uniappでホームページのスライドショーを作成する方法
Uniapp のホームページ スライドショーの作成方法: 最初に設定ファイルを変更し、次にホームページ コードを記述します。コードは [
] です。最後に、 cssコードを入力して実行するだけです。

uniapp でホームページのスライドショーを作成する方法:
1. 設定ファイルを変更します
まず、前に作成したプロジェクトのルート ディレクトリにあるページ設定ファイル (pages.json) でナビゲーション バーの背景を黒に設定し、ヘッダーを変更する必要があります。文字色を白に設定します。 設定が完了すると、コードは次のようになります:{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",//首页文件路径
"style": {
"navigationBarTitleText": "首页"//首页头部标题
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//导航栏标题颜色(仅支持 black/white)
"navigationBarTitleText": "WPApp",//导航栏默认标题
"navigationBarBackgroundColor": "#000000;",//导航栏背景颜色,此处为黑色
"backgroundColor": "#F8F8F8"//页面背景颜色
}
}2. ホームページ コードを記述します
スライドをホームページ。ここで uni- を使用する必要があります。アプリの公式コンポーネントについては、リンクをクリックして特定の使用法を表示できます: スワイパー。次に、ディレクトリーのページ>index>index.vue を順番に開きます。 Index.vue でプロジェクトを作成する際のコードの一部です。この部分のコードは役に立ちます。役に立たないというので、まず元のコードを削除しました。削除後は次のようになります。

<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>2 番目は js コードです。ここではデータとユーザー インタラクションがまだ使用されていないため、ここでは js コードは変更されず、次のようになります。
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>最後は、次のような css コード:
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
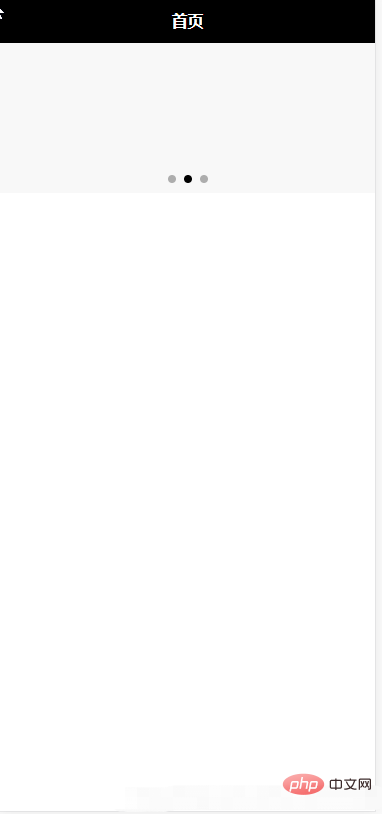
</style>を実行し、Google Chrome で実行すると、次の効果が確認されます:
 ページ全体の最後のコードを添付します:
ページ全体の最後のコードを添付します:
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>php プログラミング
以上がuniappでホームページのスライドショーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。





