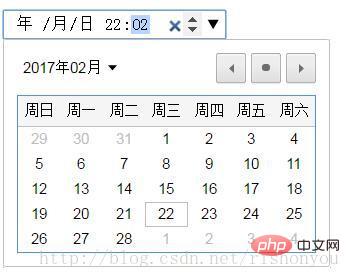
time
時刻は手動で選択できます
datetime
タイム ゾーンを含む日付と時刻を選択します。つまり、filfox と chrome はサポートしていません- #datetime-local
 タイムゾーンなしの日付と時刻を選択します
タイムゾーンなしの日付と時刻を選択します - month
 と日付の種類は同じですが、月のみ選択できる点が異なります
と日付の種類は同じですが、月のみ選択できる点が異なります - week
 と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。
と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。 - 検索検索文字列の入力に使用するテキスト フィールドを定義します。
- autocomplete
オプションの値 on/off。ユーザーが以前に入力した内容に基づいてブラウザが自動的に入力する / 自動入力を許可しないことを示します。
- autofocus
入力は自動的に取得されますページがロードされたときにフォーカス
- form
フォーム外の入力が 1 つ以上のフォームに属していることが指定されており、form 属性は所属するフォームの id 値を指します。 form. 、複数のフォームに属している場合は、ID の間にスペースを追加します
- list
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>
#- formenctype
サーバーに送信するときにフォーム データをエンコードする方法を指定します (type="submit" および type の場合のみ) =「イメージ」)。
-formmethod
フォーム データをアクション URL に送信する HTTP メソッドを定義します。 (type="submit" および type="image" にのみ適しています)
- formnovalidate
formnovalidate 属性は、
以上がHTML5 にはどのような新しい入力タイプと属性が追加されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。








 タイムゾーンなしの日付と時刻を選択します
タイムゾーンなしの日付と時刻を選択します  と日付の種類は同じですが、月のみ選択できる点が異なります
と日付の種類は同じですが、月のみ選択できる点が異なります  と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。
と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。
